IFRUKT is an online store of gadgets and electronics, built on WooCommerce. We created a site with a large catalog and convenient navigation, let’s look at the main functions.
The Online Store’s Main Features
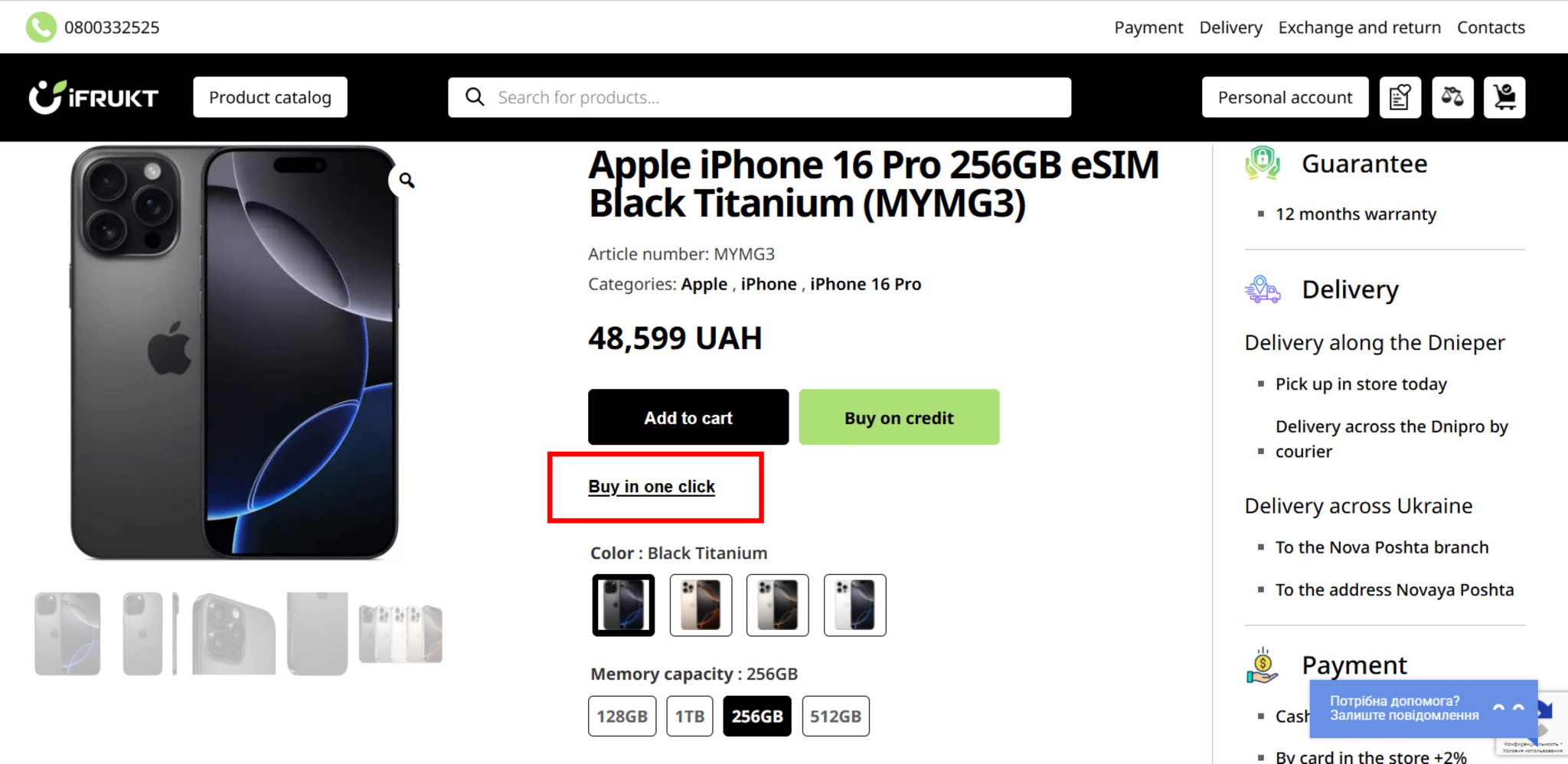
- Variable products. In the product card, the user can choose the color, memory size, and other characteristics. When selecting parameters, the amount to be paid changes automatically depending on the factors.
