Garden Wolf Publishing House is a company that publishes SEL books for kids. They contacted us because the site was working slowly, and this had a negative impact on the user experience. Our developers took a comprehensive approach to solving this problem, let’s see what results were achieved.
What We Started Working With
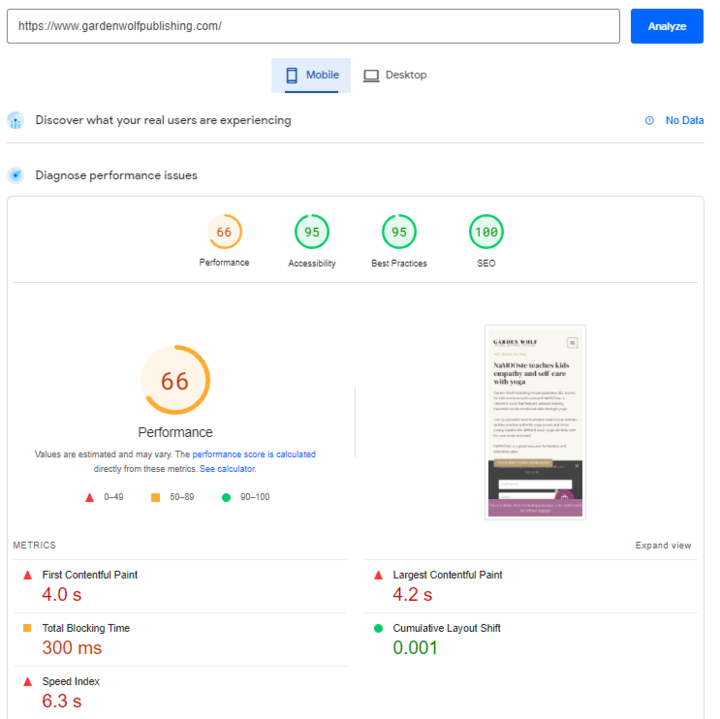
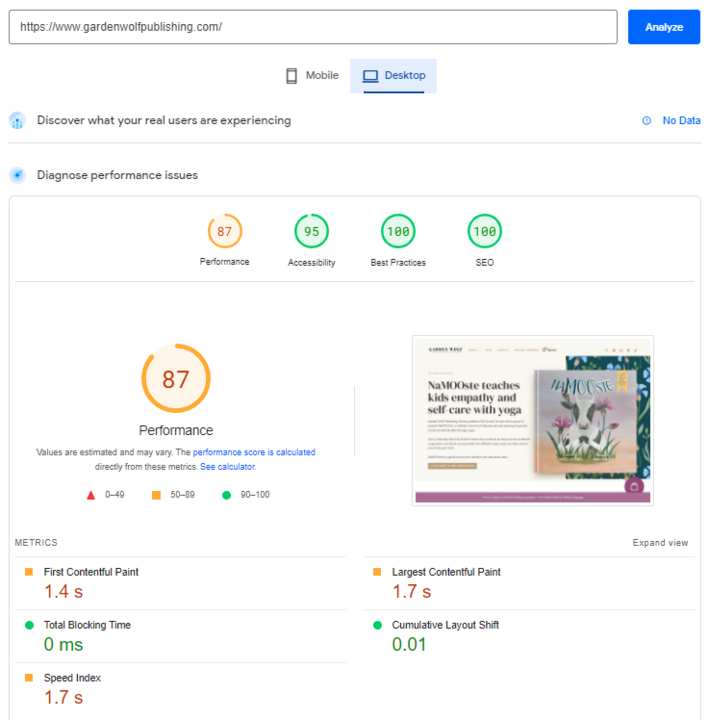
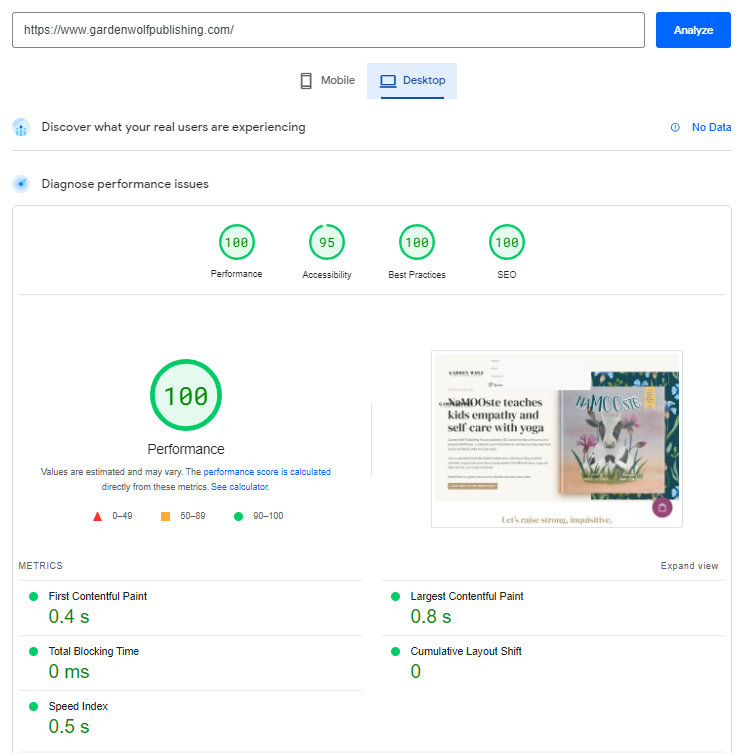
Before starting any optimization, we test the website. To do this, our WordPress developers use the Google Pagespeed Insights program. The Garden Wolf Publishing House website had the following indicators:


As you can see, the performance indicators are generally quite good, but the client wanted the site to work much faster. The problem wasn’t just big pictures and dirty and unused code. Weak hosting played a big role in slowing down the site. Its power was not enough to carry out background optimization processes, so we suggested the client change hosting. After that, our WordPress development team continued to improve the site. Let’s look at what we did.
