Core6: Professional Optimization. High Scores in Google PageSpeed Insights
This project is a prime example of how our WordPress developers can improve the website health. The customer came up with a problem of slow loading and poor performance. This hurt the company’s operations. We want to talk about Core Web Vitals performance before optimization, our site improvement process, and the results we have achieved.
About site’s problems
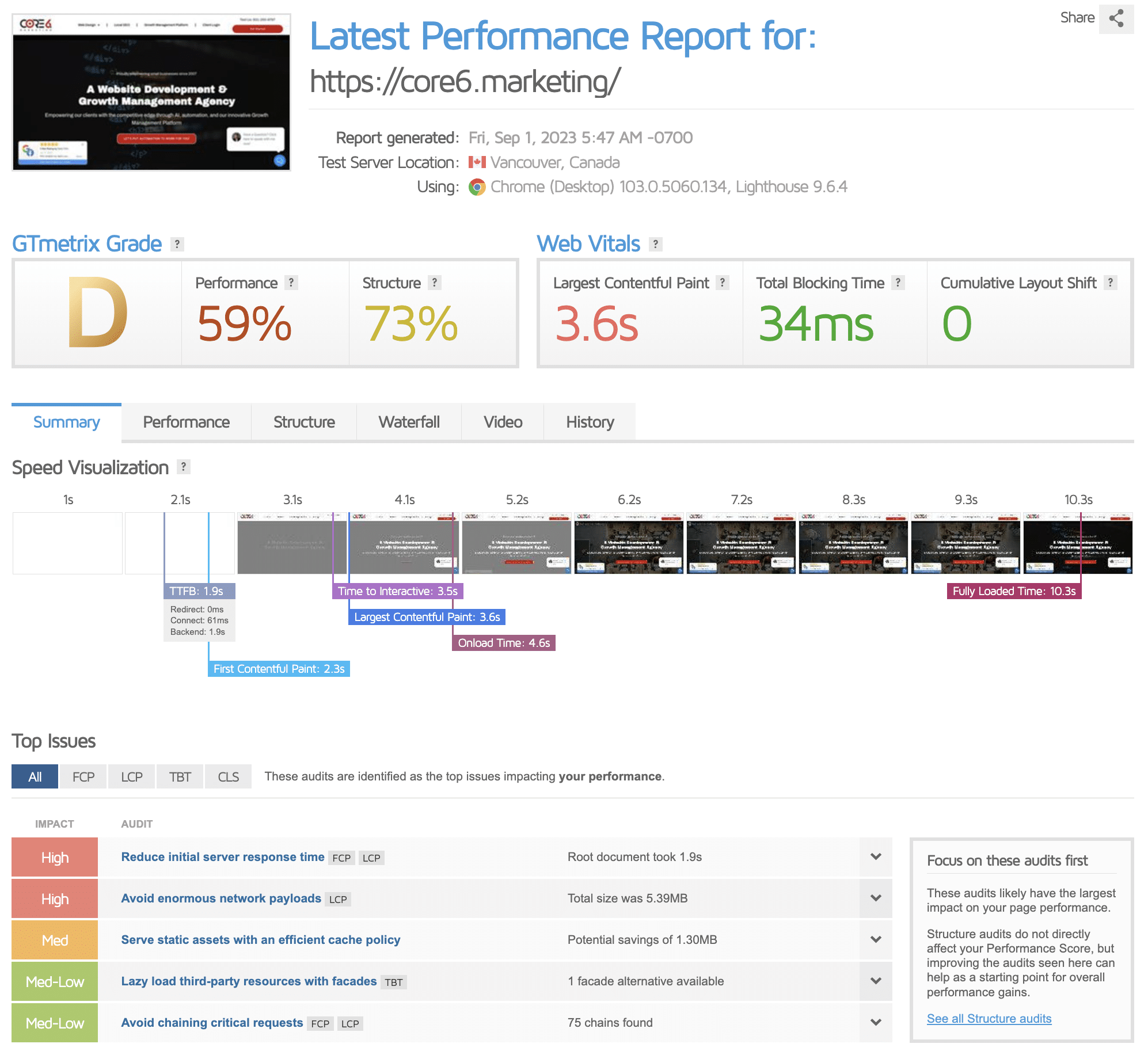
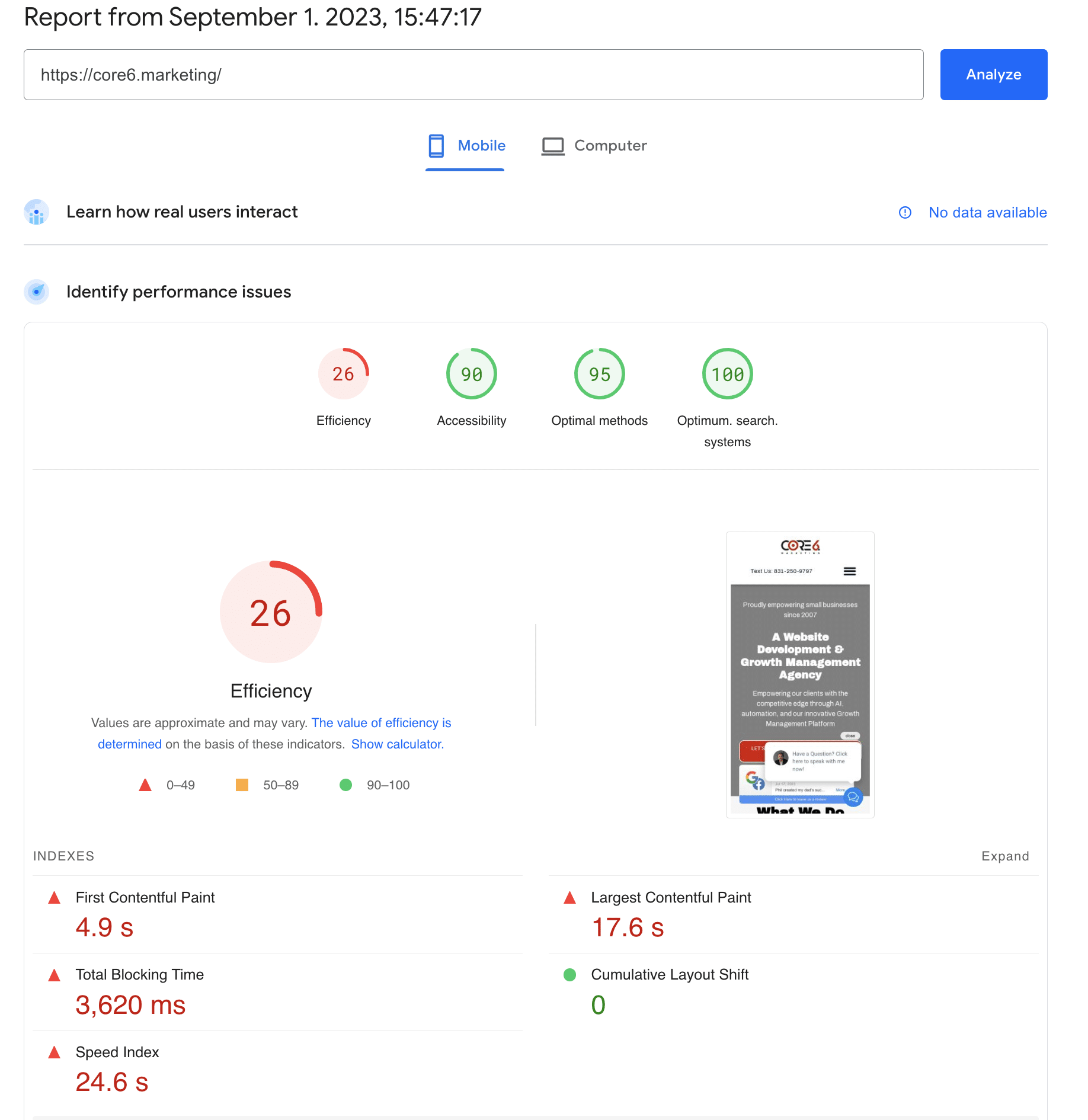
The first thing we did was audit and test the site with Google Pagespeed Insights and GTMetrix. Let’s see the test results and analyze the problems.

