Що входить в оптимізацію під мобільні пристрої
Настільні комп’ютери мають потужніші процесори, в них часто більш надійна швидкість Інтернет-з’єднання, ніж на мобільних пристроях, що використовують мережу передачі даних оператора. Це означає, що сайти на мобільних пристроях часто завантажуються трохи повільніше, ніж на настільних комп’ютерах, навіть якщо сайт оптимізовано для мобільних пристроїв. Швидкість сторінки (або швидкість завантаження веб-сайту) є важливим аспектом оптимізації мобільних пошукових систем (SEO). Ефективність роботи в Інтернеті впливає не лише на рейтинг у пошуковій мережі, але й на ваш мобільний досвід. Оптимізація швидкості завантаження сторінок для мобільних пристроїв включає обробку запитів на зворотню передачу, блокування візуалізації, відкладене завантаження, стиснення, кешування та параметри коду HTML Mobile Accelerated Page (AMP-HTML).
Ранжування сторінок за результатами пошуку та оптимізація для мобільних пристроїв

Ось чому власники онлайн-бізнесу повинні інвестувати в оптимізацію мобільних пристроїв, а не лише для настільних комп’ютерів. Якщо мобільна версія вашого веб-сайту не працює або завантажується повільно, це негативно впливає на ваш загальний рейтинг на всіх пристроях.
Як дізнатися, чи оптимізований ваш сайт для мобільних пристроїв?
Пошукова система Google пропонує інструмент Search Console для оцінки завантаження сайту на мобільних пристроях. Щоб перевірити, чи веб-сторінка оптимізована для мобільних пристроїв, потрібно ввести її URL-адресу. Якщо сайт знаходиться на стадії розробки, можна підключити код до Search Console для оцінки. Коли результат перевірки негативний, варто провести мобільну оптимізацію.
Чому вам потрібно прискорити мобільний веб-сайт WordPress
Оптимізація швидкості завантаження сторінок має вирішальне значення для SEO веб-сайту. Пошукові системи не виводять повільні веб-сайти на вершину видачі. При низькій швидкості завантаження сторінки падають такі показники:
- відвідуваність сайту;
- кількість потенційних клієнтів;
- продажі;
- прибуток компанії.
Послуги мобільної оптимізації WordPress — спосіб запобігти погіршенню цих показників. Покращення швидкості завантаження сторінок необхідне будь-якому веб-сайту — від маленьких блогів до великих магазинів. Далі розглянемо підхід нашої компанії до оптимізації швидкості мобільних сторінок у WordPress.

Тестування: що ми перевіряємо перед мобільною оптимізацією WordPress?
Перш ніж почати оптимізацію, ми перевіряємо веб-сайт на продуктивність, швидкість реагування на мобільні пристрої, швидкість завантаження та інші характеристики. Для цього наші досвідчені розробники використовують такі інструменти:
- GTmetrix. Це веб-сервіс, який дозволяє аналізувати швидкість завантаження сайту та отримувати рекомендації щодо оптимізації. За допомогою GTmetrix наші веб-майстри отримують різні показники швидкості та аналізують їх. Згідно цього аналізу вони виділяють головні фактори уповільнення.
- PageSpeed Insights. Сервіс дозволяє оцінити швидкість завантаження сайту в балах і отримати звіт про завантаження сайту на мобільних пристроях і комп’ютерах. Далі експерти пропонують варіанти оптимізації, якщо сайт не пройшов тест швидкості.
- Lighthouse. Ми використовуємо цей інструмент, щоб оцінити, наскільки сайт оптимізований для пошукових систем, сумісний із веб-додатками та доступний для користувачів. Якщо в цих аспектах є проблеми, ми запропонуємо ефективне рішення.
- Тест Google для мобільних пристроїв. За допомогою цього сервісу ми перевіряємо адаптованість сайту до мобільних пристроїв. Розробники перевіряють кожну сторінку окремо і сайт в цілому. Після цього ми визначаємо, чи потрібна оптимізація мобільного сайту.
Без тестування неможливо виявити проблеми з адаптованістю до мобільних пристроїв. Далі розглянемо, як наша команда підходить до оптимізації мобільного сайту на основі результатів тестування.
Мобільні практики SEO: про корисні поради
Звертаємо вашу увагу на те, що ми не проводимо SEO аудит. Ми можемо порадити SEO-фахівців, які проаналізують сайт і запропонують зміни. Ми, у свою чергу, можемо запровадити ці практики в рамках мобільної оптимізації. Однак ми можемо розповісти вам про найкращі практики SEO.
