Landscaping Company Website Optimization
Silverstone is a company that provides landscaping and tree services. The company offers services via a WordPress website. However, the website was needed in optimization because it was so slow according to Google Page Speed Insights. We proposed to carry out basic optimization, let’s look at how much the site’s condition has improved.
Tests and Results Before
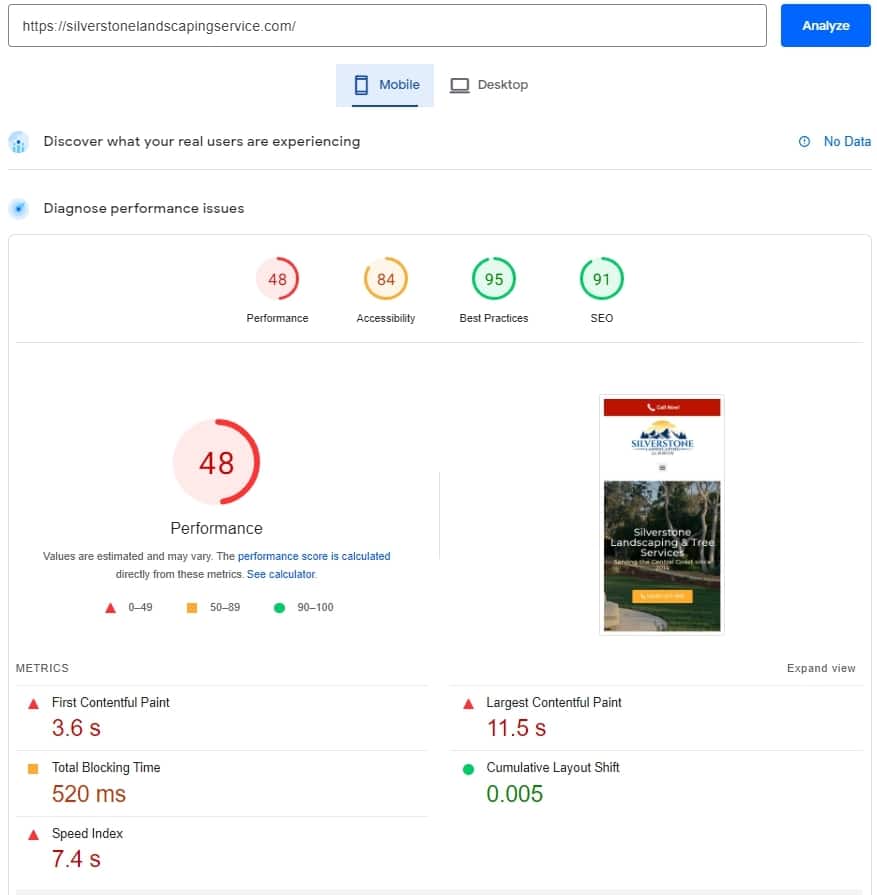
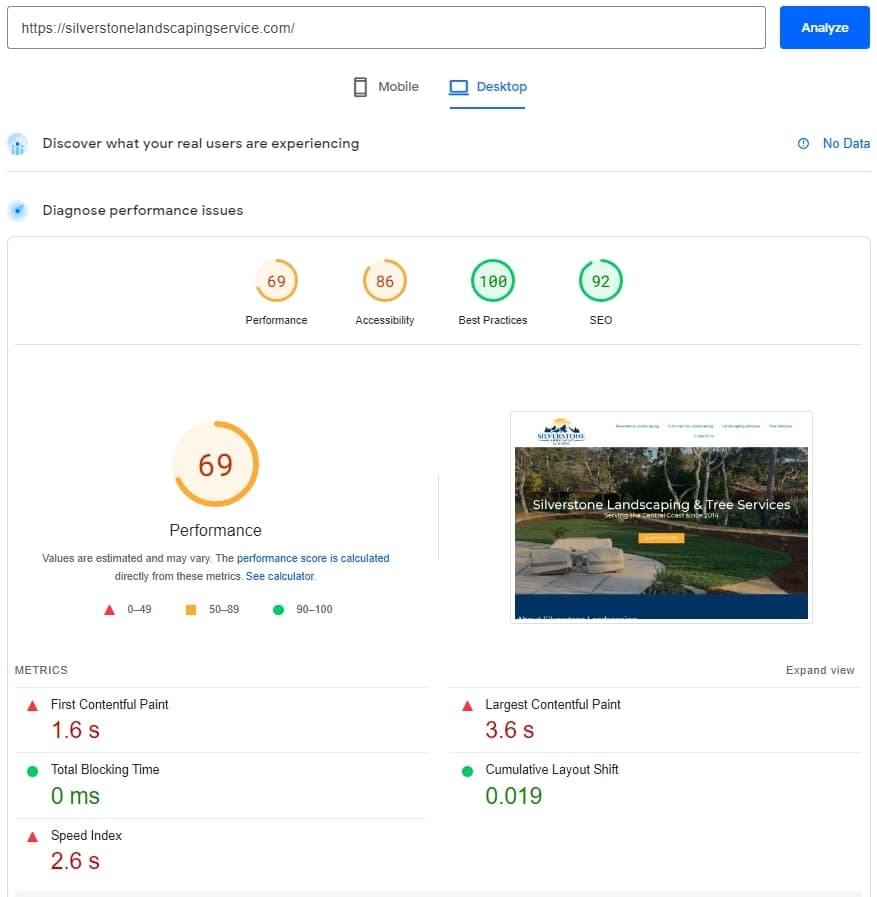
We tested the website for speed before starting optimization to assess the amount of work and understand the main problems. Below are the results of testing the mobile and desktop versions:


Test results show low performance; on the mobile version, it is in the red zone. In addition, Core Web Vitals scores are low. All this negatively affects SEO and user experience. Next, our WordPress website developers began basic optimization. Let’s look at what actions were taken.
Our Specialists Approach
Basic optimization is a set of measures aimed at improving the site without getting into the backend. Let’s take a closer look at what our specialists did to improve the web page.
Necessary Plugins Installation
Correctly selected, installed, and configured plugins are the key to fast site operation and subsequent automatic optimization. Our WordPress website developers have installed the following tools:
- Webp Express. The image format determines how quickly the website will load. We recommend using the webp image format. In this project, we installed the WebP Express plugin, which will automatically convert uploaded files to this format.
- Perfmatters. Using this plugin, we have disabled functionality that is not used on the site. Thanks to this, the load on the server has significantly decreased.
- WP Rocket. This plugin is used for caching. We turned it on, configured, and activated the preload cache. As a result, the page loads faster, and the user’s experience has increased.
Codebase Improvements
As part of basic optimization, we minify CSS and JS. The process involves removing extra characters and spaces from the syntax. Our WordPress website developers minified the code. This makes it easier for the browser to parse the page and display it. As a result, the loading speed has increased.
Lazy Loading
The lazy loading of images made it possible to defer the loading of all images. Pictures open when the user scrolls to them. Thanks to this, the browser does not need to immediately index all the content, and the load on it is reduced.
