Hoteliero is a company that organizes various events. YOUNG CHEFS is one of them, so a landing page was needed to inform visitors and sell tickets. Hoteliero turned to us for the development. Let’s consider how we implemented this website.

About the structure
Since this is a landing page, all blocks are on the same page. We developed a site for an event with master classes and pop-ups from chefs with a well-thought-out structure. Let’s consider it in more detail.
Header
Its feature is that the background adapts to the page background. For example, when scrolling to a screen with a white background, the header also becomes white. We achieved this using a custom JS function.
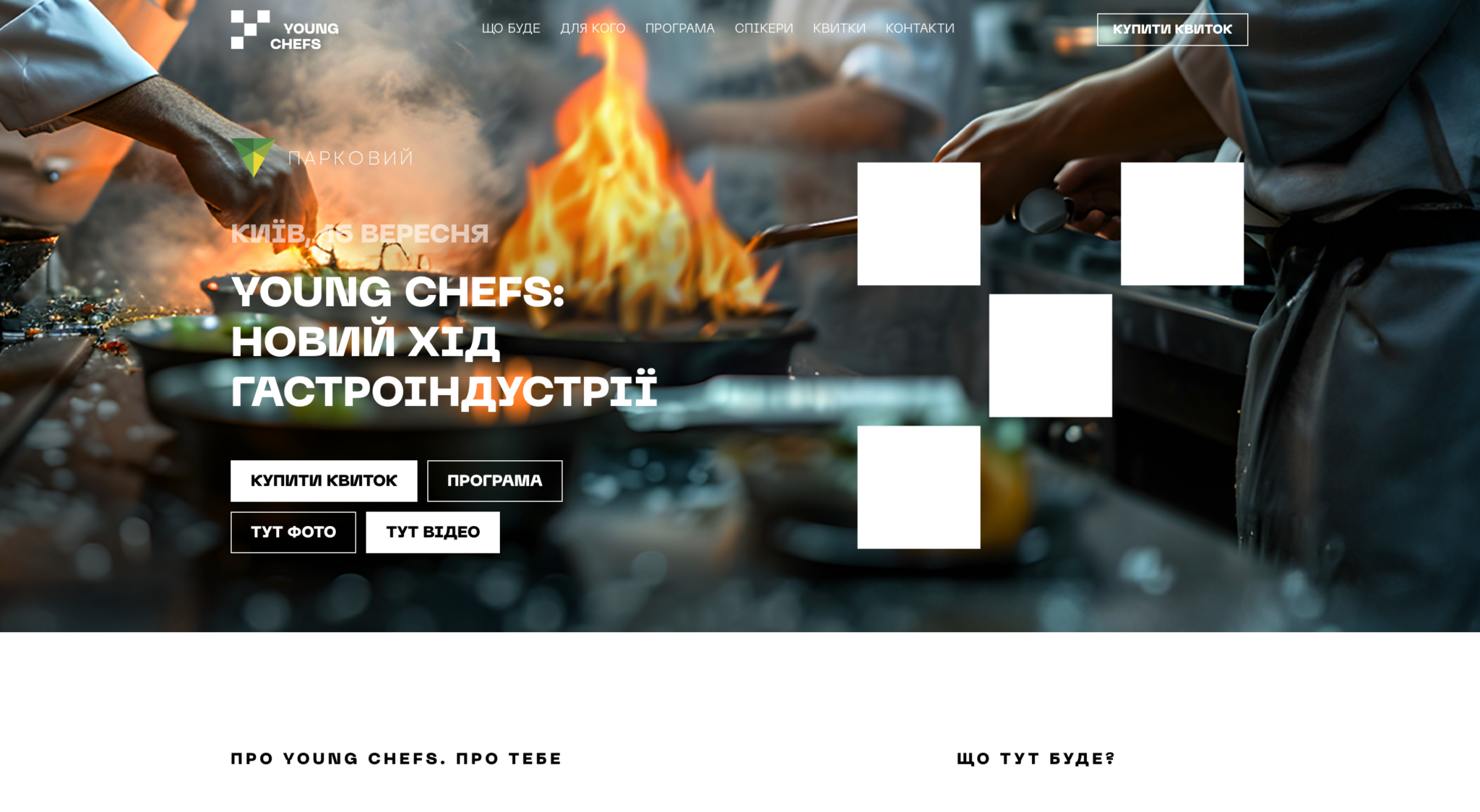
The first screen
It immediately catches the eye, as a bright image is implemented. It contains a text block with the event name. In addition, we have implemented the following clickable buttons:
- Buy a ticket;
- Program;
- Photo here;
- Video here.
Second screen
It is white, with several text blocks on it. The user can familiarize himself with what will be at the event.