Швидкість сторінки
Вам слід мінімізувати кодову базу, увімкнути кешування браузера, зменшити кількість перенаправлень і оптимізувати зображення. Ми можемо допомогти покращити ваш веб-сайт WordPress за допомогою цих методів.
Не блокуйте CSS, JavaScript і зображення
GoogleBot для смартфонів бачить та ідентифікує елементи сайту, як користувачі. Кілька років тому мобільні пристрої не могли підтримувати всі ці елементи, але тепер вони можуть.
Мобільний дизайн сайту
Картинки, банери, кнопки, заголовки та інші елементи повинні бути адаптовані до екранів мобільних пристроїв. Візьміть до уваги, що ваша веб-сторінка WP має бути зручною для користувачів.
Будь ласка, не використовуйте Flash
Якщо телефон користувача не підтримує цей плагін, користувач не зможе побачити важливу інформацію. Використовуйте HTML5 для створення вау-ефектів.
Не використовуйте спливаючі вікна
Оскільки екран мобільного телефону менший і працює за допомогою пальців, іноді буває важко закрити вікно. Тому користувачі можуть залишити сайт, що призведе до високих показників відмов.
Подумайте про дизайн великого пальця
Навігація по сенсорному екрану здійснюється великим пальцем. У зв’язку з цим кнопки не повинні бути занадто великими, дуже маленькими або перебувати на шляху пальця. Ми рекомендуємо вибирати адаптивні теми в WordPress, щоб створити зручну мобільну версію.
Оптимізуйте заголовки та метаописи
Коли користувач шукає щось на мобільному пристрої, він вводить у пошуковий рядок лише кілька слів. Через це заголовки та метаописи мають бути короткими та лаконічними.
Налаштування мобільного сайту
Ви можете використовувати адаптивну, динамічну або автономну конфігурацію сайту. Google віддає перевагу адаптивному дизайну, але приймає будь-який варіант.
Як наші фахівці покращують мобільні сайти
Наші розробники мають комплексний підхід до оптимізації швидкості сторінки. Завдяки цьому вдається досягти високих показників швидкості завантаження та продуктивності сайту. Кроки, які виконує наша компанія-розробник WordPress:
- Перевірка. Перш за все, ми перевіряємо працездатність сайту та швидкість завантаження. На цьому етапі наші спеціалісти шукають фактори, які сповільнюють роботу сторінки, наприклад, можуть бути важкі зображення, брудний код тощо.
- Об’єднання файлів. Наші розробники поєднують файли CSS і JavaScript, де це можливо. Це зменшує навантаження на сервер, вимагаючи менше трафіку для завантаження сторінки. Як наслідок, досвід користувача мобільного сайту на WordPress покращується.
- Створіть стратегію завантаження сторінки. Ми визначаємо, які частини сайту є найважливішими для користувача та пошукових систем. Наприклад, для інтернет-магазину це буде каталог і форма швидкого замовлення, тому що користувач хоче швидко переглянути асортимент і купити товар. Це робить сайт більш зручним для SEO.
- Стиснення файлів. Щоб покращити мобільну швидкість, WordPress використовує технологію gzip. Це один із найпопулярніших способів стиснення зображень, оскільки його можна налаштувати на більшості серверів. Чим менший розмір зображення, тим швидше завантажуватиметься сторінка.
- Налаштування кешування. Ви можете вибрати кешування сторінки або окремих об’єктів. Завдяки кешу при повторному відкритті сайту серверу потрібно менше часу для завантаження сторінки, тому що частина сайту вже збережена і її не потрібно відкривати з нуля.
Без спеціальних навичок і вмінь створити мобільний веб-сайт WordPress дуже важко. Ми рекомендуємо найняти розробника WordPress для оптимізації вашої веб-сторінки для мобільних пристроїв. Подивімося, як наші розробники підходять до оптимізації сайту WordPress, які технології та інструменти вони використовують:
- Оптимізація CSS. CSS — це стилі, які використовуються на сайті. Оптимізація включає в себе видалення невикористаних стилів, консолідацію CSS-файлів і мініфікацію. Мініфікація включає видалення непотрібних символів, пробілів та інших елементів. Ці дії дозволяють зменшити кількість запитів до сервера, навантаження на нього та оптимізувати мобільні веб-сайти WordPress.
