Fast WordPress Website Development From Scratch
This project demonstrates how our team developed a functional website in a short time. The customer is the public project organizer dedicated to folk art. At the very last moment, he decided to create a website that would host videos and information about the festival participants.
This is an “online” music festival for the whole region, where participants from each region prepare their numbers. The film crew traveled around them all and collected a lot of material. The customer wanted to cover this event on the Internet, but there was very little time to launch the site. Let’s take a look at how we implemented a full-fledged website in a short time.
Day 1: Website Structure & Design
Since the customer decided that a website was needed, at the very last moment, there was no design, no structure, nothing. Therefore, on the first day, our WordPress website-building company actions algorithm consisted of the following steps.
Thinking over the WordPress website structure
In just a few hours, we came up with the website structure. The blocks needed to be conveniently located, the interface was user-friendly, and the site looked attractive at the same time. Since we have vast experience in creating websites from scratch, it was not difficult to quickly come up with a structure.
Creating custom fields
The total number of festival participants exceeded 100, and for each of them, it was necessary to create a field. This field should contain information about each of them. So we deployed WordPress and started creating custom fields.
Content & Design
Our WordPress development company does not create content. However, we have partners who professionally deal with this. Therefore, filling the site with content began on the first day, because the terms for creating a site from scratch were very tight. We also talked with design partners about the need to immediately start working on a simple, but important and urgent project. They agreed and started drawing the blocks.
Day 2: Filling with Content and The First Design Prototypes
Already on the second day, the site began to be actively filled with content. Filling in information through the admin panel did not cause difficulties. The difficulty was in the preliminary work because it was necessary to compare the information from the table with 100+ videos. Some of the videos had to be watched to choose the most presentable content.
In the meantime, the designer put together the main festival identity and produced the first-page prototypes. He has already begun to think through the final typical pages design versions. Then the prototypes were agreed and 15 participants were added.
Day 3: Desktop Version and Site Layout
Already on the third day, as much was done as is usually done in a few weeks. By this time, the site’s first desktop design version was ready. It quickly agreed with minimal changes from the customer. We only work with professionals whose work is consistent with the first or second iteration. Thanks to this, we can implement projects in a short time.
At the same time, we added a few dozen more participants and started the layout without waiting for the adaptive. Thanks to this, it was possible not to delay the release and not deviate from the agreed deadlines as much as possible.
Day 4: Gradually Moving Towards the Final
On the 4th day, the entire design was agreed. However, the designer was still waiting for several identity vectors. From the side of our WordPress development team, the desktop member’s page layout was ready. This page was important to the content team as they wanted to make sure the final result looked good. Meanwhile, they actively continued to fill the site with content, and we started the main page layout. The picture was already clearer than a couple of days ago.
Day 5: Homepage, Domain, Hosting and Other Tasks
On the fifth day of developing a WordPress website from scratch, the main page was ready. In addition, the optimal domain and hosting were chosen, which would provide high site performance and security.
Meanwhile, the content team has a more difficult task with content. To fill out the participant card, it was necessary to watch a video for every second candidate. It stole time, which was already scarce. However, thanks to the professional approach, the content team kept up with the schedule.
Day 6: Testing and Setting Up Analytics
After developing the WordPress website at an accelerated pace, we moved on to page testing. We checked the download speed, core web vitals – Largest Contentful Paint (LCP), First Input Delay (FID), Cumulative Layout Shift (CLS), and other points. In addition, the website functionality was checked.
The content team was gradually finishing work on filling the site. At the same time, analytics was being set up, and the customer was already looking forward to the release. The website was ready for production.
Day 7: Final Touches
After a week of painstaking work, the content team completed the content, the designer received the missing identity vectors, and we received approval from the client to launch. Removed the muffler. Lights! camera! Action!
Briefly About the Technical Features
The project key feature is the speed of creating a site. However, each WordPress website developed by us has its technical features. In this project, an infinite scroll of the participants was implemented. Content is loaded when the user scrolls the page. Custom post types and custom fields have also been introduced. When developing, we took into account the website’s features and its purpose, so that it fully reflects the customer goal.
