Базова оптимізація для стоматологічної клініки
Одного разу до нас звернулась стоматологічна клініка з проханням оптимізувати сайт. За допомогою нього користувачі могли переглянути графік роботи та записатися на прийом до лікаря онлайн. Згодом сайт сповільнився, що негативно вплинуло на взаємодію з користувачем. Наші розробники сайту WordPress виконали базову оптимізацію. Подивімося, що вони зробили і яких результатів досягли.
Про стан сайту до оптимізації
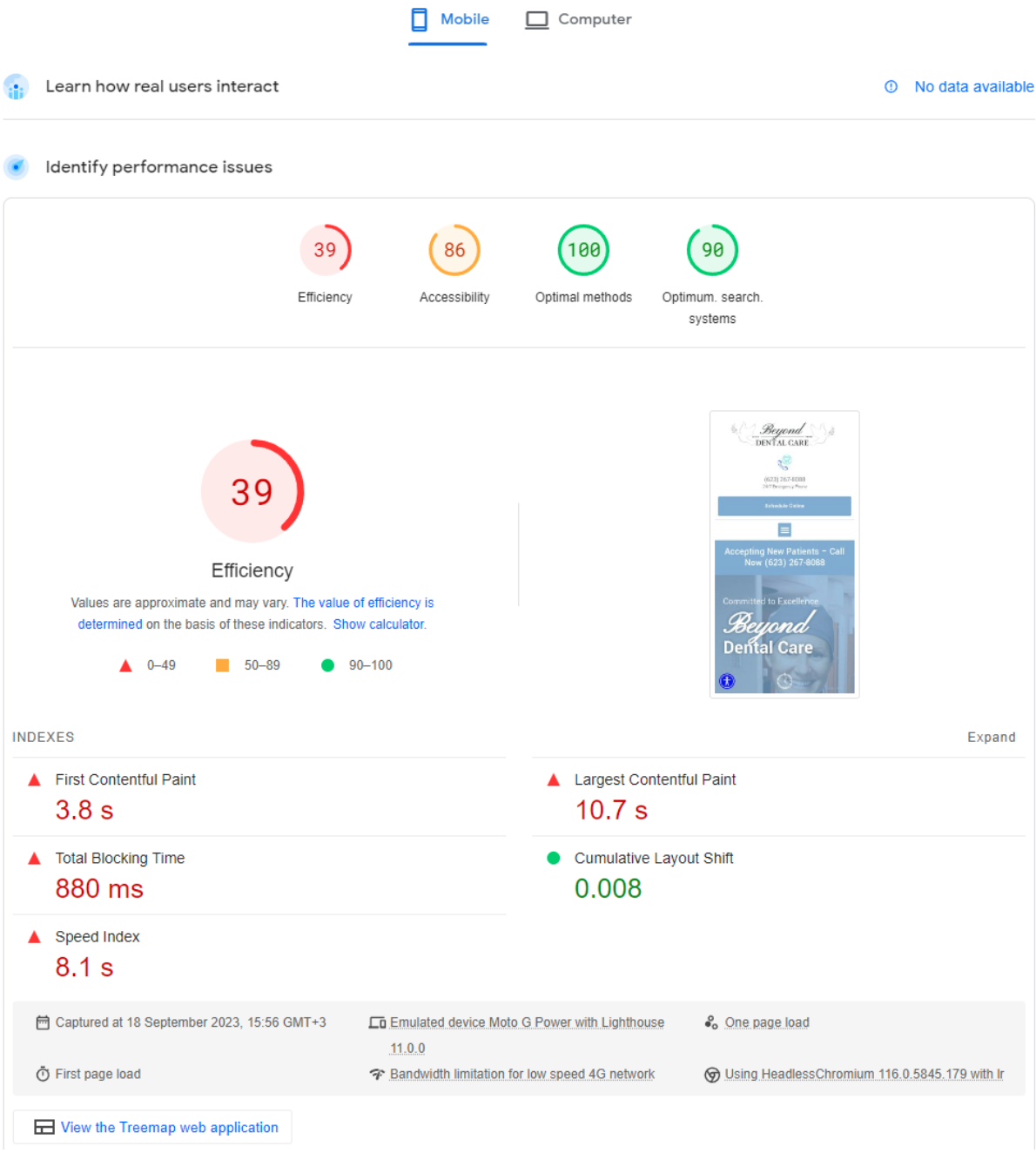
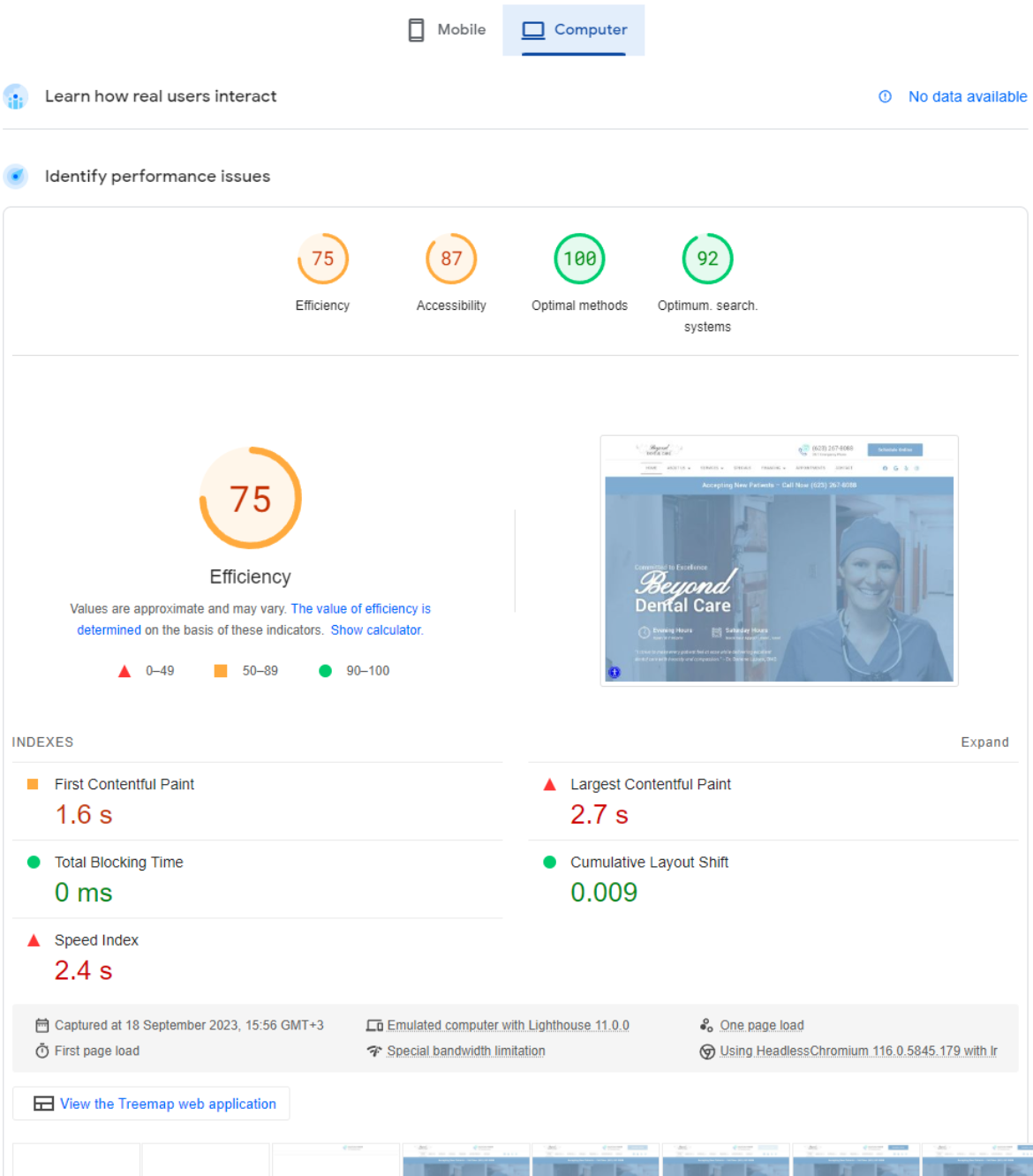
Перед початком оптимізації ми протестували веб-сайт на ефективність за допомогою Google Pagespeed Insights і GTmetrix. Ці служби допомогли виявити першопричини, які сповільнювали продуктивність, і оцінили загальний стан веб-сайту. Результати тестування були такими:


Як ми бачимо, низька не тільки продуктивність, але й основні веб-показники. Через це користувацький досвід і SEO погіршуються. Останнє важливо для рейтингу в пошукових системах. Розглянемо основні причини низької швидкості завантаження сайту:
- занадто великі зображення;
- невикористаний CSS;
- невикористаний JS;
- вплив стороннього коду та інші причини.