- JS оптимізація. Велика кількість важких файлів JavaScript призводить до уповільнення роботи сайту. Оптимізація спрямована на зменшення їх розміру та кількості. Зазвичай це включає мініфікацію, об’єднання файлів і відкладене або асинхронне завантаження сценаріїв. В результаті ви отримуєте сайт WordPress з високою швидкістю завантаження.
- Оптимізація зображень WP для мобільних пристроїв. Оскільки зображення є однією з найпоширеніших проблем втрати швидкості, їм потрібно приділяти особливу увагу. Наші розробники оптимізують зображення, зменшуючи розмір файлу, змінюючи формат на більш ефективний (наприклад, популярний WebP) або використовуючи технологію відкладеного завантаження. Останній спосіб дозволяє завантажувати зображення лише тоді, коли вони знаходяться в полі зору користувача.
- Використання CDN (мережі доставки контенту). CDN – це система серверів, розподілених по всьому світу. Вони працюють разом, щоб якомога швидше надати користувачам контент вашого сайту. Для цього використовується сервер, який розташований максимально близько до користувача. CDN може допомогти вирішити проблеми зі швидкістю завантаження, пов’язані з географічним розташуванням користувачів.
- HTML мініфікація. Техніка передбачає видалення непотрібних символів і коментарів, тим самим зменшуючи розмір файлу. Це дозволяє оптимізувати швидкість завантаження сторінки.
- Перевірка плагінів. Надмірне використання плагінів або використання плагінів, які не налаштовані належним чином, може значно сповільнити ваш сайт. Видаліть непотрібні плагіни та переконайтеся, що всі плагіни, які ви використовуєте, налаштовані правильно та оновлені.
- Використання HTTP/2. HTTP/2 швидший за HTTP/1.1, тому перехід на HTTP/2 може підвищити швидкість вашого сайту.
- Попередня вибірка ресурсів. Це техніка, яка дозволяє браузеру завантажувати ресурси, які знадобляться в майбутньому, покращуючи продуктивність веб-сайту WordPress.
- Використання протоколу AMP (Accelerated Mobile Pages). Це ініціатива Google, спрямована на пришвидшення мобільних веб-сторінок. Сторінки AMP мають спрощені HTML/CSS і обмежують використання JavaScript, завдяки чому вони швидше завантажуються на мобільних пристроях.
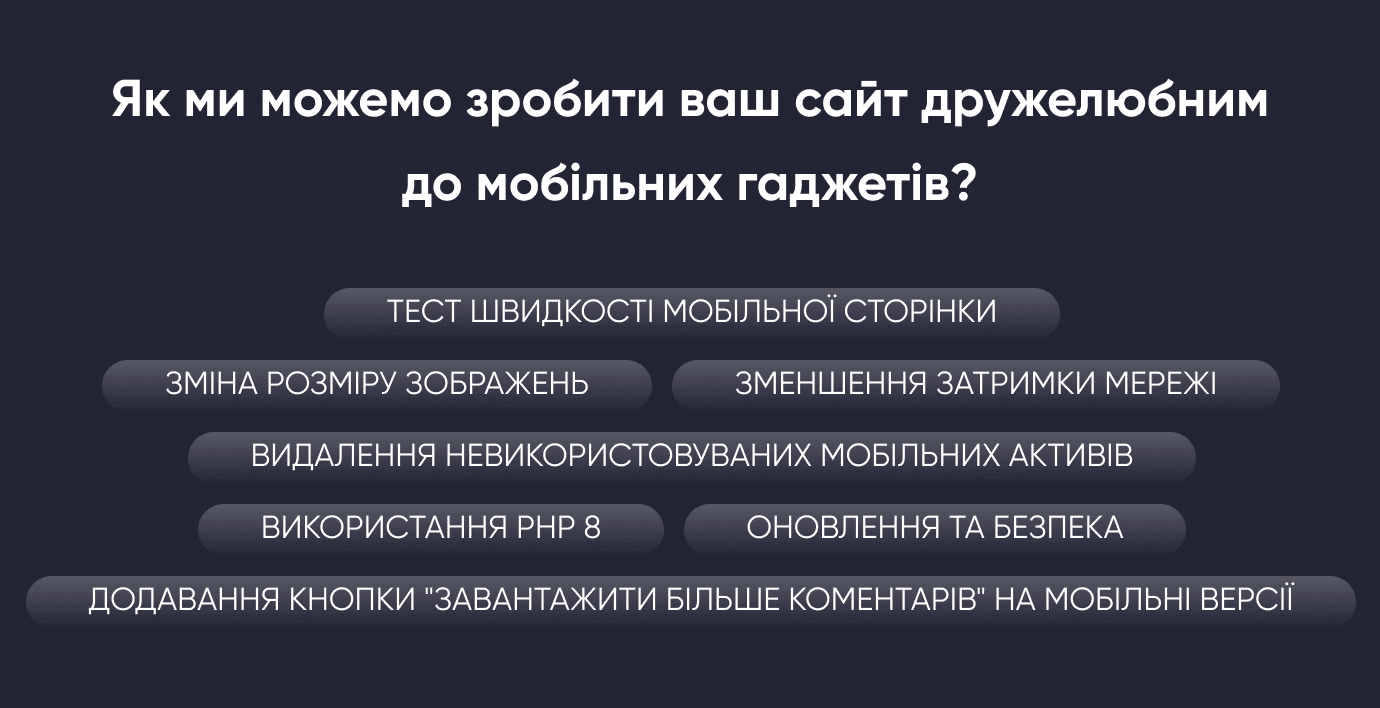
Як ми можемо зробити ваш веб-сайт зручним для мобільних пристроїв?