Our Results
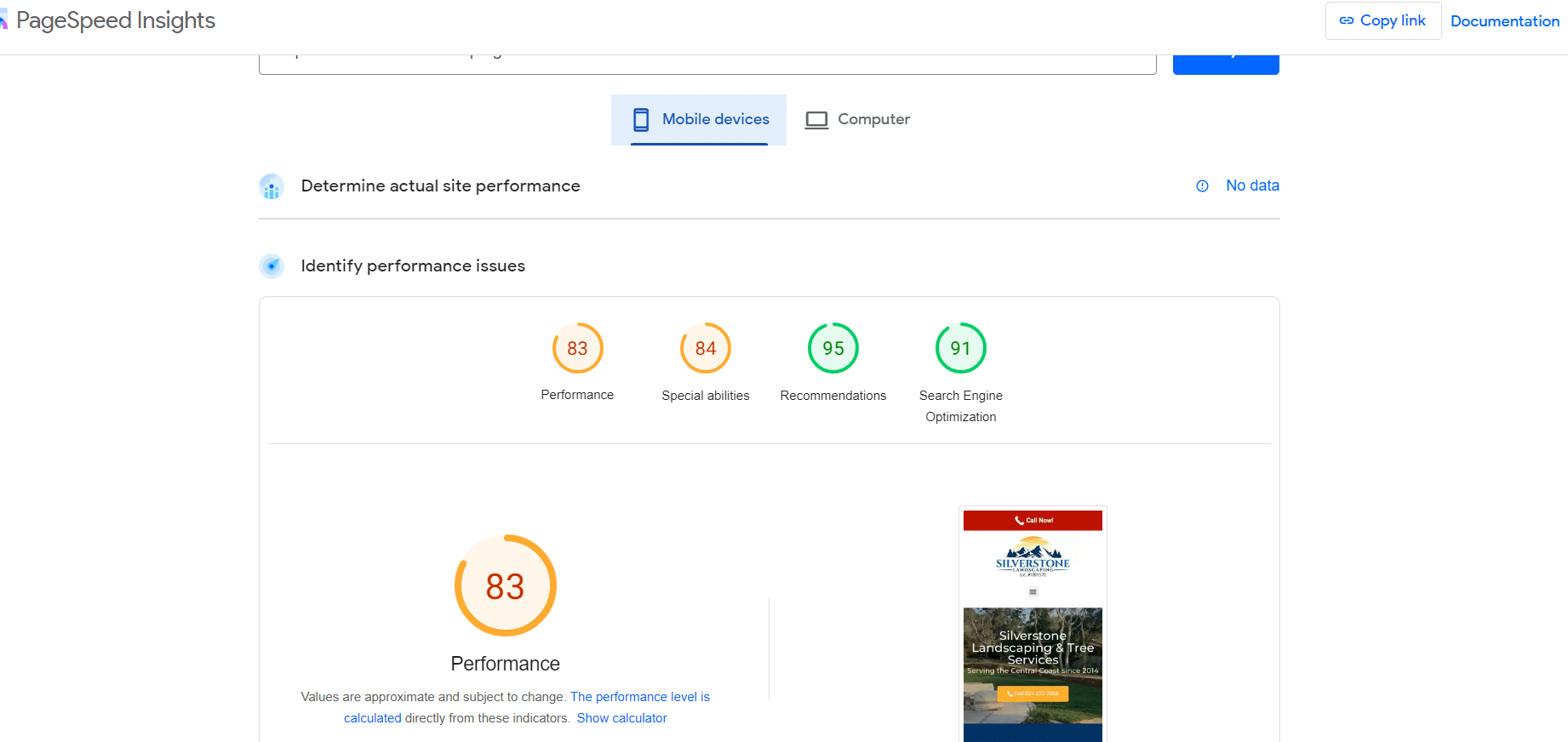
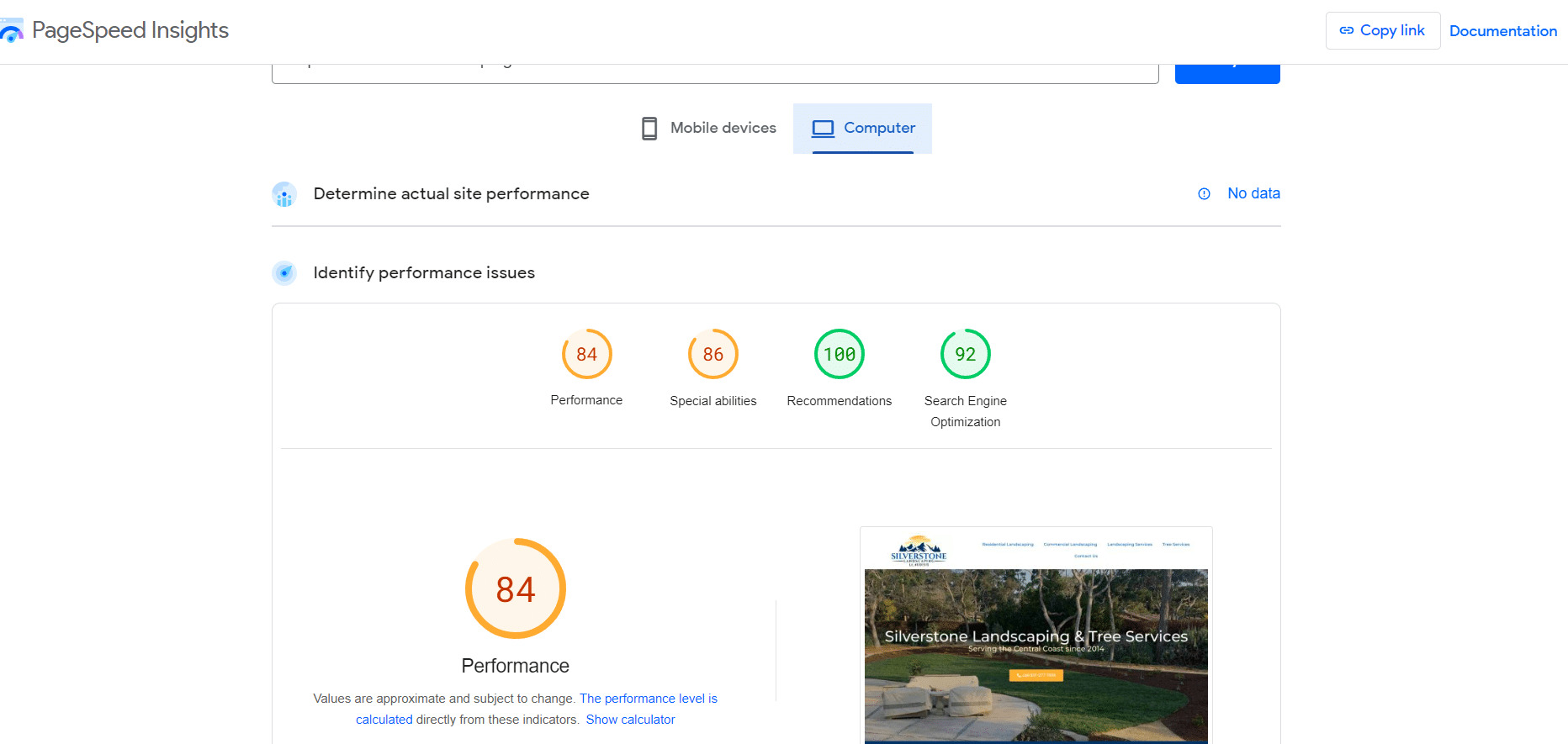
In addition to the above measures, we performed JavaScript lazy loading. When deferring the scripts of one of the Elementor builder plugins, an error occurred in the operation of the button in the mobile version. Therefore, we excluded them from lazy loading. Let’s look at the testing results after optimization:


As you can see, performance on mobile devices increased to 83 points, and on computers to 84. Look at the results more clearly in the table:
| Core Web Vitals | Scores before WordPress Website Optimization | Scores after WordPress Website Optimization |
| Desktop Google Pagespeed | 69 | 84 |
| Mobile Google Pagespeed | 48 | 83 |
| Mobile LCP (Largest Contentful Paint) | 11,5 sec | 4 sec |
| Desktop LCP (Largest Contentful Paint) | 3,6 sec | 2,1 sec |
| Mobile FCP (First Contentful Paint) | 3,6 sec | 2,2 sec |
| Desktop FCP (First Contentful Paint) | 1,6 sec | 1,3 sec |
| Mobile Speed Index | 7,4 sec | 3,7 sec |
| Desktop Speed Index | 2,6 sec | 1,7 sec |
As part of basic optimization, these are excellent indicators. If you want to speed up your website and improve its performance, write to us and get a free audit with a report, and our developers will help improve the web page capabilities!