Health Blog Site Professional Optimization
TheEMTSpot — is a blog website that provides useful information about heart health. For example, you can find basic information on how to measure your blood pressure, what each range means, basic information about the status of your cholesterol levels, underlying health conditions, home remedies, and more. is a blog website that provides useful information about heart health. The company turned to us for optimization. Let’s look at the state of the site before and what results we achieved.
Site’s Condition Before Optimization
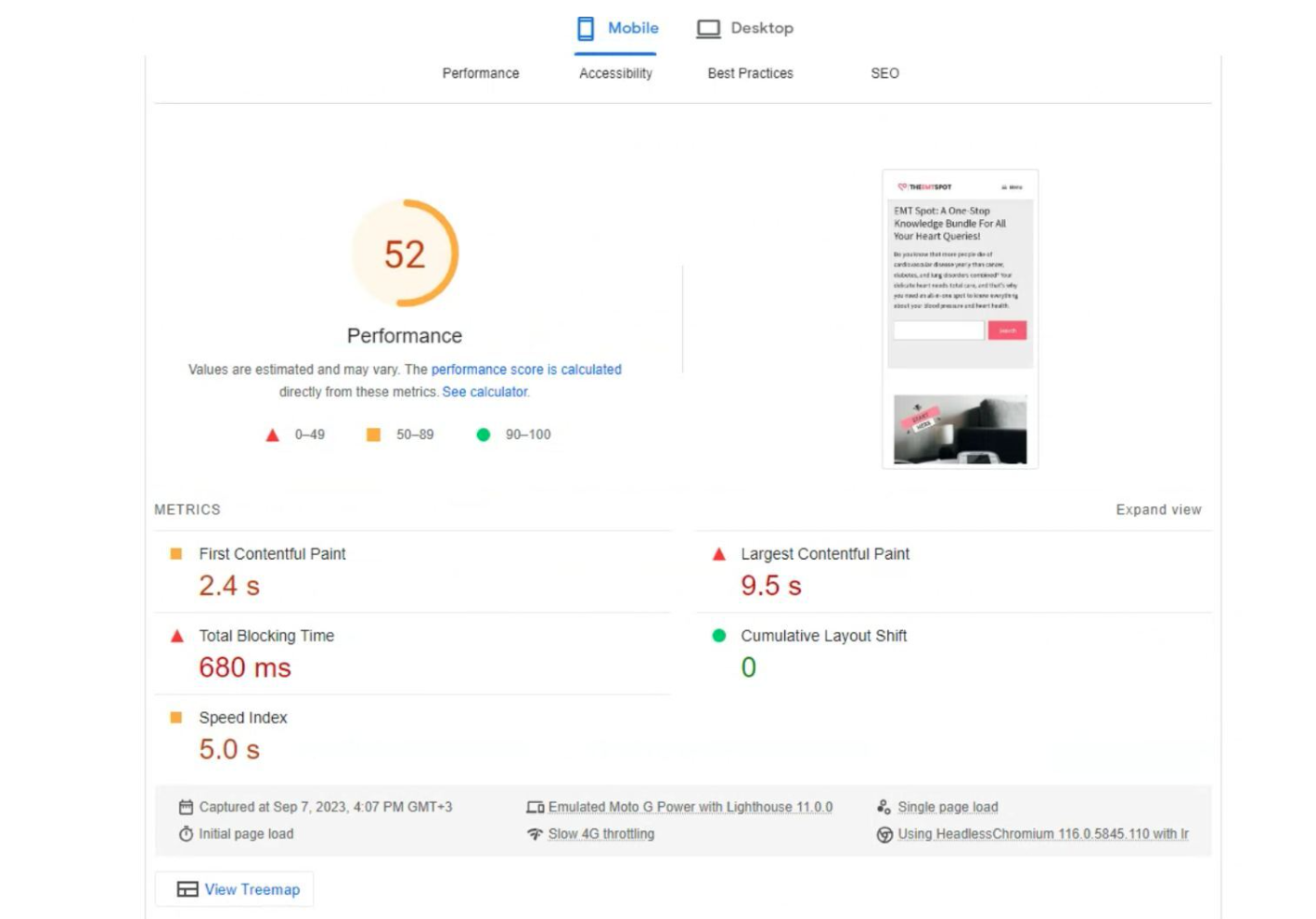
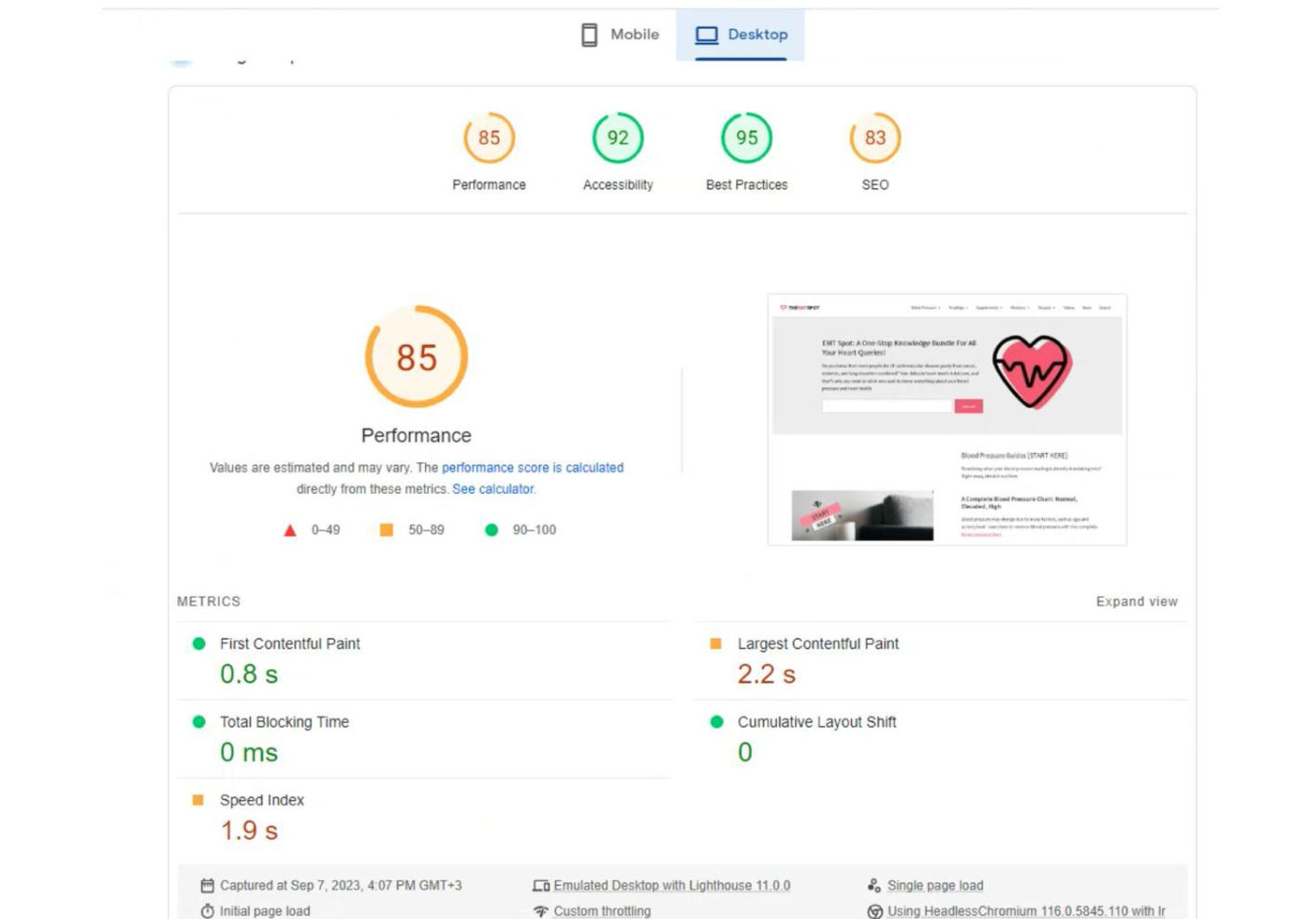
The first thing our WordPress website developers did — check the site’s desktop and mobile versions loading speed and performance. Let’s look at the test results:


The performance of the desktop version is much higher than the mobile version, but basic optimization was necessary. The fact is that Google takes into account Core Web Vitals and loading speed when ranking sites. The search engine does not promote slow websites and pages that are not optimized for mobile devices.