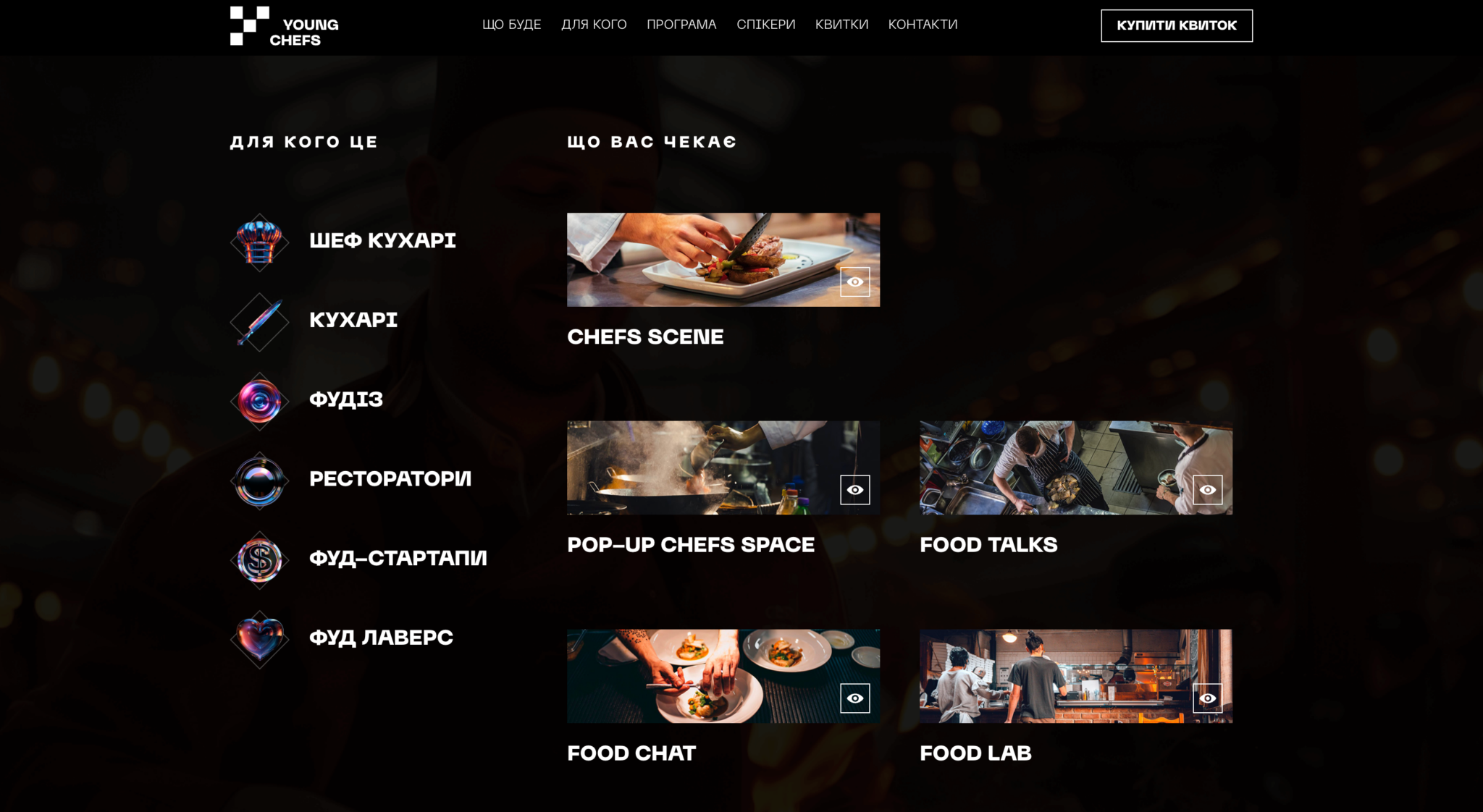
The third screen
We placed text blocks, thematic icons, and clickable images on a dark background. When you click on an image, a window opens with the image and its description. This was done using the Fancybox JS library. In the lower part, we implemented a CTA button.

The fourth screen
The event program is displayed on a white background. Since the event consists of two parts — Chefs Scene and Food Lab, we implemented a switch. The user just needs to click on the part he is interested in to view the schedule. We also added a CTA button below the schedule.
The fifth screen
In this section, users can familiarize themselves with the speakers. We implemented blocks with black and white photo cards. When the cursor is placed on the photo card, it becomes colored thanks to the CSS-property «Filter». Under the speakers` photos, there are small text boxes with information about them. If the user wants to know more about the speakers, just click on the photo. After that, a window with information about the speaker appears.
The sixth screen
On this screen, the user can purchase a ticket for the event. At Chefs Scene, tickets are sold at one price, and at Food Lab, the cost is different. For an attractive block appearance, we added bright icons.
The seventh screen
The Hoteliero company decided to add a block with partners to the event landing page. Brand icons should be interactive. We implemented them in shades of gray and black. If you move the cursor, the icons are painted in the selected brand corporate colors. In addition, they are clickable, after clicking the user is transferred to the corporate site of the selected company.
The eighth screen
A block with popular restaurants whose chefs conduct pop-ups. Clickable texts are placed on the left. If you click on one of them, information about the restaurant appears on the right. Below it are clickable buttons with links to social networks or the website.
The ninth screen
In this section, the user can get acquainted with other events organized by Hoteliero company. We implemented them in the carousel form. Each event is accompanied by an image, clicking on which opens a mini-gallery. Text fields for description are implemented under the images.
Landing Completion
At the page end, we have created a block with the organizers’ contacts. Developers implemented photo thumbnails and integrated clickable phone numbers and emails. Thanks to this, users can contact the organizers in one click. The footer is made in dark shades. It contains the event logo, a CTA button, text fields, and links to the social networks of the charitable partner with which Hoteliero cooperates.
Result
The client was completely satisfied with the work performed. We implemented the design with all the wishes in terms of functionality and appearance. If you want to become the owner of a cool landing page, write to us, and together we will bring your project to life!