WooCommerce Store Acceleration and Comprehensive Optimization
The company that sells tea implements business through an online store. However, the company is faced with productivity problems. The site was slow, which led to low user experience and decreased sales. The company turned to us for help in optimizing their online store. We will tell you what state the site was in before optimization, about our actions to improve its condition, and show the result after our intervention.
About Site’s Condition Before Optimization
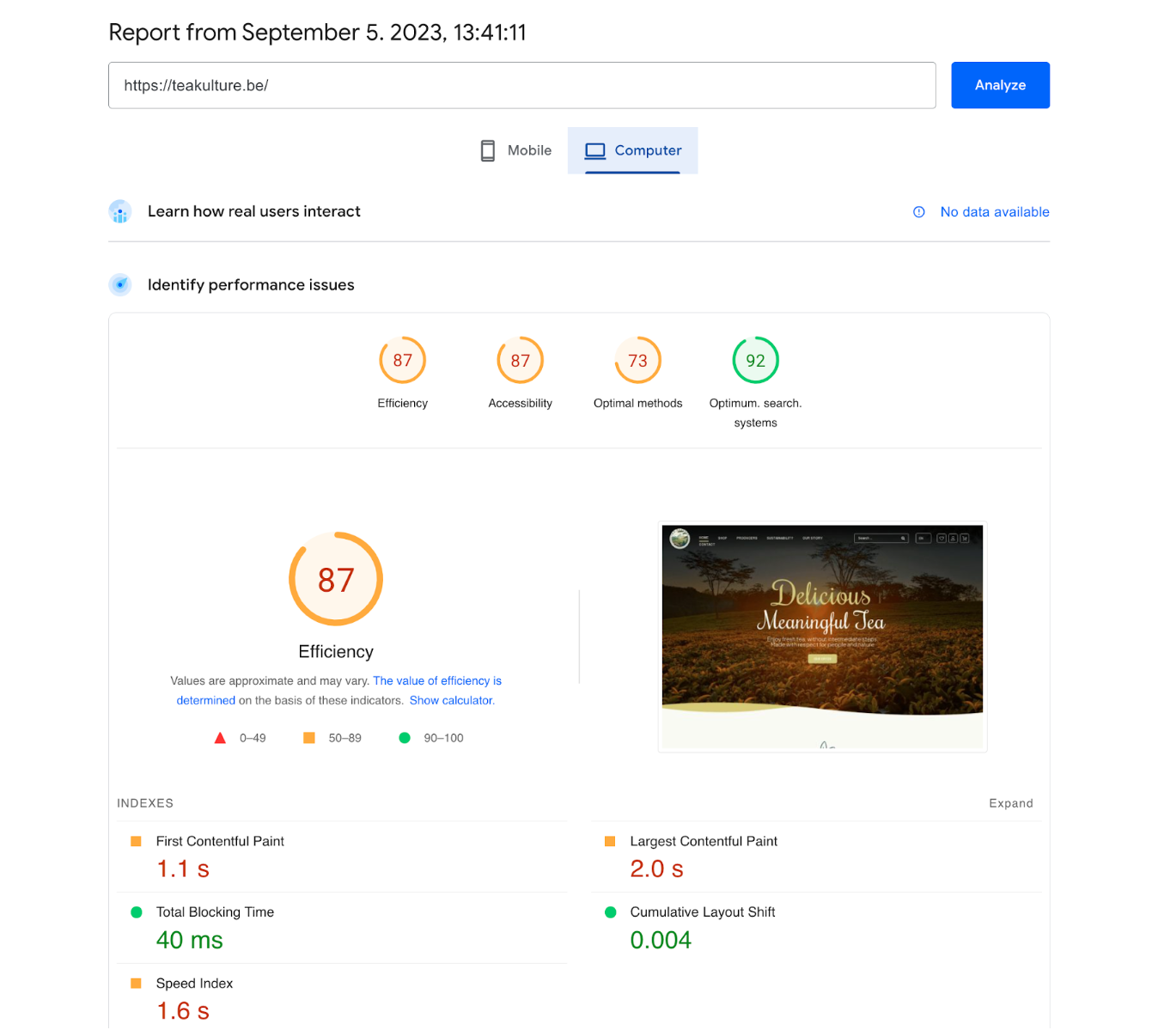
The first thing we do is test the site for speed and performance. We used GTmetrix and Google Pagespeed Insights. Let’s take a closer look at the results:

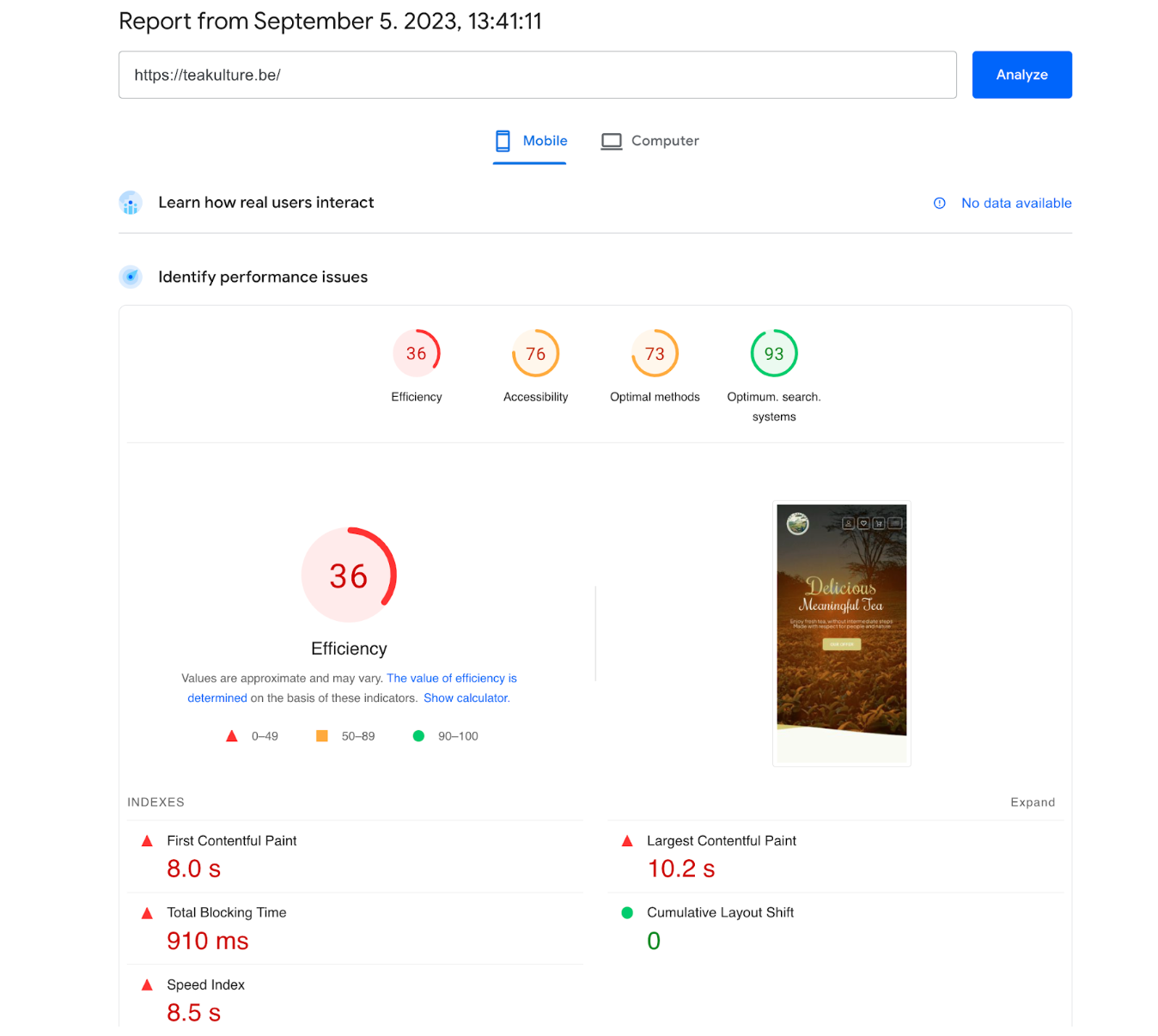
As you can see, the site has low performance and speed indicators. Because of this, the site not only takes a long time to load, it is poorly indexed by search engines, which means it ranks low in search results. Let’s look at the site’s mobile version state:

The adaptability of a modern online store for mobile device screens is a must-have. Most users buy from smartphones, and Google also takes into account the responsiveness of sites when ranking pages. As we can see, the online store performance on mobile devices was only 36 points according to Google Pagespeed Insights. This is a very small figure, especially for an online eCommerce store.