Розглянемо, як наші розробники веб-сайтів WordPress вирішили проблеми продуктивності.
Робота з картинками
Зображення є важливою частиною контенту будь-якого веб-сайту. Неоптимізовані зображення можуть значно уповільнити веб-сторінку. В рамках базової оптимізації наші розробники сайту WordPress провели роботу з оптимізації зображень. Розгляньмо докладніше, що вони зробили.
Встановлення Webp Express
Webp Express — популярний плагін. Він автоматично перетворює зображення у формат webp. Це сучасний формат зображення. Картинки важать небагато, але якість залишається високою. Після встановлення цього плагіна всі подальші зображення, які завантажуються на сайт, автоматично конвертуються у формат webp.
Відкладене завантаження та iframe
Одним із методів оптимізації є відкладене завантаження зображень. Він дозволяє знизити навантаження на сервер, завдяки чому сайт завантажується швидше. Картинки з’являються не одночасно, а по одній, коли користувач їх прокручує. Iframe дозволяє завантажувати зображення з інших джерел.
Про вдосконалення коду
У рамках базової оптимізації наші розробники веб-сайтів WordPress реалізують мініфікацію CSS, JS і відкладене завантаження Javascript. Мініфікація — це процес видалення з коду непотрібних символів, пробілів і коментарів. Після мінімізації браузеру стало легше індексувати веб-сторінку та обслуговувати її. Відкладене завантаження JavaScript зменшує навантаження на сервер і браузер. Оптимізація коду дозволила прискорити завантаження сайту в кілька разів.
Встановлення інших плагінів
Крім того, наші WordPress-розробники встановили плагіни Perfmatters і WP Rocket. Perfmatters — це інструмент, який дозволяє вимкнути невикористовувані функції, які сповільнюють роботу сайту. WP Rocket — це плагін, який дозволяє налаштовувати та вмикати кешування. Завдяки кешуванню, коли користувач знову відкриває сайт, для запуску сторінки потрібно кілька секунд.