Optimization Process
After testing the website, it was decided to carry out basic optimization. This was enough to speed up the site. Let’s take a closer look at the process of improving a web page.
Plugins Installation
As part of basic optimization, we installed the following plugins:
- Webp Express;
- Perfmatters;
- WP Rocket.
Webp Express is a plugin that automatically converts uploaded images to webp format. This is a modern image format, thanks to which they weigh little. This reduces the load on the server and browser, and content on the site loads faster.
Perfmatters is a plugin that allows you to disable unused functionality. If a site has unnecessary features, it slows it down. After installing the plugin and disabling such options, the speed of the web page increased.
WP Rocket is used for caching. We installed the plugin, and enabled and configured caching. We also activated the preload cache, thanks to which the page loads several times faster.
Codebase Improvements
Dirty code is one of the main reasons for a slow WordPress website. Therefore, as part of basic optimization, we carry out JS and CSS minification. Syntaxes contained extra characters, spaces, and comments. Minification is the process during which they are removed. After this, it is easier for the browser to index pages and they load faster.
In addition, we have configured JS lazy loading. After that, navigation bugs appeared, which we quickly fixed. The site’s performance has increased many times after our WordPress developers worked with the code.
Work with Images
In addition to using modern formats, we carried out additional manipulations with images as part of basic optimization. For example, we enabled lazy loading. Images are not loaded immediately, but when the user scrolls to them. We also implemented an iframe that allows you to embed images from other sources.
Our Results
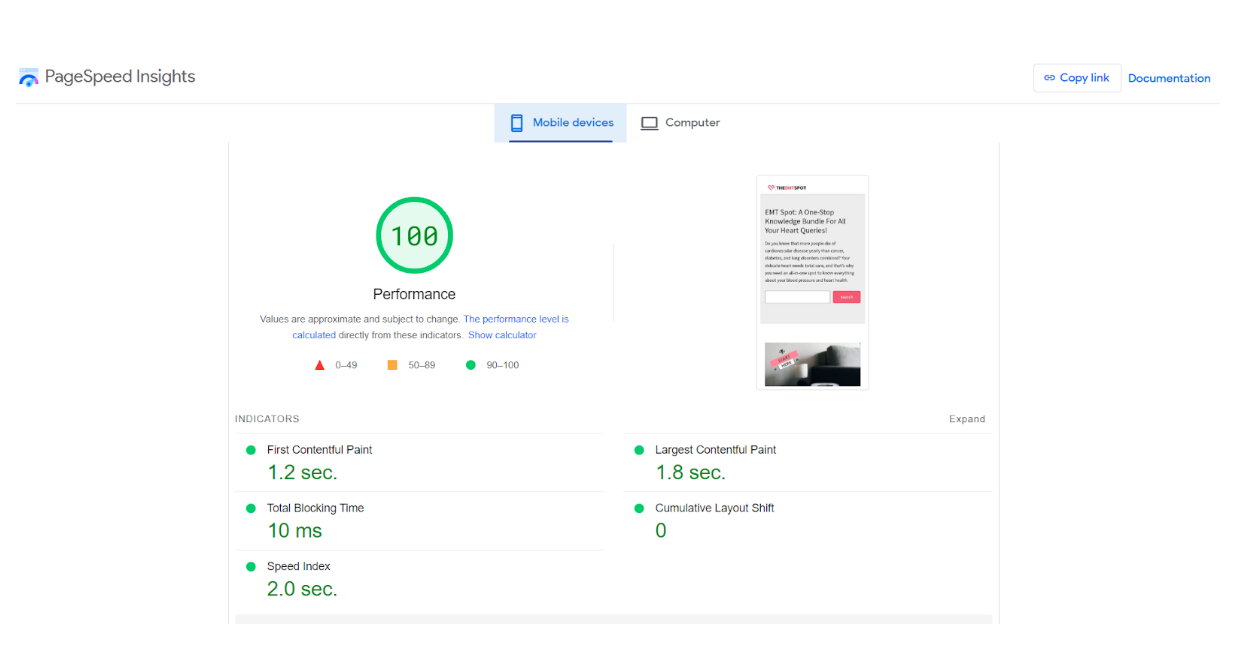
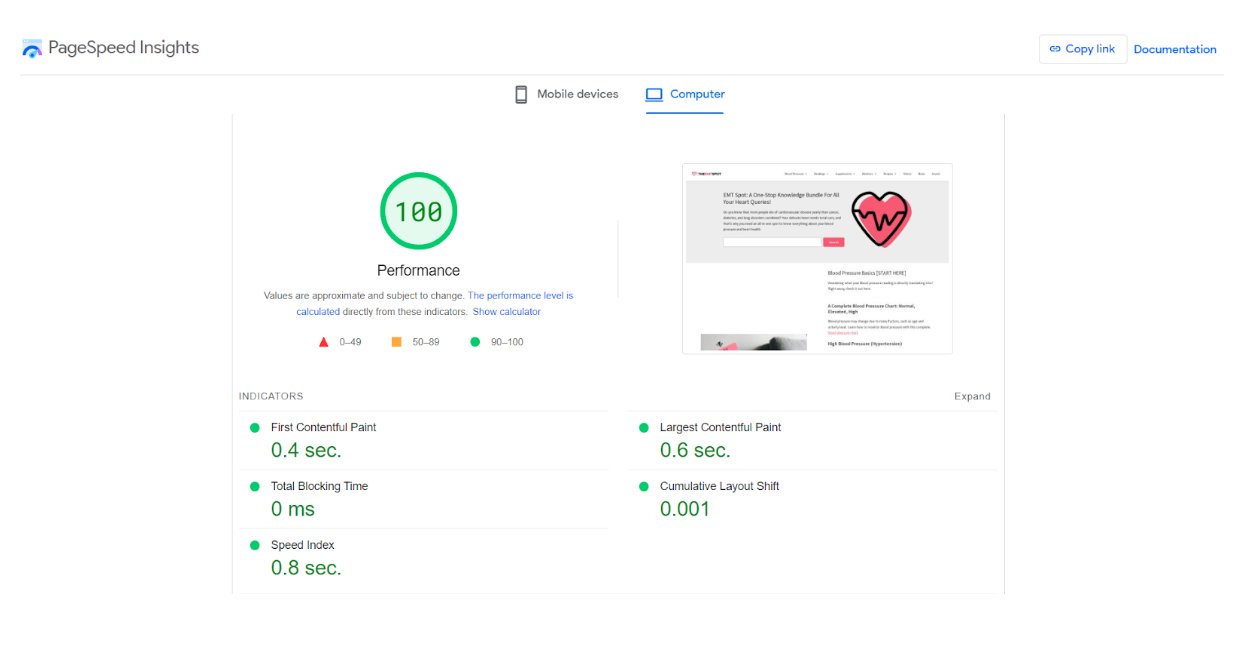
After the optimization steps, we checked the website performance and speed. Results we achieved:


As we can see, the mobile and desktop versions’ performance has increased. Let’s see how much Core Web Vitals has improved:
| Core Web Vitals | Scores before WordPress Website Optimization | Scores after WordPress Website Optimization |
| Desktop Google Pagespeed | 85 | 100 |
| Mobile Google Pagespeed | 52 | 100 |
| Mobile LCP (Largest Contentful Paint) | 9.5 sec | 1.8 sec |
| Desktop LCP (Largest Contentful Paint) | 2.2 sec | 0.6 sec |
| Mobile FCP (First Contentful Paint) | 2.4 sec | 1.2 sec |
| Desktop FCP (First Contentful Paint) | 0.8 sec | 0.4 sec |
| Mobile Speed Index | 5 sec | 2 sec |
| Desktop Speed Index | 1.9 sec | 0.8 sec |
In addition, we checked the server performance and recommended changing the tariff to one with higher processor limits. There were problems with the CPU load. We recommend checking your website regularly to make sure it is working correctly. Contact us to receive a free audit and performance report. If there are problems with performance, our WordPress developers will easily optimize your site!