In a Few Words About Optimization
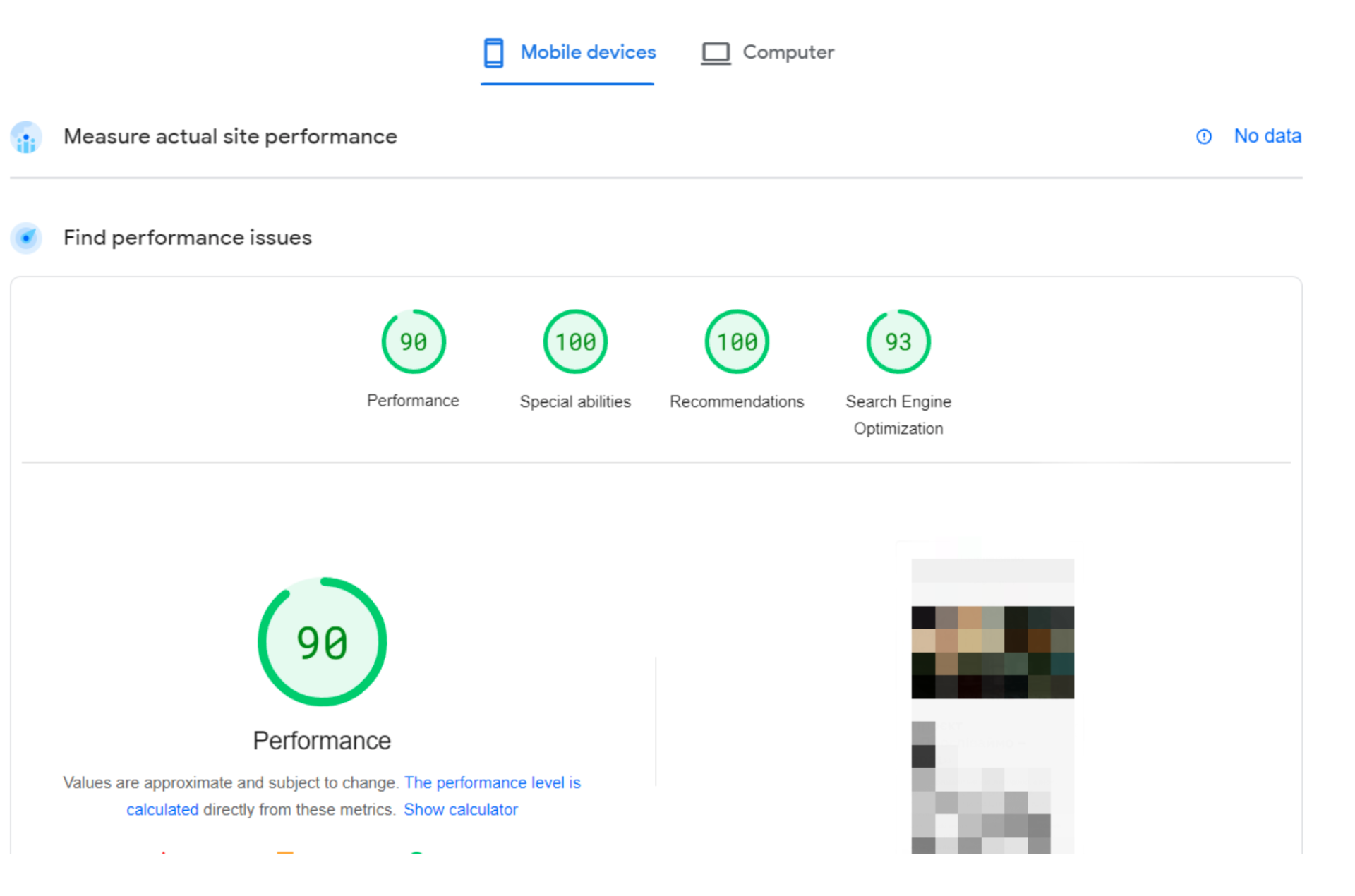
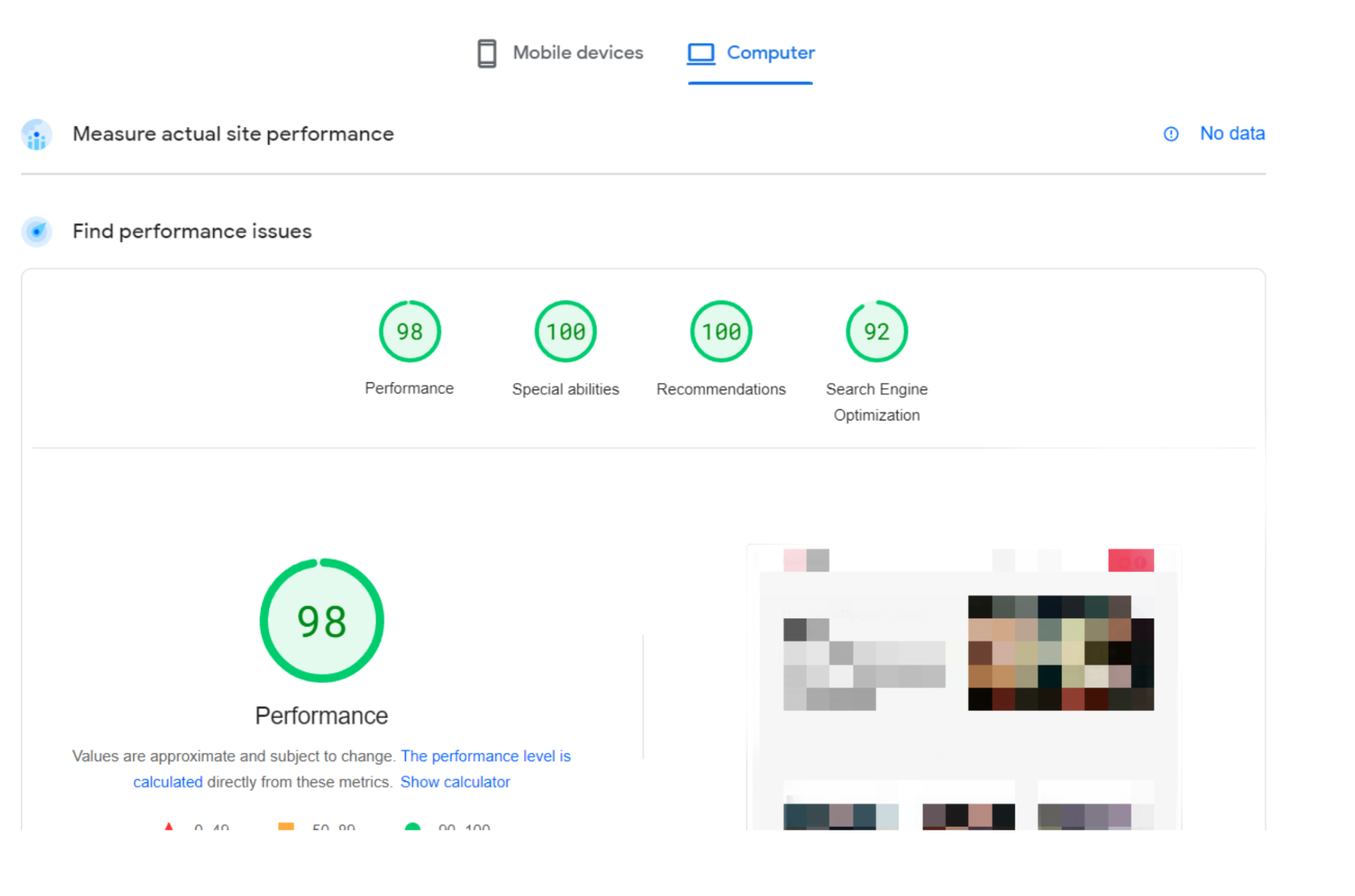
We are proud of the projects that we do from scratch because even after years they show cool performance indicators. Yes, there is no heroic feat about “saving” the site from “death”, however, we also make efforts to keep the site fast for a long time. This site has been around for over two years, its performance results are:


We pre-think technologies, taking into account the peculiarities of each project. Despite the fact that there is no SDN, no caching and no optimization plugin installed, the site has high performance and loading speed. We have achieved this thanks to:
- clean theme;
- mobile-first design;
- correct CSS organization;
- correct image sizes;
- lazy-loading.
All this together allows the site to maintain its performance to this day. If you want to quickly develop a website from scratch while maintaining performance over the years, write to us and we will implement your project together!