I Love Veterinary — це блог на базі WordPress із корисною інформацією для ветеринарів та студентів. Сайт наповнили додатковими блоками реклами та аналітики. Їх кількість перевищувала кількість контенту і мала однаковий пріоритет виведення. Після оптимізації спочатку завантажується основний контент сайту, а через кілька секунд – додаткові блоки. Розгляньмо, як наші розробники WordPress виправили це та покращили стан веб-сайту.
Попереднє тестування та результати
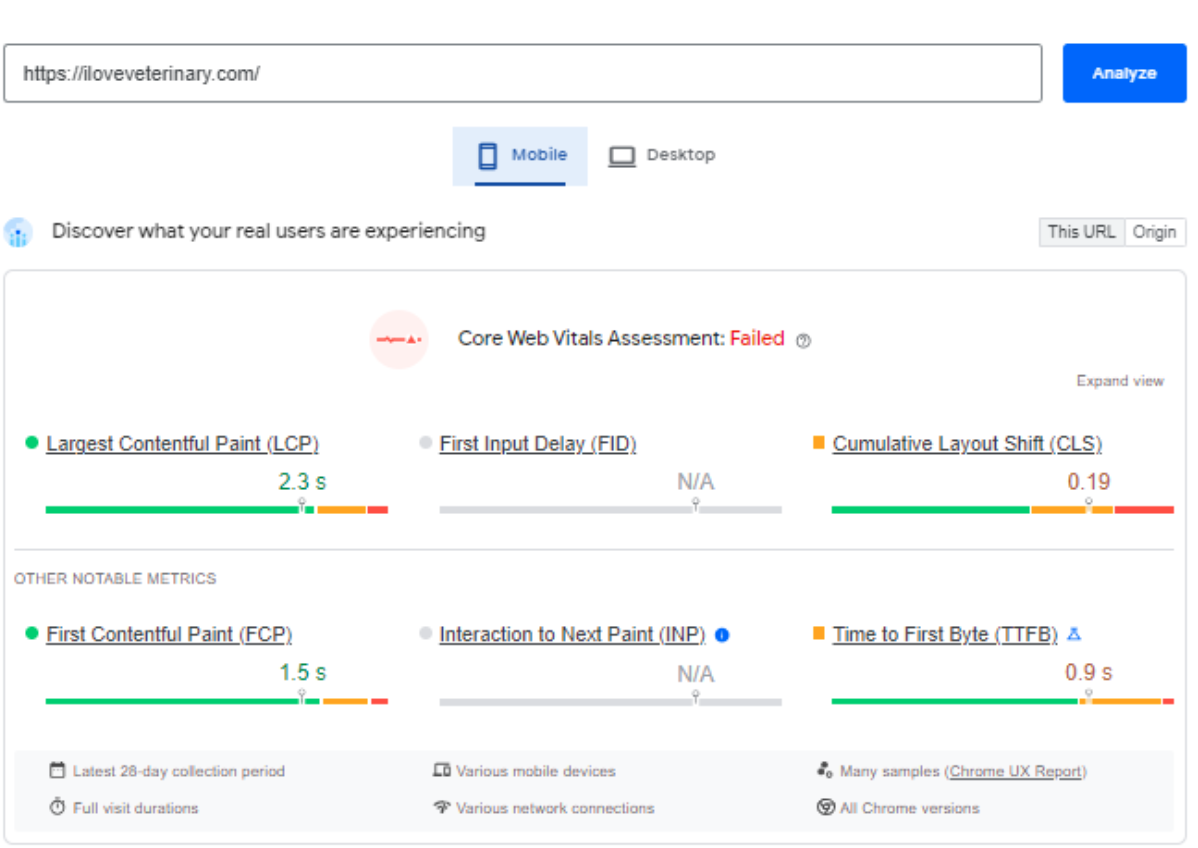
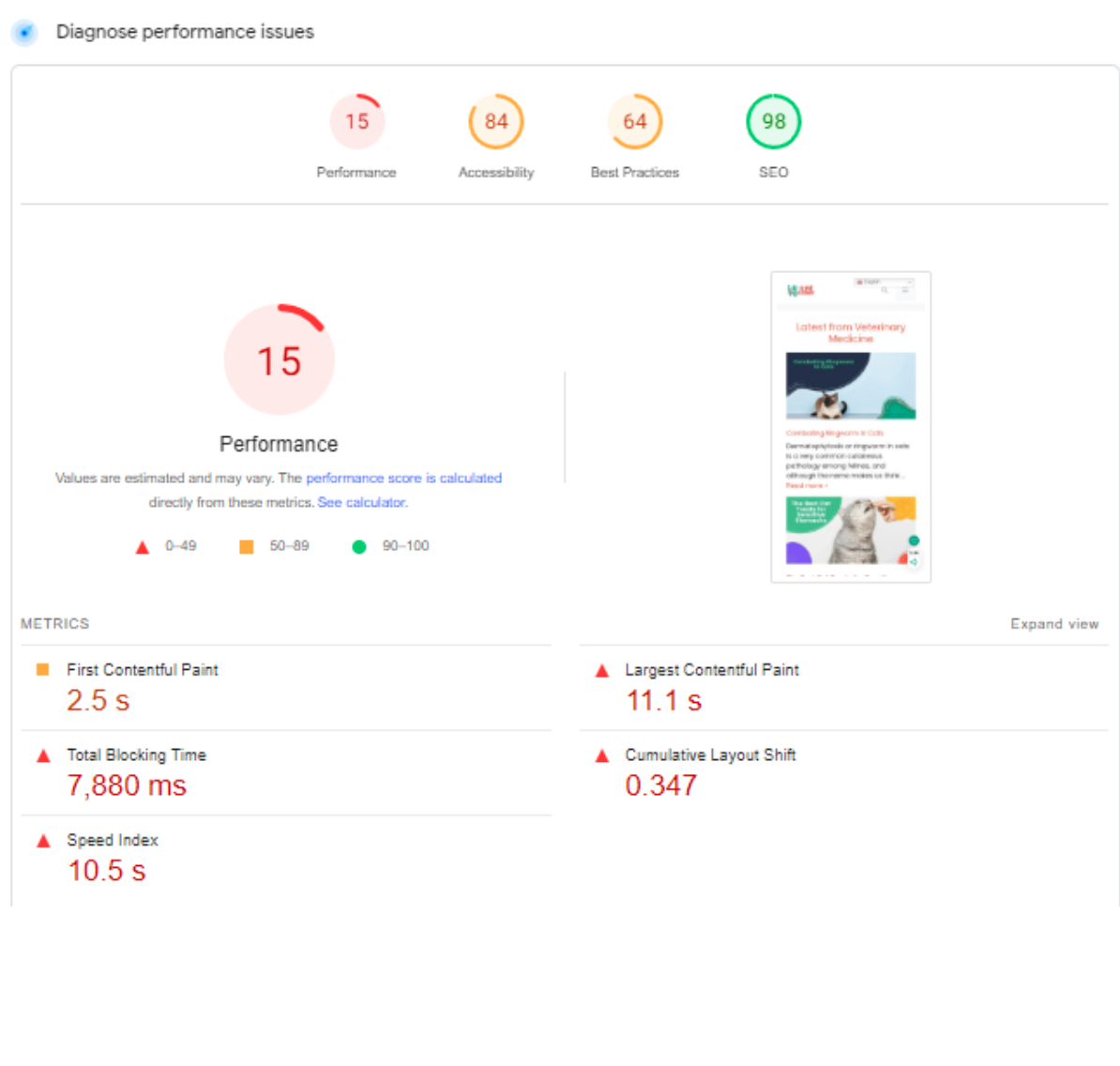
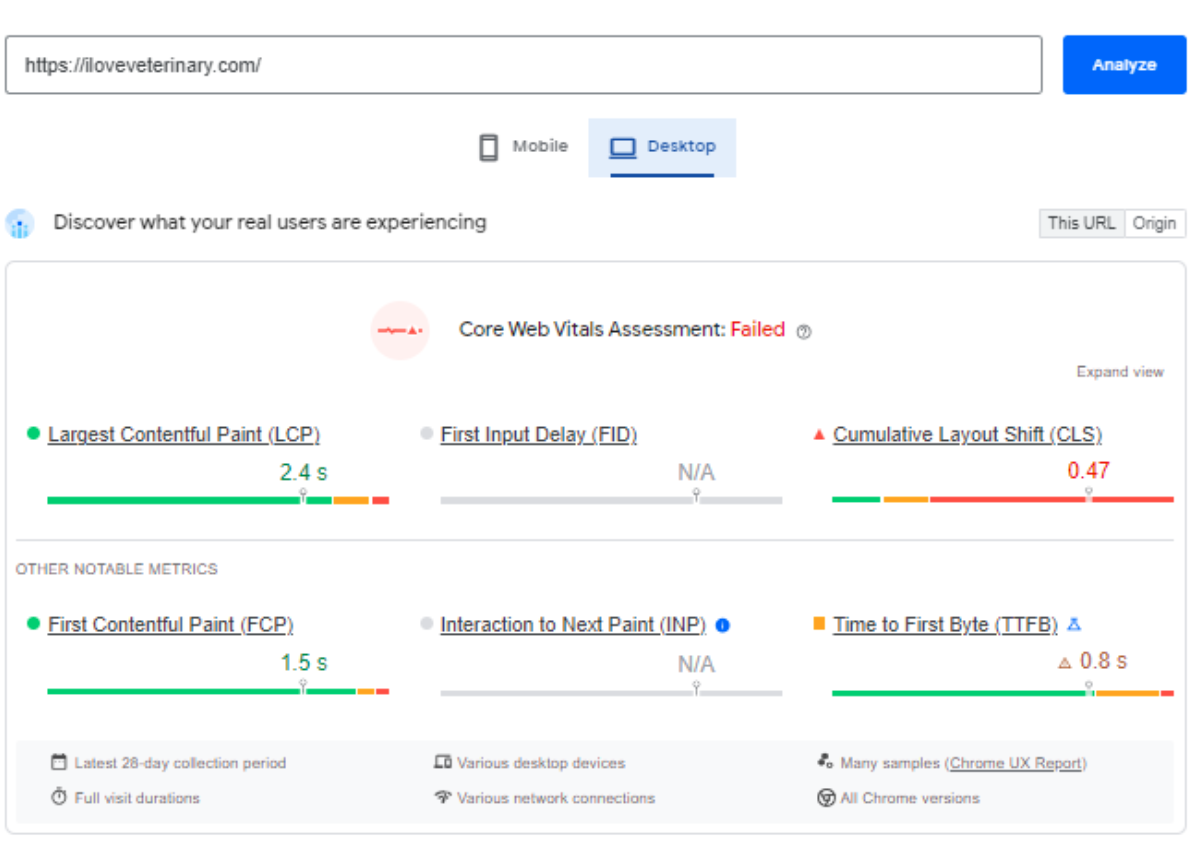
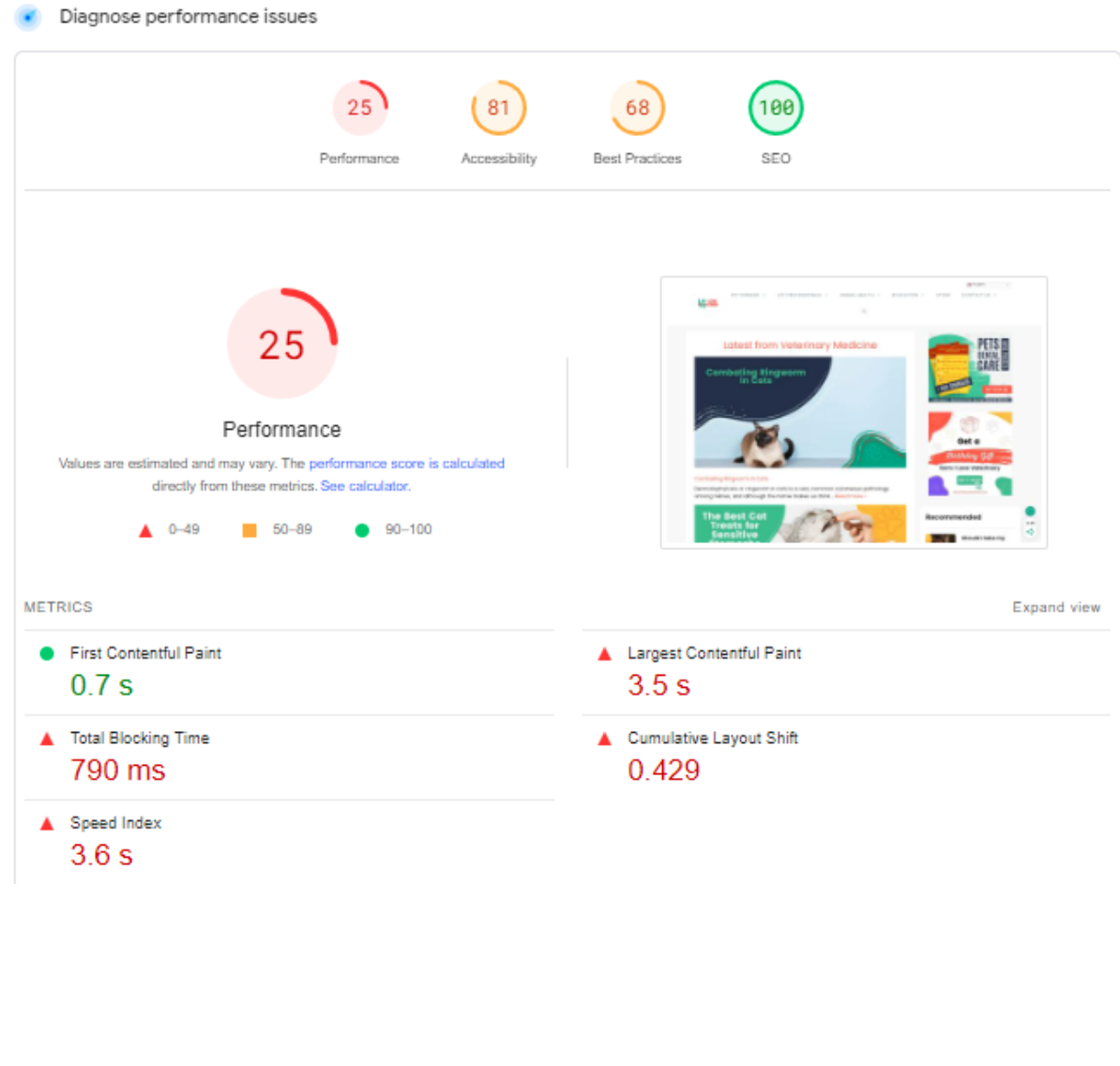
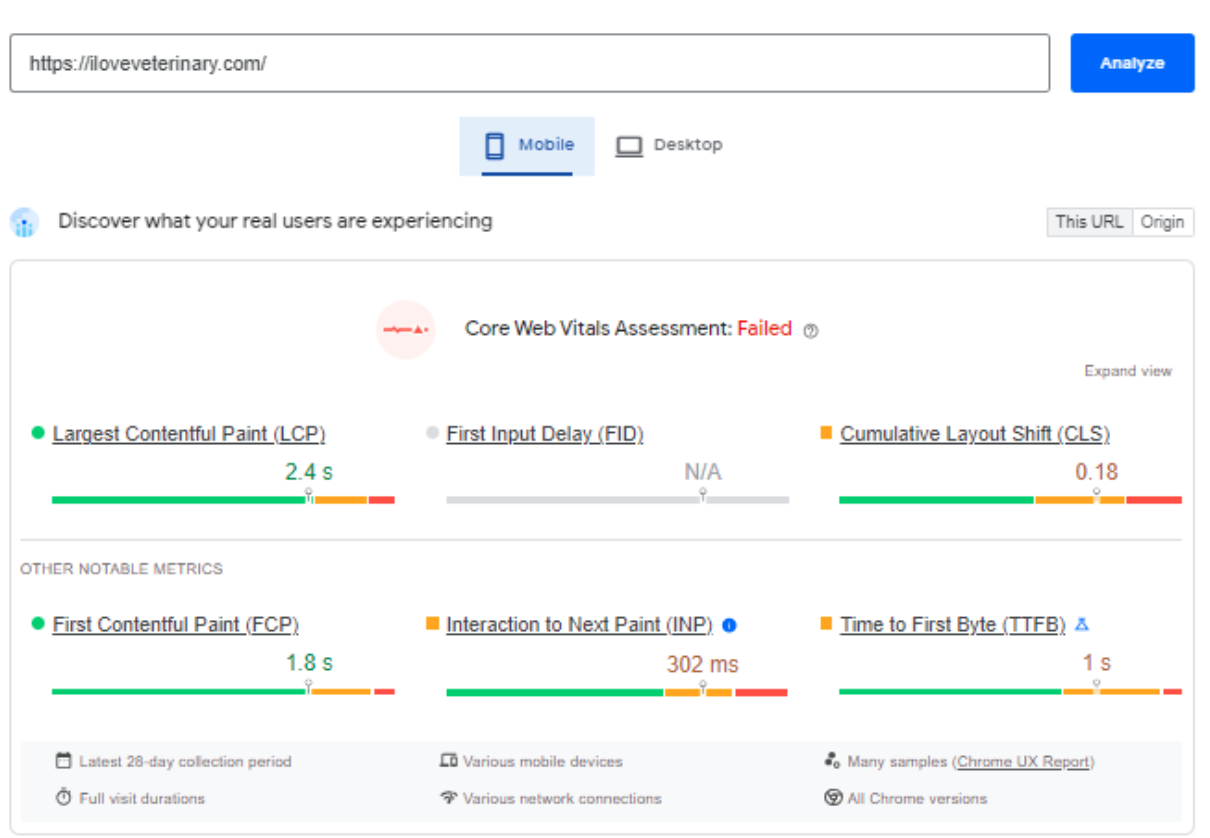
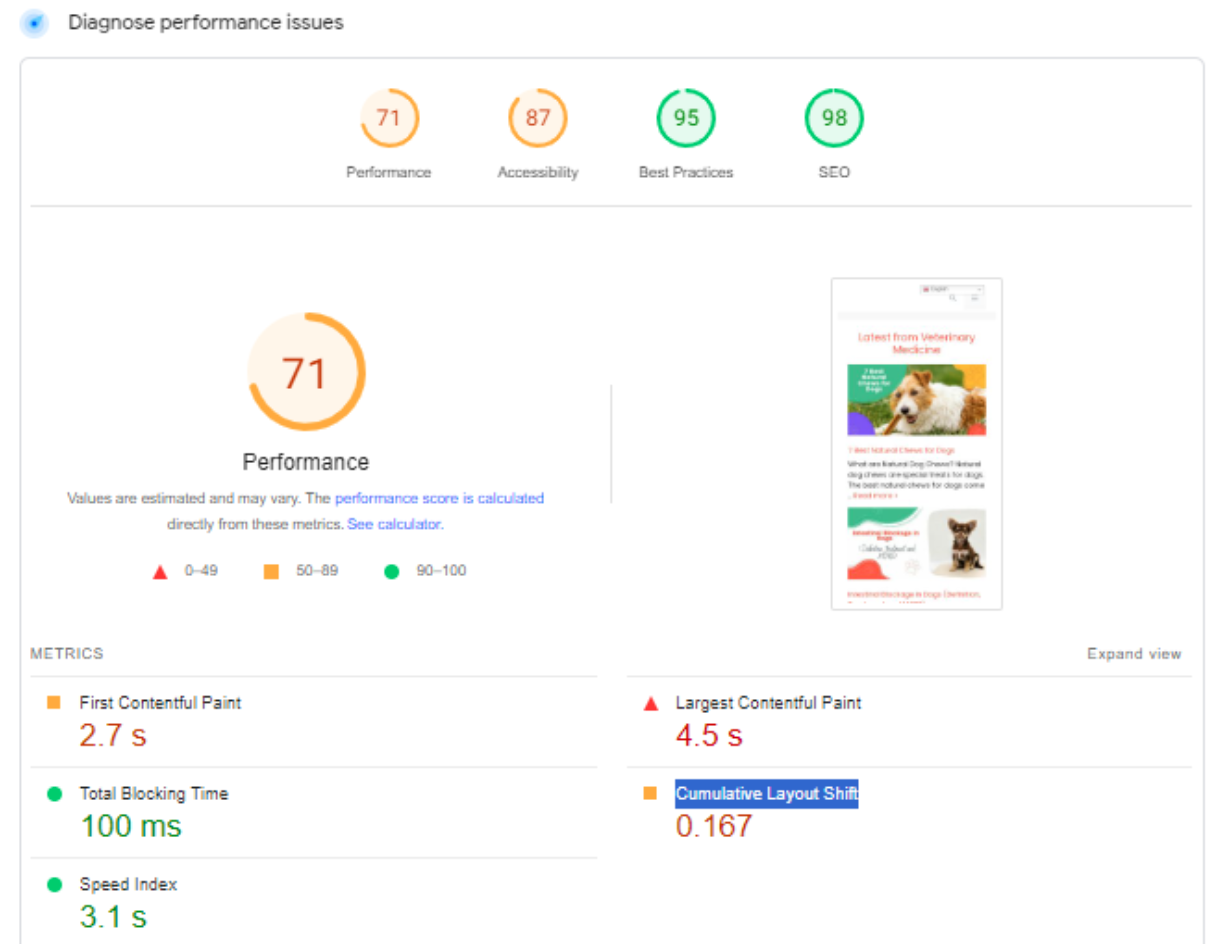
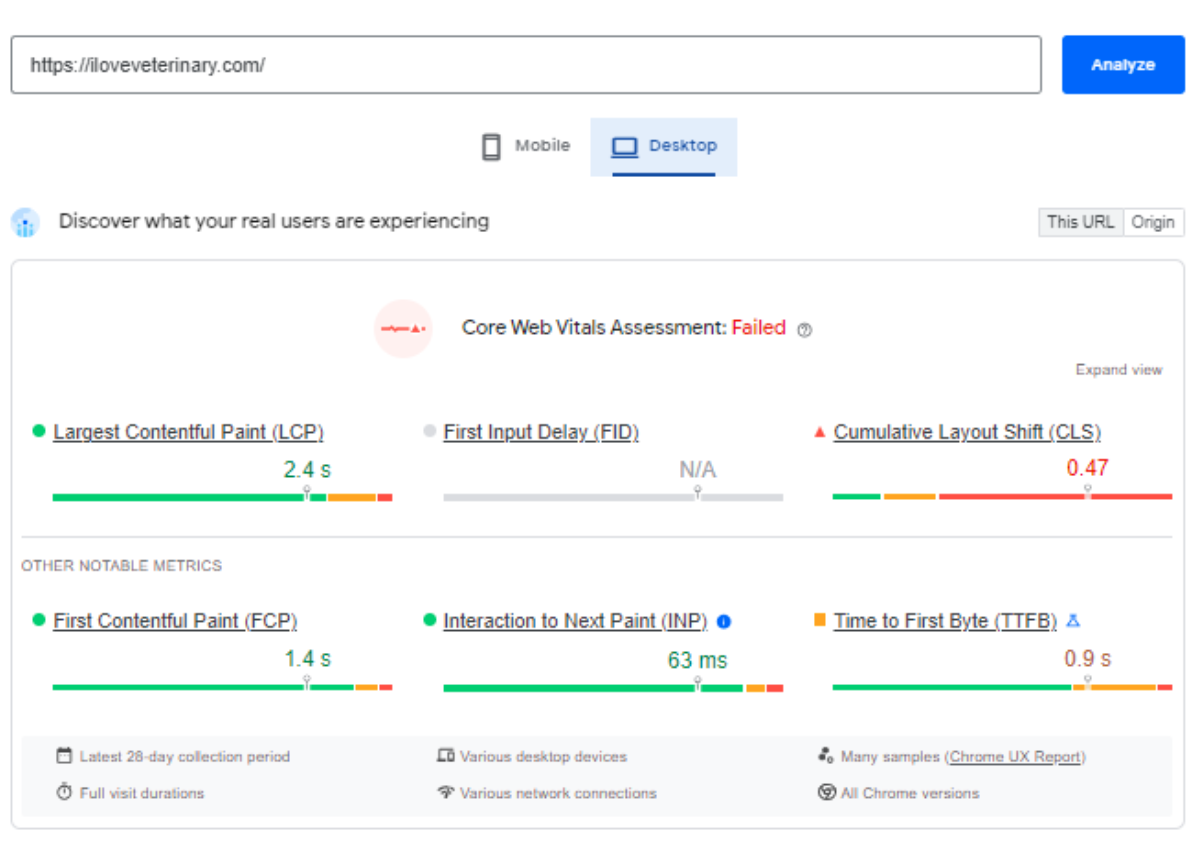
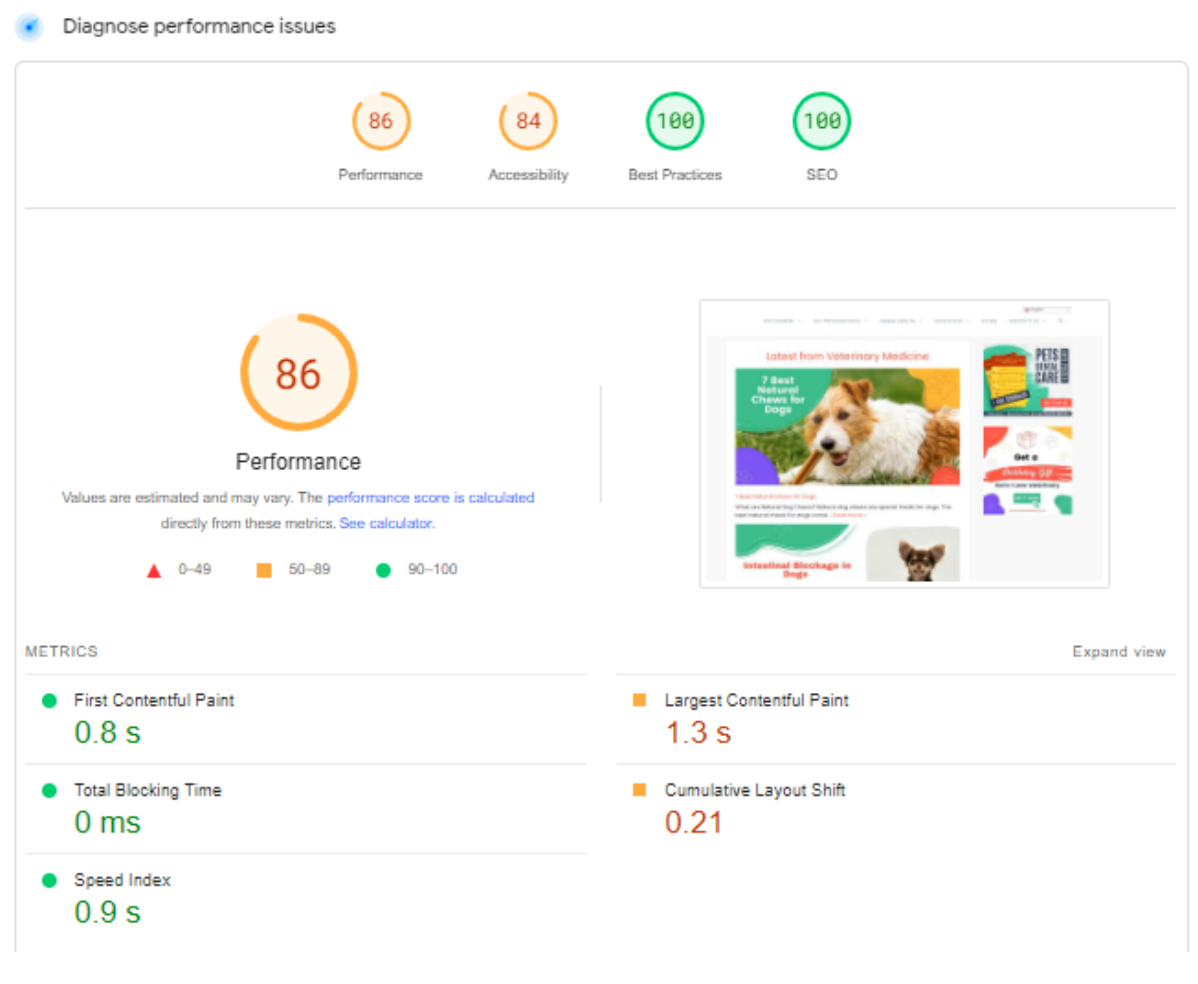
Наші спеціалісти тестують сайт за допомогою Google Pagespeed Insights. Після перевірки цього сайту ми отримали такі результати:


Це результати тестування мобільної версії сайту. Як ми бачимо, продуктивність на критичних рівнях і Core Web Vitals залишають бажати кращого. Через це сильно страждає зручність перегляду сайту та SEO.


Десктопна версія сайту також була не в найкращому стані. Як видно на скріншоті, продуктивність низька; Core Web Vitals також не працює добре. Подивімося, як наші розробники вирішили ці проблеми.
Чому веб-сайт працював повільно
Були виявлені різні причини, чому сайт працював повільно. Основні з них:
- тривалий час виконання Javascript;
- кодова база, яка не використовувалась;
- великі зображення.
Це найпоширеніші причини повільної роботи веб-сайту. Розглянемо, як наші фахівці підійшли до їх усунення.
Аудит кодової бази та вдосконалення
Щоб браузер і сервер швидко обробляли веб-сторінки, код сайту повинен бути чистим. Для цього наші розробники веб-сайтів WordPress скоротили синтаксис. Цей процес включає видалення зайвих символів, пробілів, коментарів тощо. Завдяки цьому зменшується кількість коду, і браузеру легше його індексувати, а отже, сторінки завантажуються швидше. Як наслідок, покращується зручність користування сайтом.
Вдосконалення зображень
Картинки відіграють важливу роль у дизайні сайту. Однак занадто великі