Hoteliero — компанія, яка займається організацією різних івентів. YOUNG CHEFS — один із них, тому потрібен був лендинг для інформативності відвідувачів та продажу квитків. За розробкою Hoteliero звернулися до нас. Розглянемо, як ми реалізували цей вебсайт.

Про структуру
Оскільки це лендинг, всі блоки розташовані на одній сторінці. Ми розробили сайт для івенту з майстер класами та pop-ups від шеф-кухарів з продуманою структурою, розгляньмо її детальніше.
Хедер
Його особливість — фон адаптується до фону сторінки. Наприклад, при скролі на екран з білим фоном, хедер теж стає білим. Ми досягли цього за допомогою кастомної функції JS.
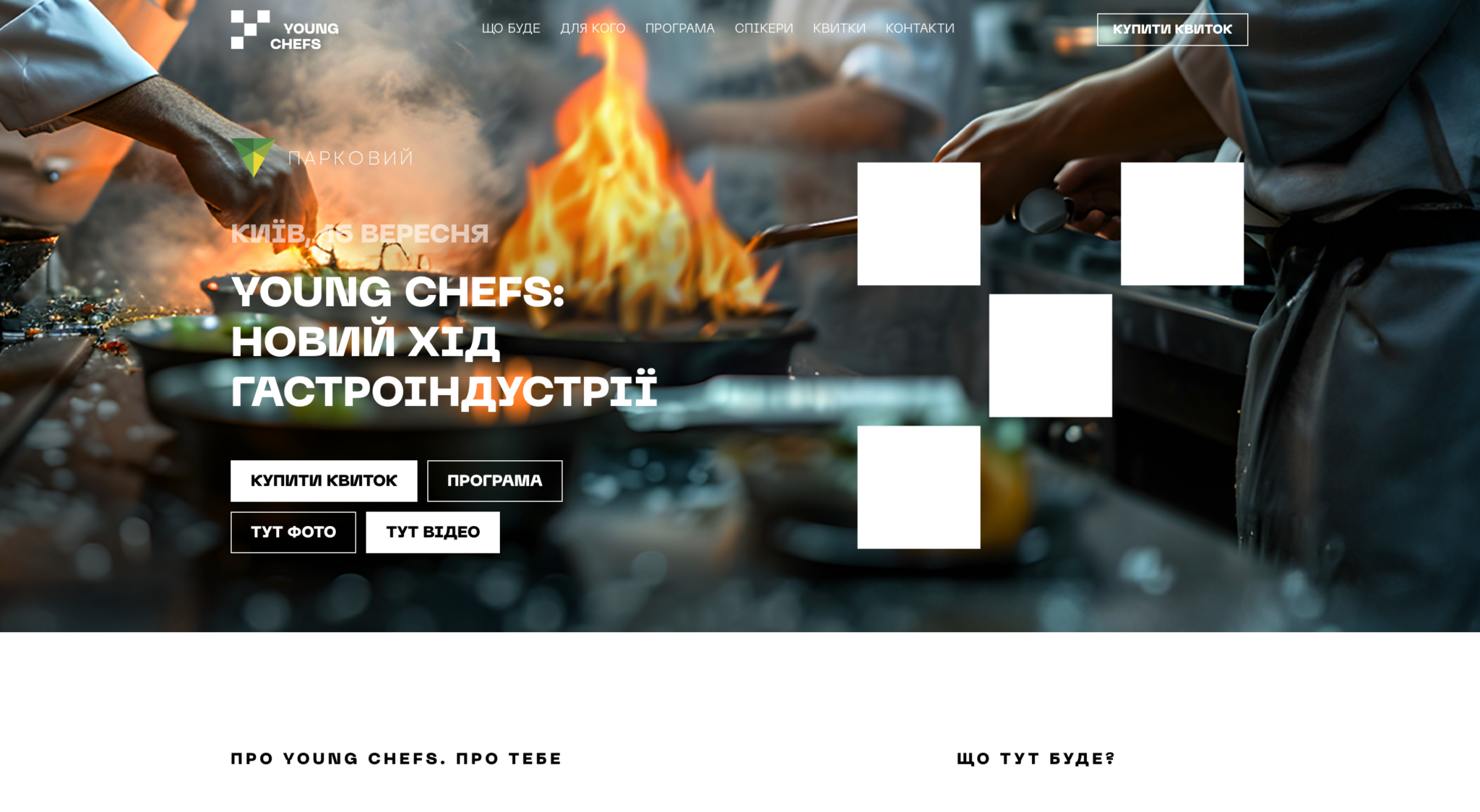
Перший екран
Він одразу кидається в очі, оскільки реалізовано яскраве зображення. На ньому розташовані текстовий блок з назвою івента. Крім цього, ми впровадили такі клікабельні кнопки:
- Купити квиток;
- Програма;
- Тут фото;
- Тут відео.