As we can see, according to GTMetrix, the performance reaches only 59 percent, which is very low. The key issue was the server. It was too much of a burden on him. Consider what Google PageSpeed Insights gave out:

Performance of 26 points on mobile devices is an extremely low indicator. This means that the site is not adapted for mobile devices and loads very slowly on them, which negatively affects the user experience and SEO, because search engines do not like unoptimized mobile websites versions.

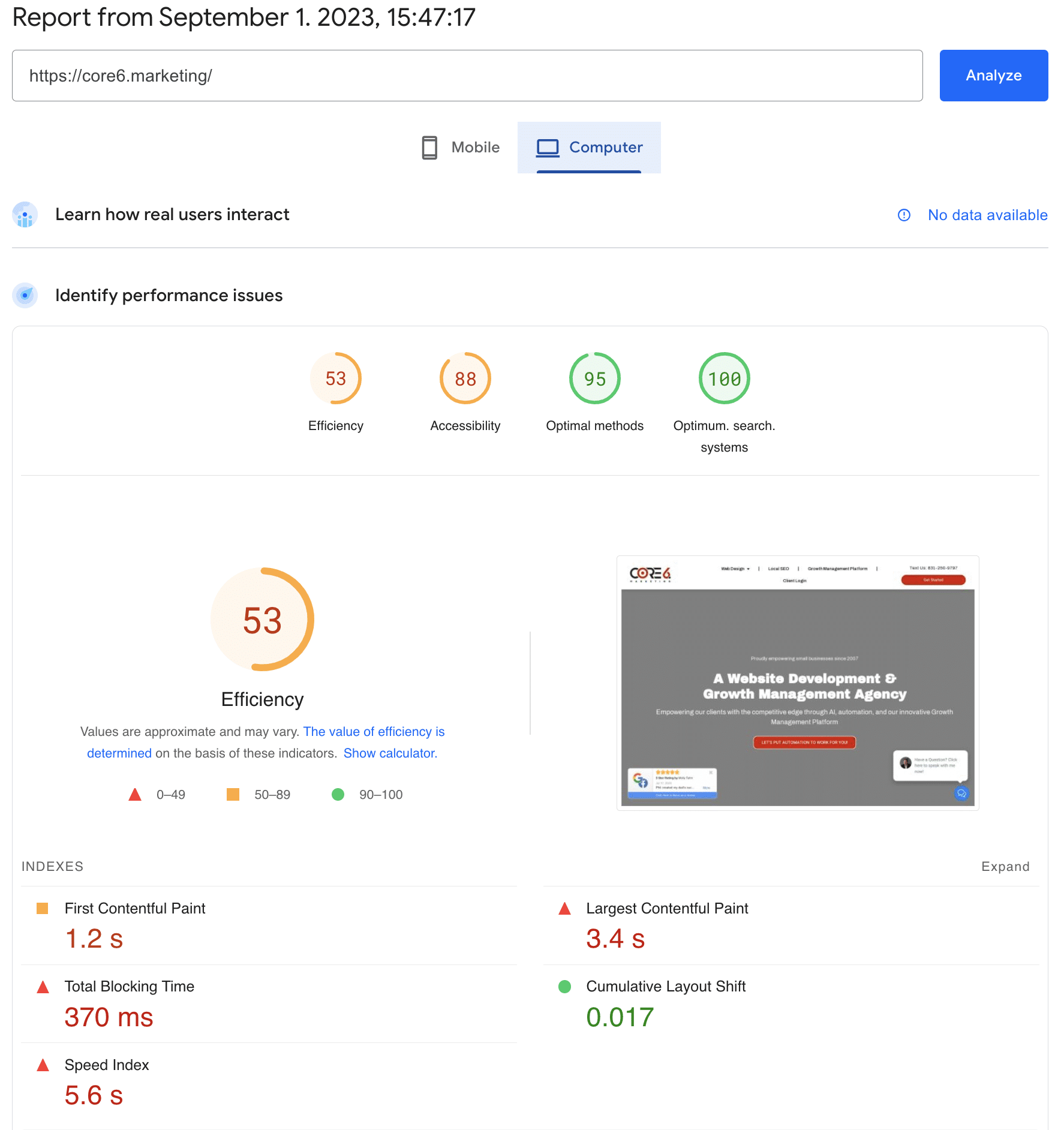
On PC, Pagespeed is slightly better, but 53 is still small. This kind of performance is unacceptable, especially for a website design & marketing company. Next, let’s look at how our WordPress development company approached the issue of optimization and what we did to overclock this web page.