Наші результати
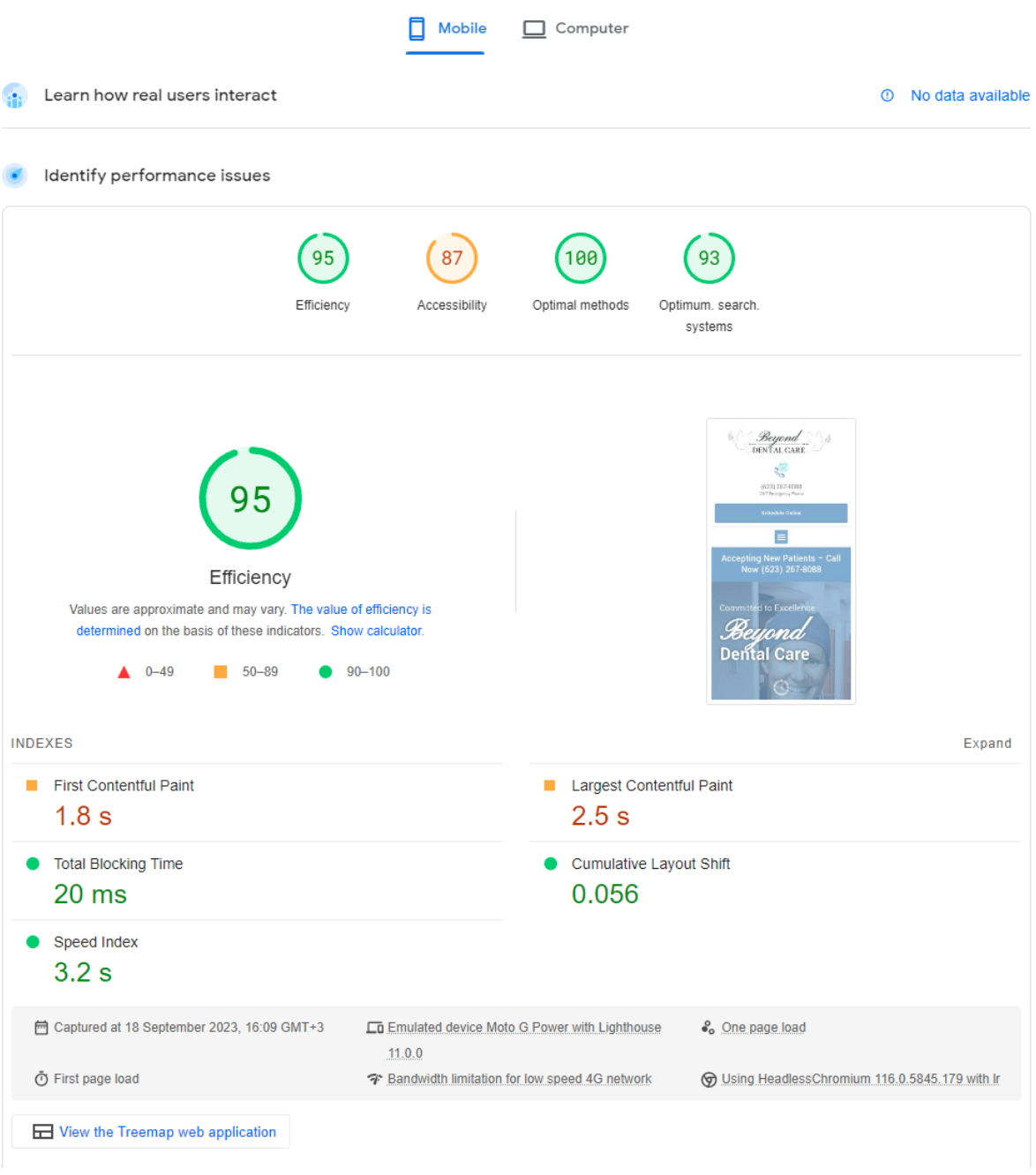
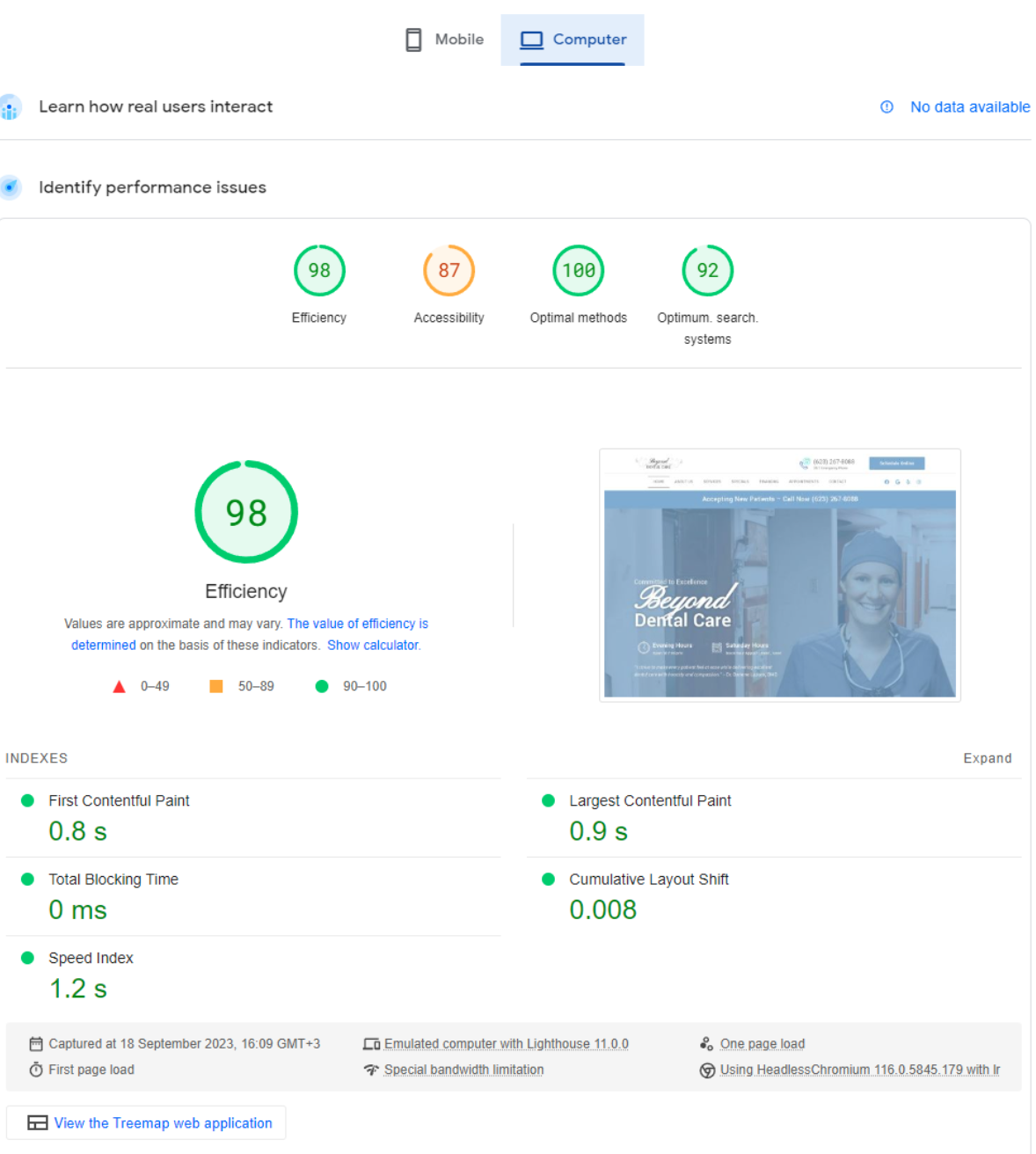
Проведені маніпуляції дозволили покращити роботу мобільної та комп’ютерної версій сайту. Подивімося, наскільки швидше зараз завантажується сайт.


| Основні веб-показники | SОцінки перед оптимізацією веб-сайту WordPress | Оцінки після оптимізації сайту WordPress |
| Google Pagespeed комп’ютерної версії | 75 | 98 |
| Google Pagespeed мобільної версії | 39 | 95 |
| Мобільний LCP | 10,7 sec | 2,5 sec |
| Комп’ютерний LCP | 2,7 sec | 0,9 sec |
| Мобільний FCP | 3,8 sec | 1,8 sec |
| Комп’ютерний FCP | 1,6 sec | 0,8 sec |
| Мобільний індекс швидкості | 8,1 sec | 3,2 sec |
| Комп’ютерний індекс швидкості | 2,4 sec | 1,2 sec |
У цьому кейсі базова оптимізація призвела до того, що сайт стало легше індексувати пошуковим системам і, отже, він став більш зручним для SEO. Крім того, досвід користувача значно покращився, оскільки не потрібно довго чекати, поки сайт завантажиться. Оптимізація є важливим аспектом безперебійної роботи. Напишіть нам, щоб отримати безкоштовний аудит, визначити основні проблеми продуктивності та знайти рішення!