Бузовський: оптимізація сайту WordPress на стадії розробки
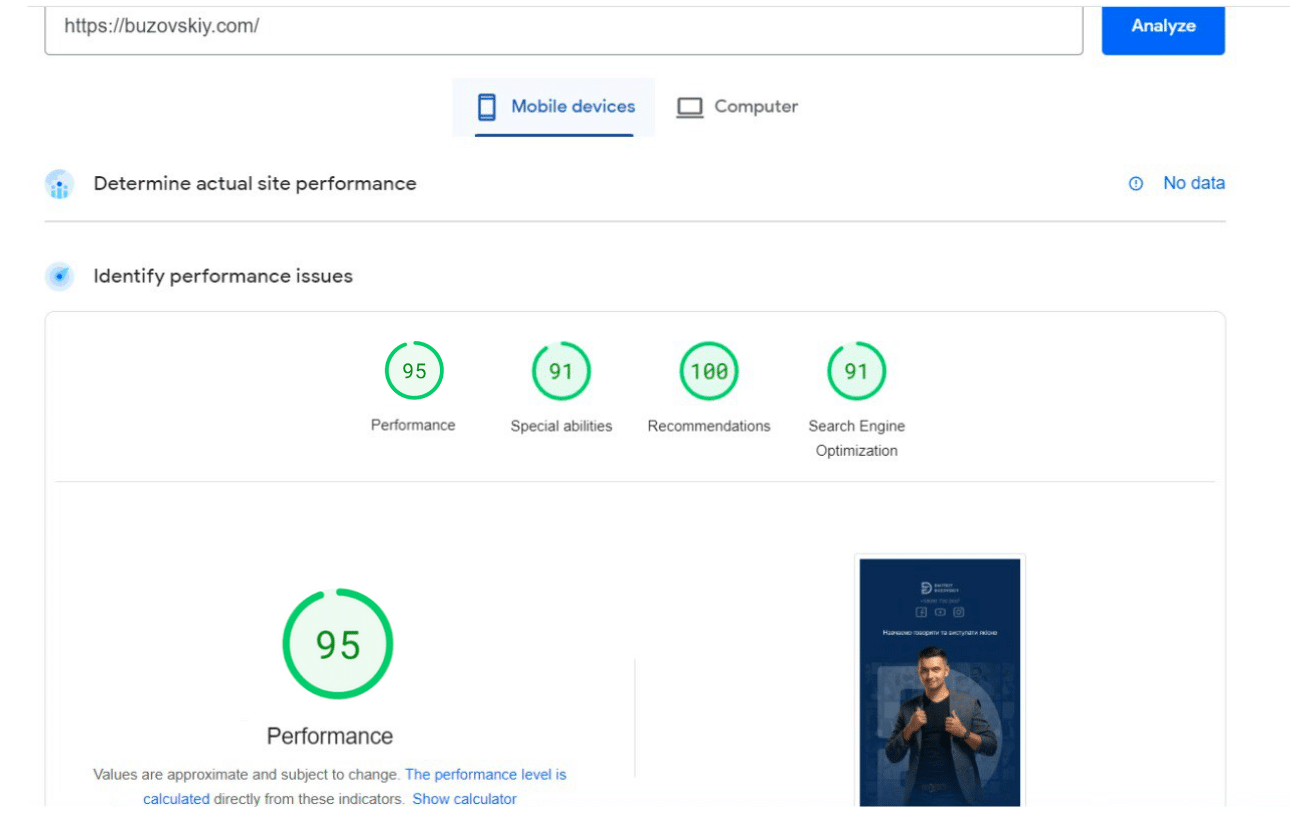
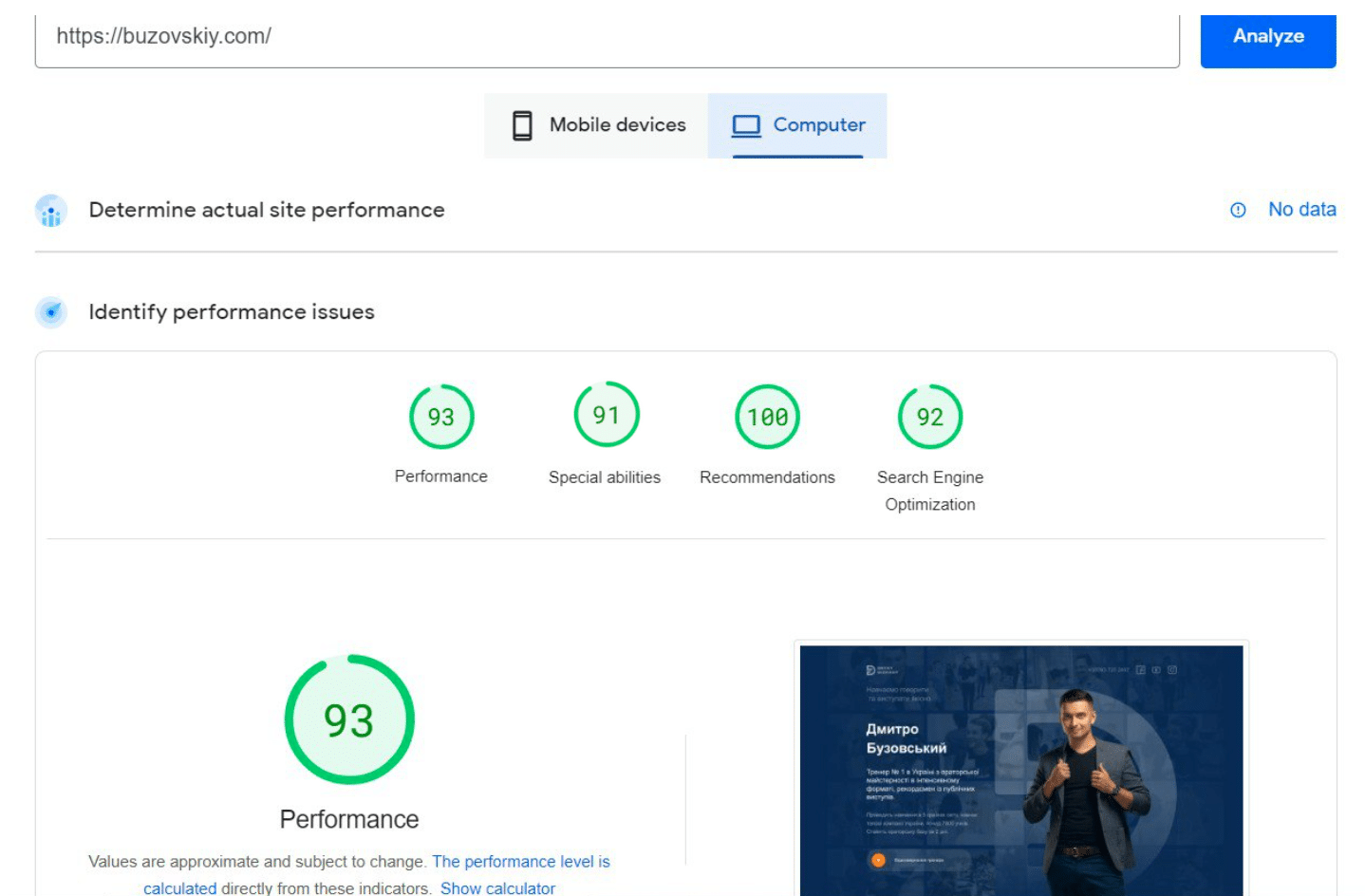
Спільно з нашими дизайн-партнерами ми розробили сайт «під ключ». Замовник був оповитий міфами про недоліки WordPress, які ми успішно розвіяли. Оскільки сайт створювався з нуля, показники продуктивності та швидкості відстежувалися на кожній сторінці. Навіть через кілька років після розробки веб-сторінка показує чудові результати згідно з Google Pagespeed Insights. Розгляньмо швидкість завантаження веб-сайту та продуктивність.


Як бачимо, сайт завантажується дуже швидко і характеризується високою продуктивністю. При розробці проєктів з нуля ми одразу проводимо оптимізацію. Подивімося, як ми досягли класної швидкості завантаження в цьому проєкті.
Відкладене завантаження
Відкладене завантаження зображень дозволяє зменшити навантаження на сервер. Суть в тому, що зображення завантажуються при прокручуванні. Тобто серверу не потрібно завантажувати всі елементи сайту одночасно. Завдяки цьому значно знижується навантаження на сервер, підвищується швидкість завантаження веб-сторінки та продуктивність.