About Our Development Team Actions
After the audit and analysis, we identified the following number of problems:
- unused WordPress functionality;
- dirty code;
- caching problems.
These are some of the most common reasons for slow websites. Next, we will describe how we solved them and what methodology we followed.
WP Rocket Installation
WP Rocket is one of the most popular WordPress plugins for website acceleration. The plugin provides efficient caching can overclock the page, and improves the core of the web hovered, which has recently played an important role for SEO. We have installed and configured a licensed WP Rocket.
Perfmatters: For Great Performance
Perfmatters is a premium WordPress plugin that provides high-performance websites. We used it to disable unnecessary functionality, for example:
- Emojis;
- Dashicons;
- Embeds;
- XML-RPC;
- Remove jQuery Migrate;
- Hide WP Version; Remove wlwmanifest Link;
- Remove RSD Link;
- Remove Shortlink;
- Disable RSS Feeds;
- Remove RSS Feed Links;
- Disable Self Pingbacks.
After installing this plugin and disabling unnecessary functions, the load on the server was significantly reduced, thanks to which the site began to work faster.
Disable Google Fonts on the Load Page
Loading too many third-party fonts can slow down your site. Visitors with a slow Internet connection will find it easier to use your site if you use only a few system fonts. Also, using Google Fonts has the potential to make your website non-GDPR compliant, which is something no one wants. We disabled Google fonts, which spoiled the design a bit and slowed down the site.
Professional Work With Code
Performance and loading speed are affected by the code used as a basis. Our WordPress developers follow the WordPress Codex and generally accepted standards, so we guarantee high page speed after development and provide optimization at all development stages. In this project, we worked on the JS and CSS optimization. What our WordPress developers have done.
JS Optimization Approach
The code minification was necessary to speed up the site. The syntax was too long and contained unnecessary characters, because of this, the site was difficult to index by the browser, and, as a result, the loading speed slowed down. We have reduced the amount of code, thus speeding up the web page. In addition, we performed the delay of the entire JS. Thanks to this browser, it has become easier to read information about the site and load it.
CSS Optimization Approach
In addition to reducing the amount of JS code, our WordPress development company has minified CSS. This syntax is responsible for the external site shell and it needs to be cleaned up. We also removed the unused CSS and created a critical CSS. The latter made it possible to load content over the fold as quickly as possible.
Caching Setup
Before optimization, the site was not configured and caching was enabled. This negatively affected the loading speed. We configured and activated the browser and preloaded the cache. This ensures that it only takes a few seconds for the user to re-open the site.
Result of Our Work
After carrying out the above measures to optimize the WordPress website, we again checked it with the help of GTMetrix and Google Pagespeed Insights services. Let’s see what we’ve been able to achieve.