Другий екран
Користувач може ознайомитись з тим, що буде на івенті. Крім цього, відображається кількість спікерів, гостей та запланованих pop-ups.
Третій екран
На темному фоні ми розмістили текстові блоки, тематичні іконки та клікабельні картинки. При кліці на зображення відкривається віконце з картинкою та описом до неї. Нам це вдалося зробити за допомогою JS-бібліотеки «Fancybox». В нижній частині ми реалізували кнопку CTA.

Четвертий екран
В цій секції реалізована програма заходу. Оскільки івент складається з двох частин — Chefs Scene та Food Lab, ми реалізували перемикач. Користувачеві достатньо клікнути по частині, яка його цікавить, щоб переглянути розклад. Під розкладом ми також додали кнопку CTA.
П’ятий екран
В цій секції користувачі можуть ознайомитись зі спікерами івенту. Ми реалізували блоки з чорно-білими фотокартками. При наведенні курсора на фотокартку вона стає кольоровою завдяки CSS-властивості «Filter». Під фото кожного спікера є невеликий блок з текстом, де розміщена інформація про нього. Якщо користувач хоче дізнатись більше про ораторів івенту, достатньо клікнути на фото. Після цього з’являється віконце з інформацією про спікера.
Шостий екран
На цьому екрані користувач може придбати квиток на івент. На Chefs Scene квитки продаються за однією ціною, а на Food Lab прайс інший. Для привабливого зовнішнього вигляду блока ми додали яскраві іконки.
Сьомий екран
Компанія Hoteliero вирішила додати блок з партнерами в лендинг івенту. Іконки брендів мали бути інтерактивними. Ми їх реалізували у відтінках сірого та чорного кольорів. Якщо навести курсор, іконки зафарбовуються в корпоративні відтінки вибраного бренду.
Восьмий екран
Блок з популярними ресторанами, шеф-кухарі яких проводять pop-ups. Ліворуч розміщені клікабельні тексти. Якщо натиснути на один з них, праворуч з’являється інформація про заклад. Під нею розташовані клікабельні кнопки з посиланнями на соціальні мережі або вебсайт.
Дев’ятий екран
В цьому розділі користувач може ознайомитись з іншими івентами компанії Hoteliero. Їх ми реалізували у вигляді каруселі. Кожен івент супроводжується зображенням, клікнувши на яке, відкривається міні-галерея. Під зображеннями реалізовано текстові поля для опису.
Завершення лендингу
В кінці сторінки ми створили блок з контактами організаторів. Розробники впровадили мініатюри фотографій, інтегрували клікабельні номери телефонів та електронні пошти. Завдяки цьому зв’язатись з організаторами можна в один клік. Футер виконано в темних відтінках. На ньому розташовані лого івенту, CTA-кнопка, текстові поля та посилання на соціальні мережі, благодійного партнера, з яким співпрацює компанія Hoteliero.
Результат
Клієнт залишився повністю задоволеним виконаною роботою. Ми впровадили дизайн з усіма побажаннями щодо функціональності та зовнішнього вигляду. Якщо ви бажаєте стати власником крутого лендингу, напишіть нам і ми разом втілимо ваш проєкт в життя!