The main advantages of the calculator on the site:
- Convenience for clients and users. Since any service cost consists of several parameters, it is sometimes difficult for the user to guess the final price. A custom calculator solves this problem. The user enters relevant parameters and finds out how much the service will cost depending on his request.
- Positions in search engine growth. Search engines take into account how much time a user spends on a site. If it’s too low, the web page is unlikely to rank at the search results top. The calculator allows you to increase the user’s interaction time with the site.
- Convenience for managers. One of the most popular calls to call centers is the price question. Having a calculator on the site will reduce the burden on the customer support department. In addition, managers can use the function for a quick calculation, if such requests do occur.
- Optional increase in attendance. In specific niches, certain calculators are in high demand. If your competitors don’t have this feature, it’s worth ordering a calculator development to get an edge on their background.
These are 4 solid proofs that the calculator on the site is a useful thing. Next, we will describe how the development process takes place in our company. Since we do not use ready-made plugins and solutions, but write the code ourselves, our developers can implement a calculator for absolutely any niche. You can offer an element with any design, we will easily implement it. The main stages of developing a calculator in our agency:
- Preparatory stage. In the very first stage, we determine the functionality, features, and application functions. Some sites need a simple element, others need a complex one with a wide range of smart features. Keep in mind that the calculator development cost depends on the capabilities.
- Development. This stage consists of several stages. The development includes writing code for functionality, implementing design, and adapting the calculator to your requirements. We will discuss the technology in more detail below.
- Testing. Our team includes testers who evaluate the implemented feature performance. Thanks to this, you can be sure of the developed product quality.
The three-step approach allows you to get a functional calculator that doesn’t have problems or bugs. Next, let’s talk about the technologies that we use in the calculators’ development:
- PHP, JS/JQ. In programming languages, developers set the basic rules for how the calculator works. For example, performing basic arithmetic functions like addition, subtraction, multiplication, and division. In these languages, the basis for further functionality is written. The more options the calculator has to perform, the more complex the code.
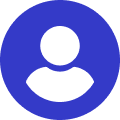
We will show you an example. Now you can see a part of calculator code:

As you can see, it is so difficult to write a clear code for a functional calculator on your own without knowing a programming language syntax. trust professionals who have experience in creating similar functions.
- HTML/CSS. These programming languages are used to design the calculator. Usually, this element of the site should be combined with the main design. With the help of programming languages, developers set the future function style. For example, the numbers’ size, font, padding, button style, and other details.
Let’s take a closer look at the development algorithm, and what stages it consists of:
- PHP file creation;
- creating an HTML form with fields for entering operands and a drop-down list for selecting an operator;
- initializing variables and adding values;
- writing code to perform functions;
- checking the functions’ performance and correctness.
If you want a custom calculator that will cover all the requirements for calculating the price depending on the services provided, it is worth hiring a WordPress developer. Without special knowledge and skills, it is impossible to write clean code that will ensure that the function runs smoothly.
In addition, the finished IT product is checked by our testers according to the following criteria:
- compliance with the design provided by the customer;
- correctness of the calculation;
- work speed.
After implementing a new feature, you need to check if the site’s speed as a whole is slowing down. To do this, we use the following services:
- GTmetrix. This is a web service that allows you to analyze the speed of loading a site and get recommendations for optimization. With the help of GTmetrix, our webmasters get different speed indicators and analyze them. On this basis, they identify the main slowing factors.
- PageSpeed Insights. The service allows us to evaluate the site loading speed in points and get a report on the site loading on mobile devices and computers. Further, experts offer optimization options if the site has not passed the speed test.
- Lighthouse. We use this tool to evaluate how a site is optimized for search engines, compatible with web applications, and accessible to users. If there are problems in these aspects, we will offer an effective solution.
In parallel, we evaluate the state of the site, carry out basic optimization, and consider all the details.
As we can see, WordPress calculator development from scratch is a complex of measures that are difficult to perform on your own. Our company offers individual solutions to create the perfect calculator for your business needs. Fill out the form below and get a consultation in a short time. Why you should trust us:
- experience in working with projects of different directions;
- an integrated approach to WordPress development;
- experienced development team.
Write to us now and get a custom calculator with clean code ASAP!