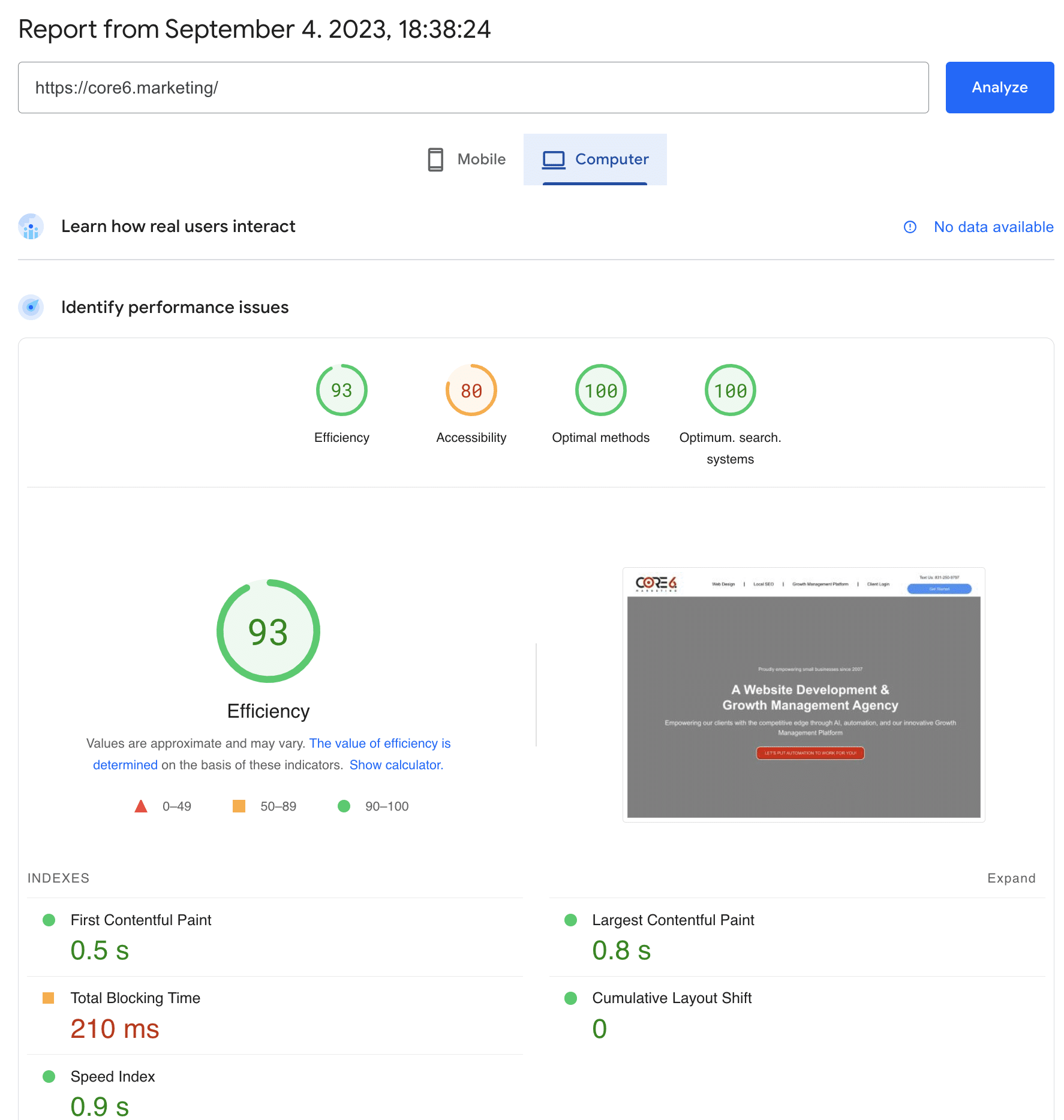
Performance when opening a site on a computer has increased from 53 points to 93. The core web performance has improved significantly, which means that the site has become user-friendly and SEO-friendly.