Якщо ваш веб-сайт WordPress оптимізований для мобільних пристроїв, це зменшує ризик відмов, підвищує залучення користувачів і, отже, конверсії. Зараз ми розповімо вам, як наші розробники можуть зробити вашу веб-сторінку зручною для мобільних пристроїв у рамках оптимізації мобільного сайту.
Тест швидкості мобільної сторінки
Перш ніж почати вдосконалювати мобільну версію, розробники перевіряють, наскільки вона зручна і швидка. Для цього вони використовують інструменти Think With Google і PageSpeed Insights. Після перевірки звертається увага на такі індикатори, як малювання найбільшого контенту, затримка першого введення тощо.
Зміна розміру зображень
Зображення для смартфонів і планшетів мають бути набагато меншими, ніж для комп’ютерів. Ми оптимізуємо зображення за допомогою різних технологій, щоб вони завантажувалися мінімумальну кількість часу і не перевантажували сервер. Зміна розміру зображення є однією з найважливіших частин мобільної оптимізації.
Зменшення затримки мережі
У мобільних мережах затримка завжди буде вище, тому необхідно покращувати швидкість за допомогою CDN. Крім того, ми перевіряємо швидкість вашого DNS. Ми рекомендуємо використовувати CloudFlare. Ми налаштовуємо його на безперебійну та стабільну роботу. Завдяки цьому вдається зменшити затримку мережі та збільшити швидкість завантаження сайту.
Видалення невикористаних мобільних плагінів
Деякі плагіни не потрібно завантажувати на мобільну версію сайту. Наші розробники аналізують, які плагіни завантажуються і не є функціонально важливими, а потім деактивують або видаляють їх. Однак перед цим вони налаштовують кешування для мобільної версії, оскільки це одна з ключових частин оптимізації мобільного сайту.
Зменшення якості зображення при повільному з’єднанні
Чим нижча якість зображення, тим менше навантаження на сервер, а значить, швидше завантажується сайт. При нестабільному інтернет-з’єднанні слід знизити якість знімків. Фахівці нашої компанії-розробника WordPress можуть реалізувати таку функцію та підвищити користувацький досвід вашого сайту.
Додавання кнопки «Завантажити більше коментарів» на мобільний телефон
Якщо на сайті багато коментарів або відгуків, необов’язково, щоб вони всі завантажувалися відразу. Ми можемо додати кнопку «Показати більше». Якщо користувачеві буде цікаво прочитати більше відгуків, він натисне на неї та побачить усі повідомлення. Завдяки такій мобільній оптимізації веб-сайту WordPress значно зменшується кількість запитів до сервера, тому мобільна веб-сторінка працює швидше.
Використання PHP 8
Чим вище версія мови, на якій написаний основний код, тим швидше завантажується веб-сторінка і тим краще вона захищена від злому. Наші досвідчені розробники можуть оновити синтаксис PHP вашого сайту, щоб покращити взаємодію користувача та мобільної версії.