Code Improvements
The basis of any website is the code. If the syntax does not comply with the WordPress Codex, it is dirty and too long, then the site will work much slower. Our website developers minified CSS and JS as part of optimization. Minification is cleaning the code from extra characters, spaces, and comments. This reduces the number of lines of code and makes it easier for the browser to index pages. As a result, the site opens faster and the user experience improves.
In addition, we got rid of the unused CSS and configured the critical CSS. This ensured that the most important page content loaded in the first seconds, and unused syntax did not steal loading time. We also delayed loading the JS to reduce the load on the server.
Work With Images
Pictures play an important role in website design. However, if you use images that are too large or in an outdated format, your site may take a long time to load. When optimizing the website, our WordPress developers reduced the size of the images and converted them to webp format. We also installed the WebP Express plugin. It will automatically convert subsequent unloaded images to a modern format.
Plugins Installation
Plugins are useful tools that can improve the performance of a website. We installed the following plugins:
- Perfmatters. This plugin allows us to disable unused functionality. Unnecessary features slow down web pages.
- WP Rocket. We use this plugin to set up and enable caching. Thanks to caching, when the user reopens the site, it takes a few seconds to launch the page.
About Caching
Properly configured caching allows you to reopen the site in a split second. Our WordPress developers have enabled and configured caching. This made it possible to improve the user experience.
Results We Achieved
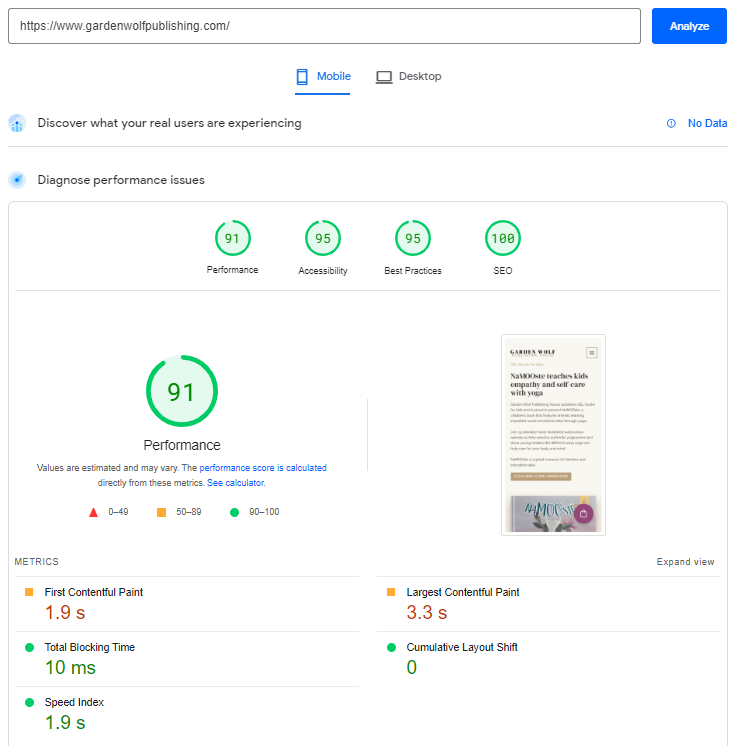
After optimization, our company always re-checks the website using Google Pagespeed Insights and GTmetrix services. Let’s take a closer look at the performance scores:


As we can see, the performance of the mobile and desktop versions has improved significantly. Timely optimization is a necessity for the smooth operation of the site. If the site is optimized, not only the user experience improves, but also the SEO. If you want to receive a free audit and report on your website, write to us. Our WordPress website developers will identify performance issues, if any, and find a solution.