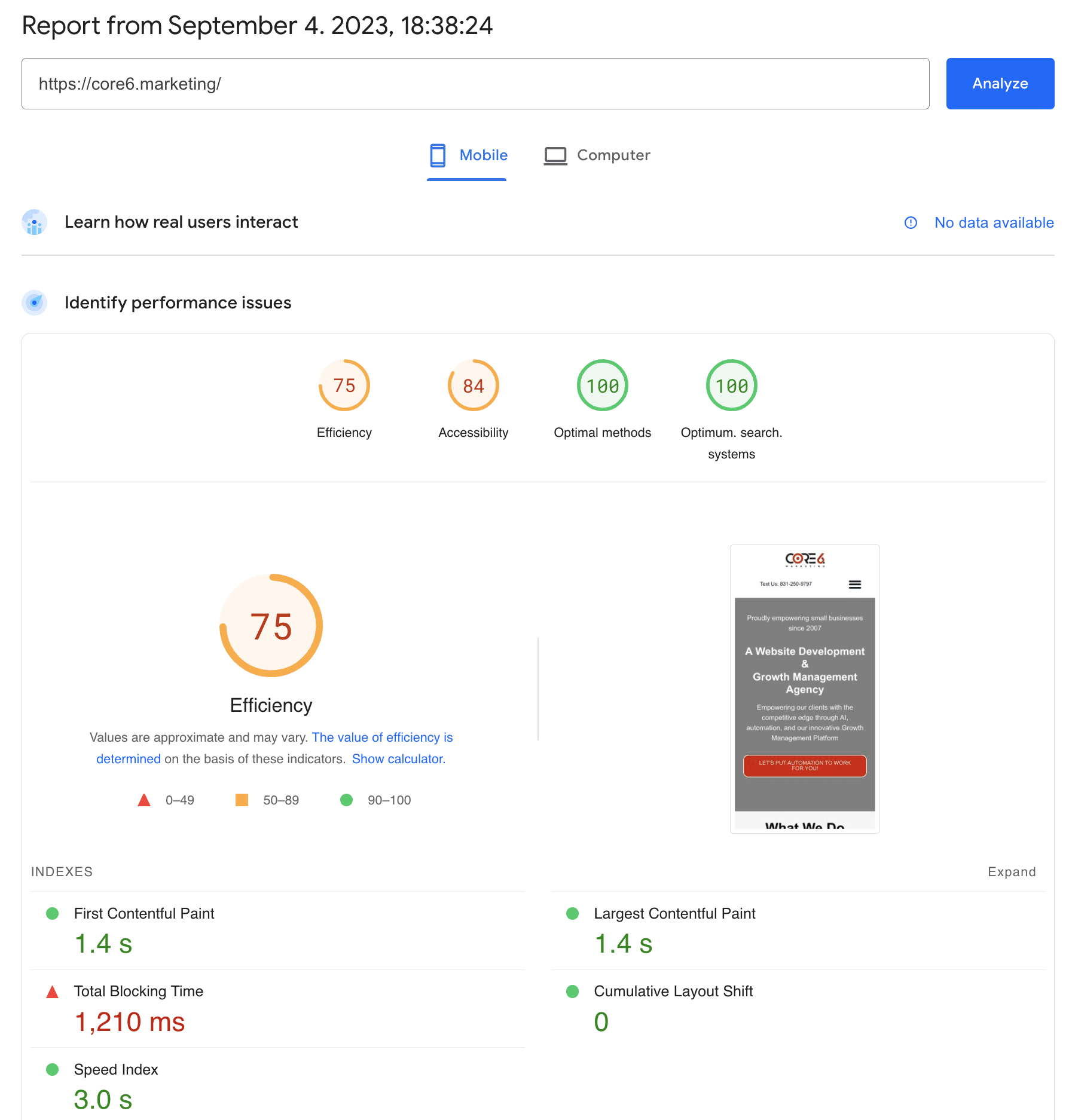
Speed when loading from mobile devices increased from 26 to 75 points. This is an excellent result because, before mobile optimization, users had to wait a very long time for the first content to load. For a visual comparison of the results, we prepared a table:
| Core Web Vitals | Scores before WordPress Website Optimization | Scores after WordPress Website Optimization |
| Desktop Google Pagespeed | 53 | 93 |
| Mobile Google Pagespeed | 26 | 75 |
| Mobile LCP (Largest Contentful Paint) | 17.6 sec | 1,4 sec |
| Desktop LCP (Largest Contentful Paint) | 3.4 sec | 0.8 sec |
| Mobile FCP (First Contentful Paint) | 4.9 sec | 1.4 sec |
| Desktop FCP (First Contentful Paint) | 1.2 sec | 0.5 sec |
| Mobile Speed Index | 24.6 sec | 3 sec |
| Desktop Speed Index | 5.6 sec | 0.9 sec |
After optimization, the Core Web Vitals was significantly improved, which had a positive effect on the perception of the site by search engines and users. If you have a slow website and want to speed it up, please contact us. We will audit and solve performance problems together!