Оптимізація сайту для компанії з управління нерухомістю
Torrente — це компанія, яка надає професійні послуги з управління майном для Монтерея, Салінаса та прилеглих громад. Компанія реалізує послуги через веб-сайт. Одного разу вони помітили, що сайт працює повільно, тому звернулися до нас за оптимізацією. Подивимося, наскільки нам вдалося його прискорити.
Базова оптимізація від наших розробників
Коли ми отримали це замовлення, перше, що ми зробили, це перевірили функціональність і роботу сайту. Результати тесту Google PageSpeed Insights були поганими. Ефективність на мобільній версії сайту склала 37 балів, на комп’ютерній — 75 балів.
Крім того, згідно з даними Google PageSpeed Insights, ми бачимо незадовільні основні веб-показники. Розгляньмо основні проблеми та подивімося, як наші спеціалісти їх вирішили.
Основні проблеми сайту
Основними причинами повільної роботи сайту були:
- невикористаний код JavaScript;
- застарілі формати зображень;
- довгий синтаксис CSS і JavaScript;
- інші незначні недоліки.
Здавалося, що було декілька проблем, але вони значно сповільнювали роботу веб-сайту. Далі подивимося, як ми вирішили проблеми продуктивності та пришвидшили веб-сторінку.
Встановлення необхідних плагінів
У рамках базової оптимізації наші розробники сайту WordPress встановили кілька плагінів. З їх допомогою вдалося оптимізувати роботу веб-сторінки. Розглянемо детальніше плагіни, які ми встановили.
Webp Express
Webp — сучасний формат зображень. Малюнки мало важать, але якість не втрачається. Webp Express — це плагін, який автоматично перетворює зображення в цей формат. Якщо браузер підтримує формат зображень webp, вони відображатимуться в цьому вигляді. Завдяки цьому інструменту немає необхідності вручну конвертувати картинки в оптимальний формат.
Perfmatters
Perfmatters — це преміальний плагін, який використовується для оптимізації швидкості завантаження веб-сайту. Наші розробники веб-сайтів WordPress застосували цей інструмент, щоб вимкнути невикористовувані функції. Якщо на сайті є такі функції, це сповільнює його роботу. Після встановлення плагіна та відключення непотрібних опцій продуктивність зросла.
WP Rocket
WP Rocket — популярний плагін, який використовується для оптимізації продуктивності веб-сторінки. За допомогою цього інструменту наші розробники веб-сайтів WordPress налаштували та активували кешування. Завдяки кешуванню сайт знову відкривається протягом кількох секунд. Це покращує взаємодію з користувачами, оскільки вони не люблять довго чекати, поки сторінка завантажиться.
Покращення коду
Швидкість завантаження сайту безпосередньо залежить від чистоти коду. Чим він менший, тим легше браузеру його індексувати. Відповідно, сайт завантажується швидше. Наші розробники сайту WordPress провели мініфікацію CSS і JS. Мініфікація — це видалення зайвих символів, пробілів і коментарів із синтаксису. Після цього браузеру стало легше індексувати сайт. Крім того, ми реалізували відкладене завантаження JavaScript. У результаті основні веб-показники та загальна продуктивність покращилися.
Оптимізація зображень
Ми ввімкнули відкладене завантаження зображень. Завдяки цьому вдалося значно знизити навантаження на сервер, тому що всі картинки завантажуються систематично, а не одночасно. Першими завантажуються зображення, які видно відразу після відкриття, а решта завантажується, коли користувач прокручує до них.
Ми також включили iframe. Це параметр, який дозволяє вставляти медіафайли з інших джерел на веб-сторінку. Після оптимізації зображень продуктивність сайту значно покращилася.
Особливості та рекомендації
Окрім базової оптимізації, наші розробники сайту WordPress вимкнули анімацію в мобільній версії сайту. Справа в тому, що сервіс Google Pagespeed Insights вважає це продовженням завантаження, а тому загальна продуктивність знижується. Це не впливає на досвід користувача, але негативно впливає на рейтинги в пошукових системах.