Ми вирішили застосувати відкладене завантаження не лише до зображень, але й до цілих блоків веб-сайту, щоб максимально пришвидшити його. Наприклад, ми реалізували повзунки з попередніми заповнювачами, щоб сторінки не стрибали. Це дозволило не тільки підвищити продуктивність, але й покращити досвід користувача.
Оптимізація зображень
Зображення відіграють важливу роль у загальній оптимізації сайту WordPress. У цьому проєкті ми використовували стиснення, чітко визначені розміри та сучасні формати. Завдяки цьому картинки не крадуть продуктивність, швидко завантажуються і виглядають красиво.
Чистий код CSS
CSS — це синтаксис для оформлення веб-сторінки. Якщо код брудний або погано структурований, сайт довго завантажується. Під час розробки ми дотримувалися Кодексу WordPress і ретельно продумали структуру CSS. Сторінки мають мінімально необхідний CSS для візуалізації навіть без критичного CSS.
Плагін оптимізації
Додатково ми встановили простий і безкоштовний плагін оптимізації. Це було необхідно для подальшої підтримки високої швидкості завантаження сайту.
Висновок
В результаті замовник отримав швидкий сайт, який не втрачає продуктивність навіть після кількох років розробки. Він переконався, що повільність веб-сайту WordPress — лише міф. Якщо ви бажаєте замовити оптимізацію або розробку сайту з найвищими показниками ефективності, просто напишіть нам.