Our WordPress Development Company Actions
After analyzing the performance, we started identifying problems. The main reasons for the low speed were the lack of cache, problems with the code, and unnecessary functionality. Let’s see, our WordPress development company approached the issue of optimizing the WooCommerce online store.
About Code Optimization
Our WordPress website developers analyzed the syntax of JS and CSS. After auditing the codebase, our WordPress website developers began optimization. We carried out the JS and CSS minification. There were extra characters in the syntax, which made it difficult for search engines to index the site.
In addition, we got rid of the unused CSS and configured the critical CSS. This ensured that the most important page content loaded in the first seconds, and unused syntax did not steal loading time. We also delayed loading the JS to reduce the load on the server.
Enable Caching
Caching helps the site load instantly when the user reopens it. This online store did not have caching, so the loading speed suffered. We have configured and activated the preload cache and browser cache. Thanks to this, the site began to open significantly faster when reopened.
Installing Useful Plugins
We installed two effective plugins as part of basic optimization. The first is a licensed WP Rocket. This is one of the most popular WordPress plugins for website acceleration. The plugin provides efficient caching can overclock the page, and improves the core of the web hovered, which has recently played an important role for SEO. We have installed and configured a licensed WP Rocket.
The second plugin is Perfmatters — a premium WordPress plugin that provides high-performance websites. We used it to disable unnecessary functionality, for example:
- Emojis;
- Dashicons;
- Embeds;
- XML-RPC;
- Remove jQuery Migrate;
- Hide WP Version; Remove wlwmanifest Link;
- Remove RSD Link;
- Remove Shortlink;
- Disable RSS Feeds;
- Remove RSS Feed Links;
- Disable Self Pingbacks.
After installing this plugin and disabling unnecessary functions, the load on the server was significantly reduced, thanks to which the site began to work faster.
Disable Google Fonts on the Load Page
Loading too many third-party fonts can slow down your site. Visitors with a slow Internet connection will find it easier to use your site if you use only a few system fonts. Also, using Google Fonts has the potential to make your website non-GDPR compliant, which is something no one wants. We disabled Google fonts, which spoiled the design a bit and slowed down the site.
About Results
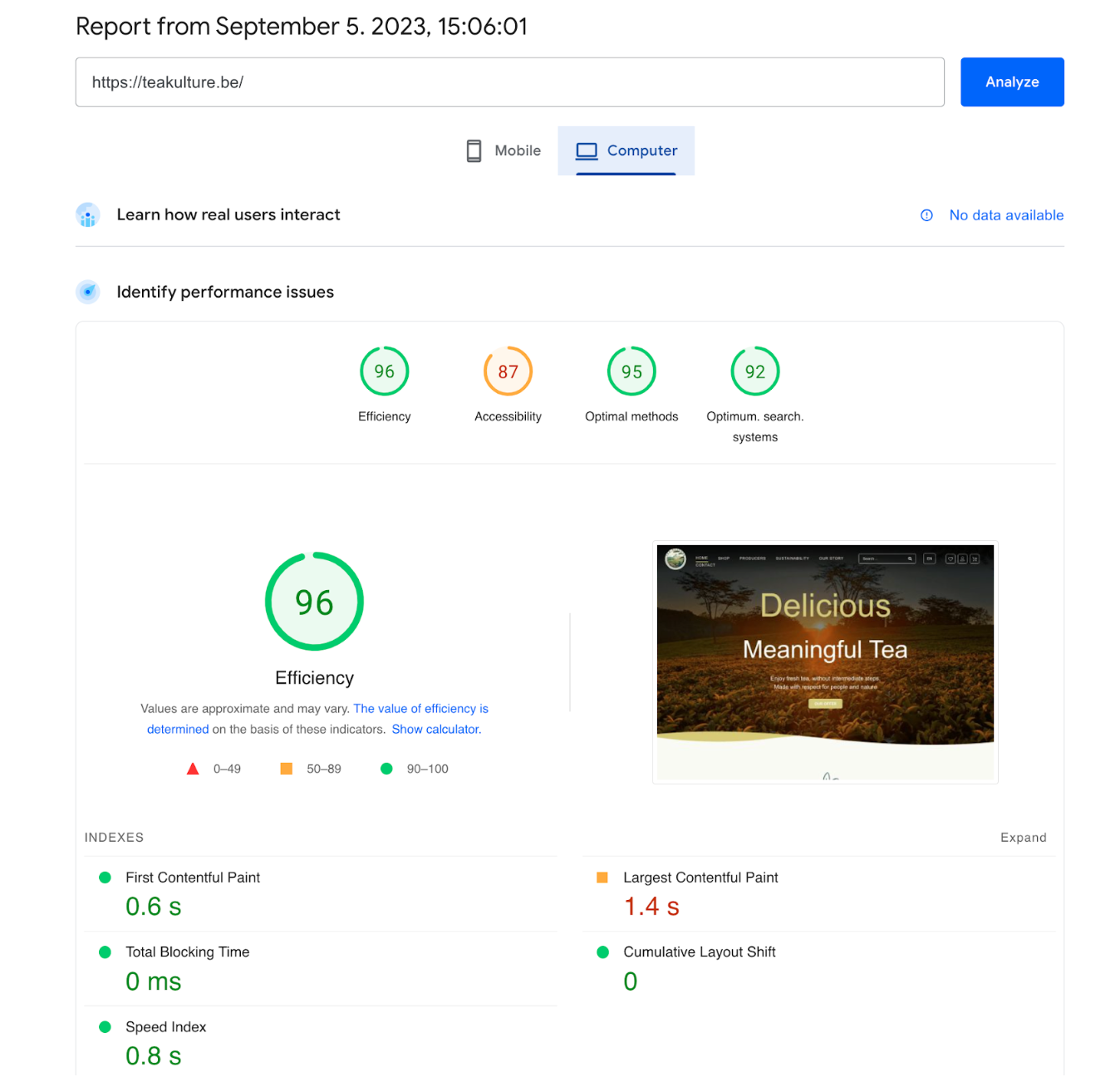
After WooCommerce online store basic optimization, it launches much faster. User experience has increased, and the site has become more SEO-friendly. We checked the WooCommerce online store again using the Google Pagespeed Insights service. Let’s look at the results:

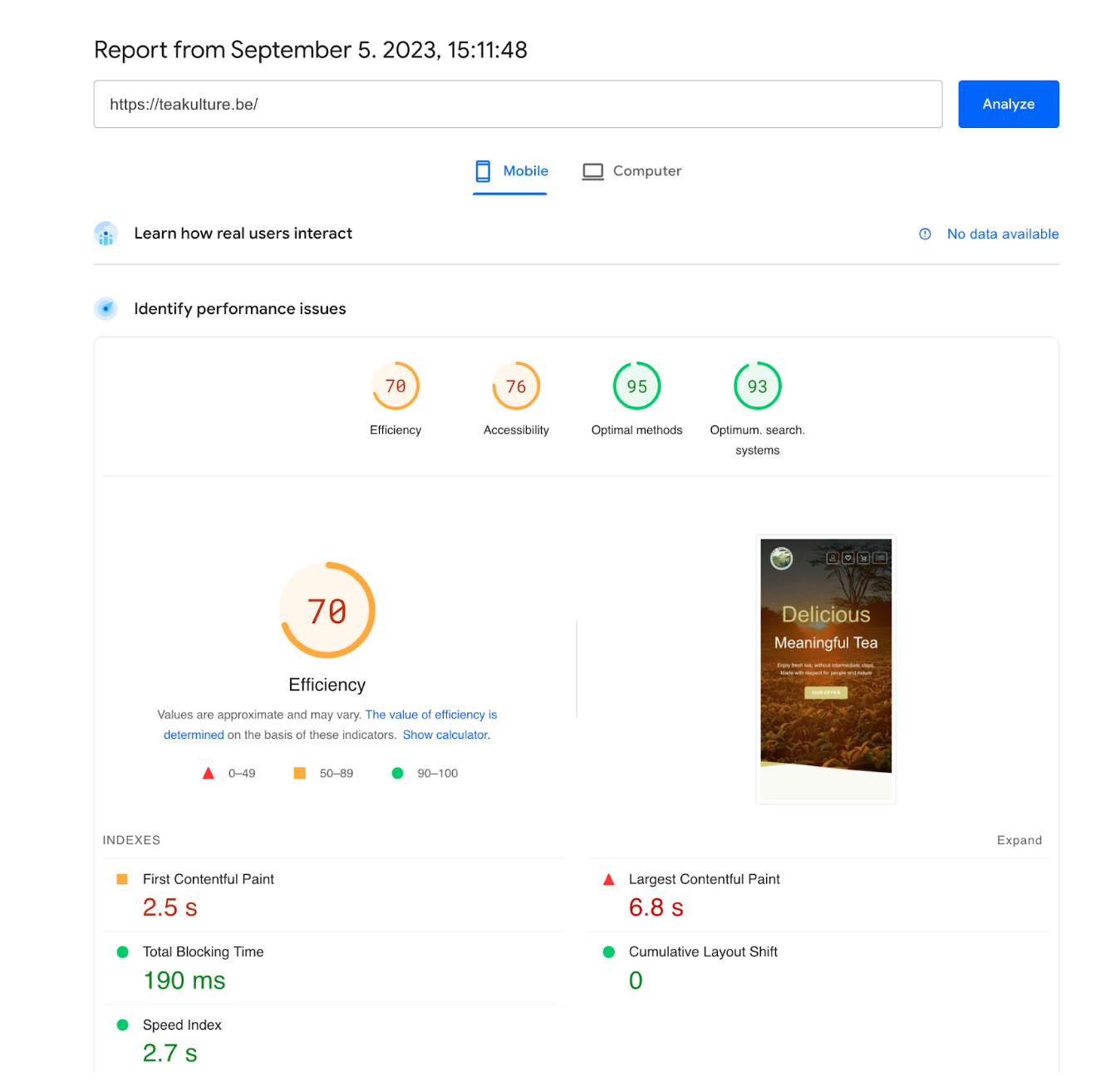
As you can see, the performance score after optimization is 96 points, which means that the site opens in a few seconds. The mobile version of the site has also improved, test results:

Before optimization, the performance score was 36 points, and after basic optimization, it was 70. The mobile version of the site has sped up and become more SEO-friendly. To visually evaluate the results of the optimization, we have prepared a table:
| Core Web Vitals | Scores before WordPress Website Optimization | Scores after WordPress Website Optimization |
| Desktop Google Pagespeed | 87 | 96 |
| Mobile Google Pagespeed | 36 | 70 |
| Mobile LCP (Largest Contentful Paint) | 10,2 sec | 6,8 sec |
| Desktop LCP (Largest Contentful Paint) | 2 sec | 1,4 sec |
| Mobile FCP (First Contentful Paint) | 8 sec | 2,5 sec |
| Desktop FCP (First Contentful Paint) | 1,1 sec | 0,6 sec |
| Mobile Speed Index | 8,5 sec | 2,7 sec |
| Desktop Speed Index | 1,6 sec | 0,8 sec |
Core Web Vitals has improved significantly after optimization. Optimizing an online store is a must-have because users don’t like slow sites. If your online store is slow and you want to speed it up, write to us. We will conduct a free audit, provide a report, and together solve the slow loading problem!