Про наші результати
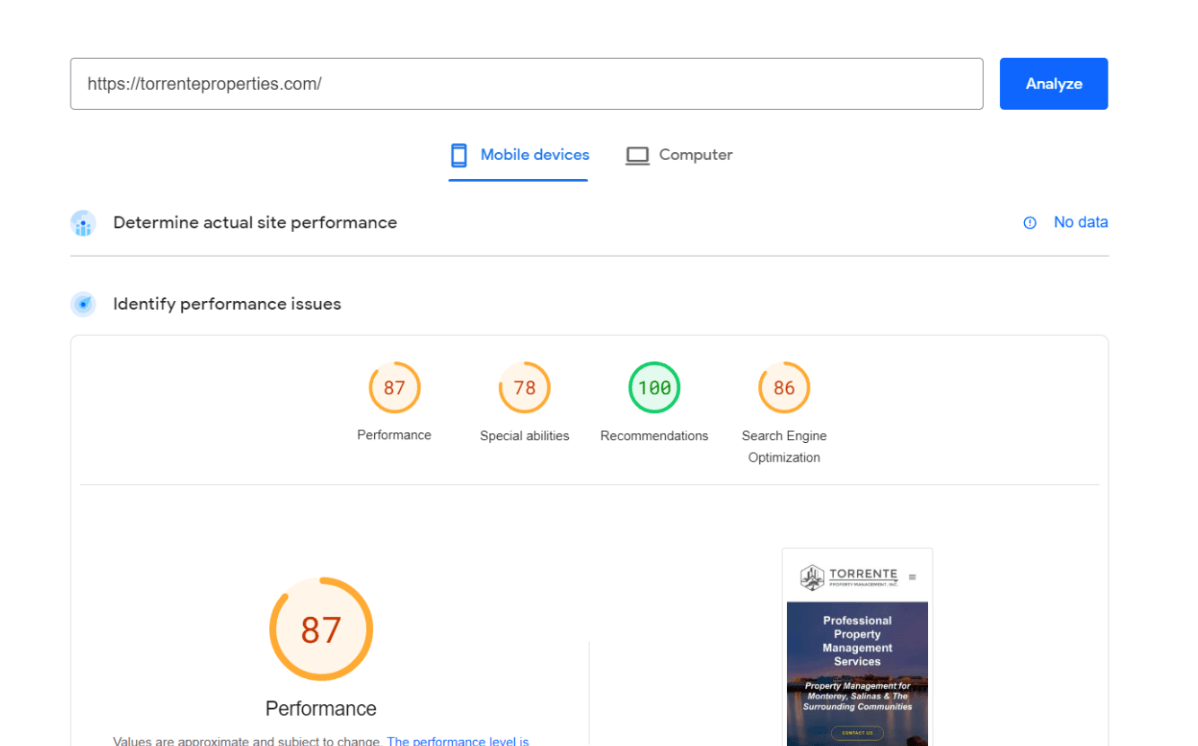
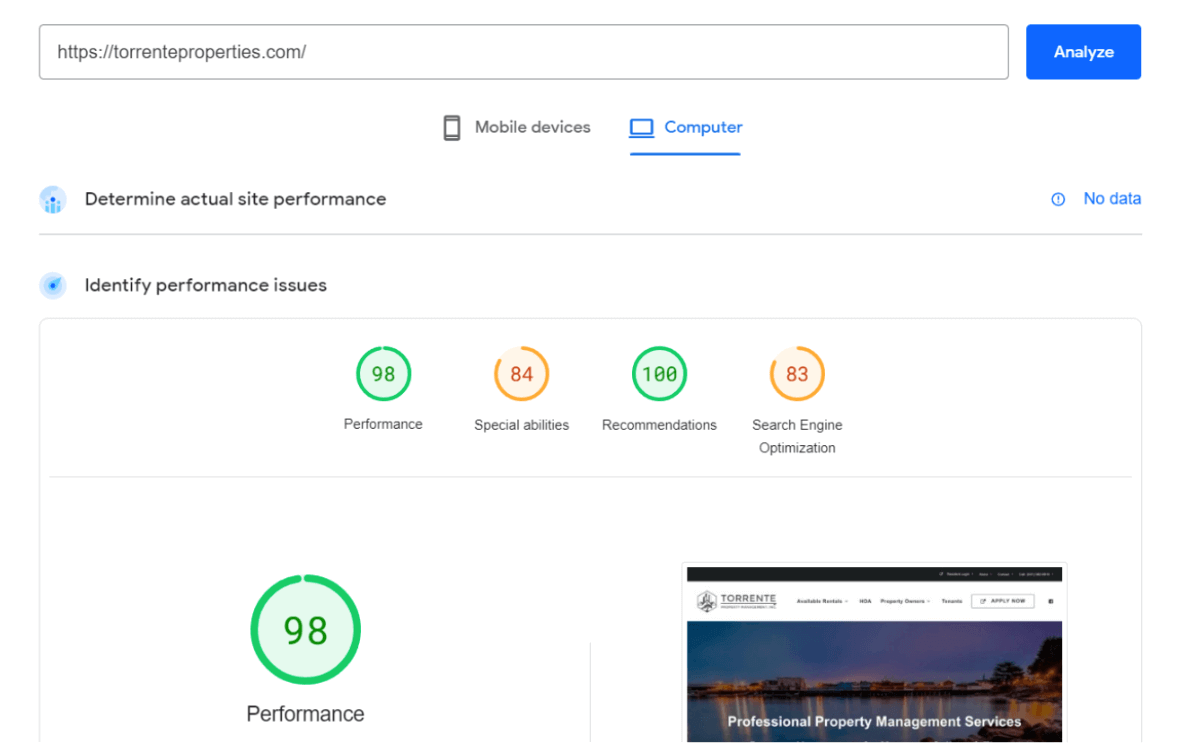
Після виконання кроків з оптимізації ми знову перевірили веб-сайт за допомогою Google Pagespeed Insights. Подивімося, наскільки покращилися показники ефективності та Core Web Vitals.


Як бачимо, Core Web Vitals та показники продуктивності значно зросли. Порівняємо показники до і після оптимізації:
| Основні веб-показники | Оцінки перед оптимізацією веб-сайту WordPress | Оцінки після оптимізації сайту WordPress |
| Google Pagespeed комп’ютерної версії | 75 | 98 |
| Google Pagespeed мобільної версії | 37 | 87 |
| Мобільний LCP | 14,0 sec | 3,5 sec |
| Комп’ютерний LCP | 2,9 sec | 0,8 sec |
| Мобільний FCP | 4,7 sec | 1,9 sec |
| Комп’ютерний FCP | 1,2 sec | 0,5 sec |
| Мобільний індекс швидкості | 10,7 sec | 4,1 sec |
| Комп’ютерний індекс швидкості | 2,8 sec | 1,6 sec |
Базова оптимізація дозволила значно покращити досвід користувача та SEO сайту. В результаті користувачі не довго чекають завантаження, а пошуковим системам легше індексувати сторінки та відкривати їх. Якщо ви хочете пришвидшити роботу сайту WordPress або інтернет-магазину WooCommerce, напишіть нам. Ми перевіримо стан сайту та запропонуємо варіанти оптимізації.