- Buy in one click. The user can quickly purchase the selected product without filling out many fields with personal information.

- Wishlist. Users can save products they like.
These features are the foundation of any online store. They enhance its functionality and make the site as user-friendly as possible. If your online store doesn’t yet have a wish list, one-click purchase, and variable products, our WordPress website developers can implement them.
Integrations and Other Features
- Assortment filters. We implemented filtering using AJAX technology. Various parameters are available, price selection, and more.
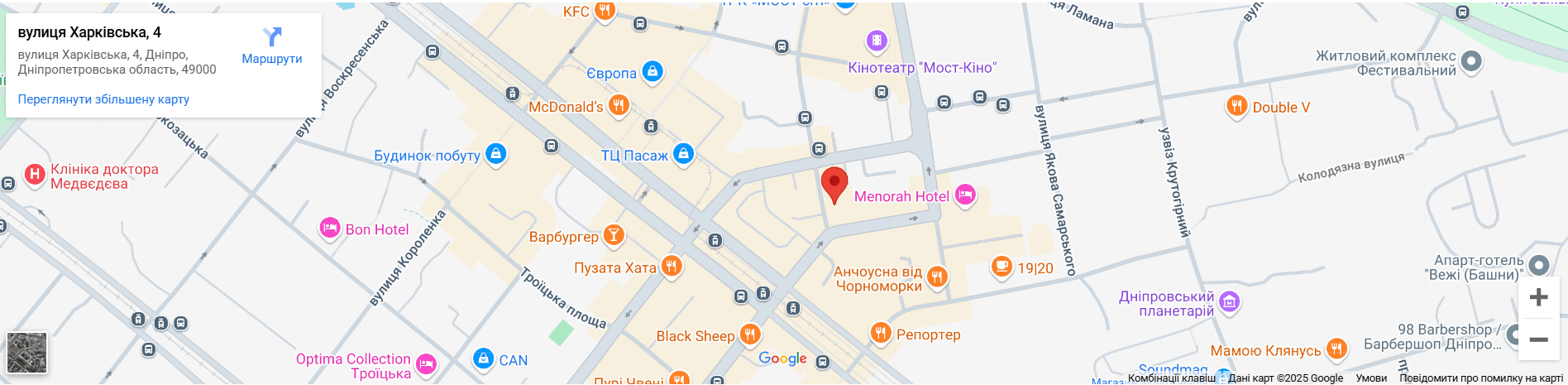
- Google Maps integration. If users want to visit a physical store, they can easily find their way there.

- Availability notification. If the product is out of stock, you can leave your contacts to receive a notification when it is available.
- Delivery and various payment methods. You can pay for purchases online with a bank card using Apple Pay, Google Pay, Plata by mono services. In addition, the user can purchase goods with delivery to the door, branch, or post office.
Some features are not mandatory, but they improve the UX of the online store. Thanks to these functions, the IFRUKT website user can choose convenient delivery and payment methods, immediately find out when the product will be in stock, and quickly filter the assortment.
What pages have been implemented?
This project, like any online store, contains the following pages and attributes:
- product catalog with division into categories;
- user’s account;
- product card;
- wishlist;
- product comparison page;
- shopping cart;
- order page;
- delivery and payment;
- contacts;
- internal site search;
- exchange and return;
- hot offers;
- new products, etc.
This list is a basic set of pages for a modern online store. If something is missing in your project, there is a risk of losing traffic, because such a site may not be user-friendly enough. Our team offers a thorough online store audit. Specialists will identify which pages or functions are missing to take your business to the next level.
Results
We implemented a functional and convenient online store that met all the customer’s business needs. Our client was satisfied with our cooperation — from the first communication to the site in live mode. In 270 hours, we created:
- a catalog with a wide range;
- variable products;
- 1-click purchase;
- the ability to purchase on credit;
- wishlist and product comparison list;
- assortment filters;
- various integrations.
Did you like the case? We invite you to discuss the details of your project.