зображення та їх застарілий формат уповільнюють його роботу. Наші розробники конвертують зображення у формат webp і встановлюють плагін Webp Express. Цей інструмент автоматично перетворює зображення, які завантажуються на сайт, у формат webp. Крім того, наші розробники веб-сайтів WordPress інтегрували відкладене завантажування зображень. Вони відкриваються не одночасно, а коли користувач прокручує сторінку.
Робота з кешем
Налаштування кешу є однією з важливих частин оптимізації. Якщо його активовано та правильно налаштовано, веб-сторінки відкриваються швидко та покращується якість перегляду. Наші розробники WordPress професійно налаштовують кеш.
Додаткові дії
Ми також вимкнули невикористовувані функції за допомогою плагіна Perfmatters. Функції, які не використовуються, сповільнюють веб-сайт. Після цього він почав працювати набагато швидше.
Про результати
Після всіх вжитих заходів продуктивність сайту значно покращилася. Розглянемо результати повторного тестування після оптимізації.




Як бачимо, показники продуктивності та Core Web Vitals значно зросли, відповідно покращився досвід взаємодії користувачів і дружелюбність пошукових систем. Оптимізація є необхідною умовою для того, щоб веб-сайт працював належним чином. Напишіть нам і ми разом придумаємо, як покращити ваш сайт!