Що таке медіа-запити CSS у адаптивному дизайні
Адаптивності дизайну можна досягти за допомогою мови CSS, оскільки вона відповідає за стиль веб-сторінки. Використовуючи CSS, програмісти встановлюють кольори, розміри, шрифти та інші елементи. CSS для медіа-запитів відіграє важливу роль. Вони дозволяють додати умови до стилю сайту. Наприклад, застосовувати колір до елемента сайту лише при наведенні на нього курсора тощо. Крім цього, існують інші важливі аспекти CSS. Однією з них є образи і, зокрема, їх адаптація до простору, в якому вони з’являються. Починаючи з версії 4.4, браузери автоматично відтворюють зображення якомога меншими за допомогою спеціального атрибута HTML. Це економить пропускну здатність, що робить всі процеси швидшими.
Як ми використовуємо медіа-запити для всіх пристроїв
Розробники використовують різні медіа-запити для кожного пристрою. Далі ми продемонструємо, на що здатні ці запити, і як ми застосовуємо їх до різних пристроїв.
Про типовий медіа-запит
Кожен запит починається з @media (звідси і назва). Він може визначати умовні стилі для різних типів носіїв або пристроїв. Наші розробники використовують атрибути, які визначають правила, що застосовуються до екранів комп’ютерів, планшетів тощо. Типовий медіа-запит CSS є найпоширенішим типом, який ви знайдете в адаптивному дизайні.
Де розміщуються медіа-запити?
Відповідно до кодексу WordPress, медіа-запити розміщуються в кінці файлу style.css. Це тому, що браузери читають таблиці стилів зверху вниз. Будь-що внизу перекриває будь-які правила зверху. Далі розглянемо найпопулярніші запити для мобільних пристроїв.
Медіа-запити для мобільних пристроїв
При написанні медіа-запитів для мобільних пристроїв враховуються розміри екранів. В основному враховуються найпопулярніші діагоналі. Поширеним медіа-запитом CSS для мобільних пристроїв є стиль меню, оскільки ці пристрої часто мають абсолютно різні вимоги до нього. Типове горизонтальне меню, яке використовується на екранах настільних комп’ютерів, не працює на телефоні, оскільки воно робить кнопки замалими, щоб натискати їх пальцем. Ще один популярний спосіб використання медіа-запиту — перемістити бічну панель під розділ основного контенту.
Які найпоширеніші розміри екранів?
Згідно зі статистикою StatCounter, найпопулярнішими розмірами екранів в Інтернеті є:
360×640 — 11,93%;
1366×768 — 8,95%;
1920×1080 — 8,28%.
Це розміри екранів телефонів, планшетів та комп’ютерів. На основі цієї статистики тепер ми можемо вибрати брейкпоінти медіа-запитів. Це те, що ви можете додати до свого медіа-запиту, де елементи дизайну з обох боків від нього поводитимуться по-різному. Щоб адаптуватися до трьох розмірів екрана, ми додаємо два брейкпоінти. Однак, згідно зі статистикою StatCounter, близько 39 відсотків є невизначеними розмірами. Розглянемо, як ми оптимізуємо для них.
Медіа-запити для загальних брейкпоінтів пристрою
Ми визначаємо контрольні точки залежно від вашого дизайну. Тобто вони розміщуються не в залежності від конкретних гаджетів, а там, де вони потрібні. Таким чином, немає необхідності оптимізувати сайт під сотні моделей смартфонів, дизайн органічно виглядає на будь-якому пристрої. В результаті контент не обрізається та елементи сайту розташовані зручно. Після оптимізації користувацький досвід значно покращується.
Чому варто вибрати нашу компанію?
Ми маємо великий досвід оптимізації швидкості мобільних сторінок. Наша команда складається з досвідчених розробників, які знають особливості веб-сайтів WordPress. Ми оптимізували велику кількість веб-сайтів, розробили десятки з них і підвищили продуктивність. Основні причини звернутись до нас:
- великий досвід мобільної оптимізації WP;
- індивідуальний та комплексний підхід до кожного проєкту;
- надання консультацій щодо функцій та оптимізації сайту.
Наша команда знає тонкощі оптимізації сайту WordPress і може досягти високої ефективності. Якщо ви хочете отримати швидкий веб-сайт, покращити взаємодію з користувачем і забезпечити швидке завантаження сторінок, просто напишіть нам. Ми можемо надати попередню оцінку вартості робіт і термінів. Перегляньте наше портфоліо та відгуки клієнтів, щоб переконатися в нашому професіоналізмі. Пам’ятайте, що швидкий і надійний веб-сайт є основою успішного бізнесу. Найміть досвідчених розробників і отримайте професійну консультацію в кілька кліків!