Прискорення та комплексна оптимізація магазину WooCommerce
Компанія, що продає чай, здійснює бізнес через інтернет-магазин. Однак вони зіткнулись з проблемами продуктивності. Сайт працював повільно, що призвело до низького рівня взаємодії з користувачем і зниження продажів. Компанія звернулася до нас за допомогою в оптимізації свого інтернет-магазину. Ми розповімо, в якому стані був сайт до оптимізації, про наші дії щодо покращення його стану та покажемо результат після нашого втручання.
Про стан сайту перед оптимізацією
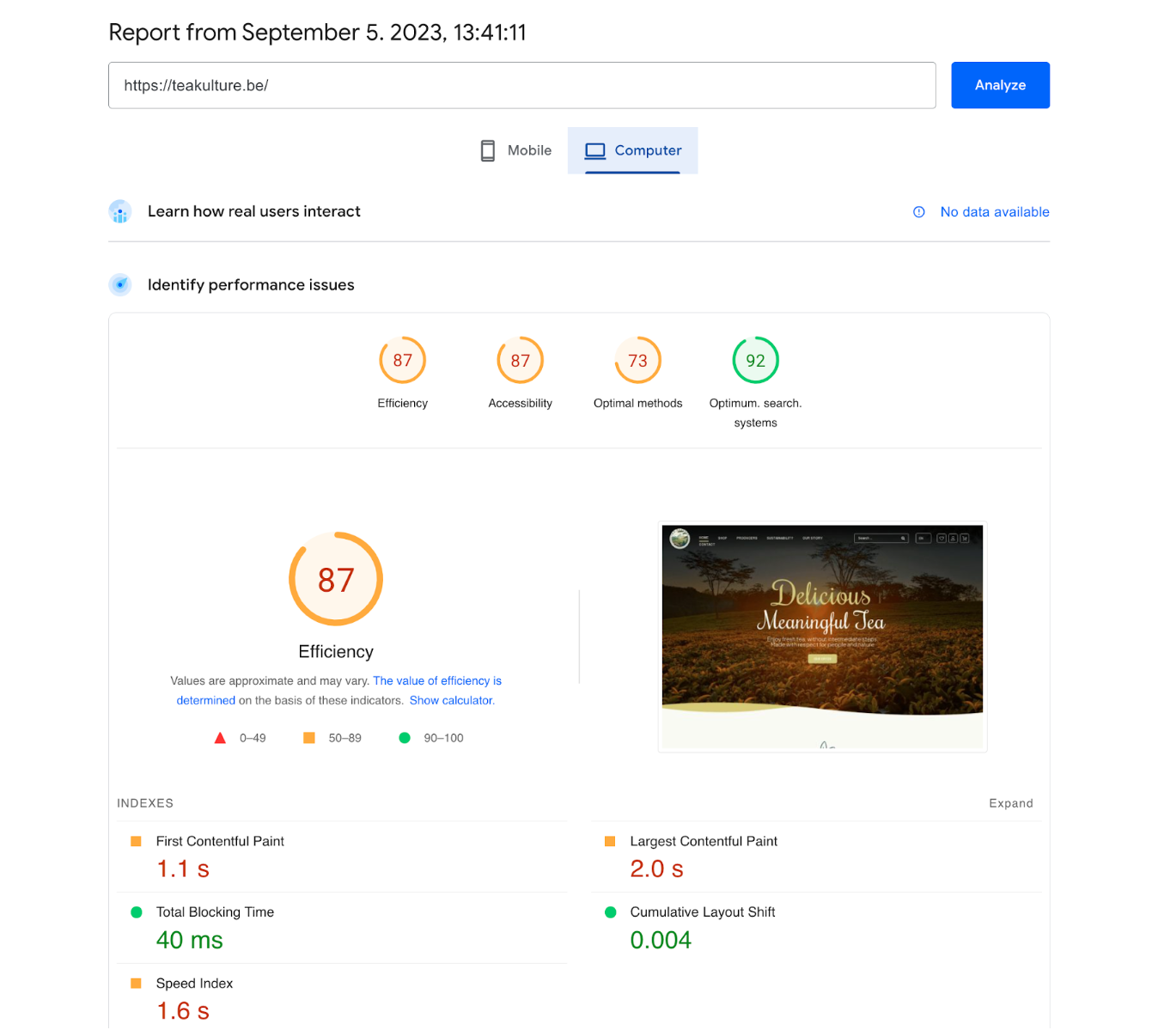
Перше, що ми робимо, це тестуємо сайт на швидкість і продуктивність. Ми використали GTmetrix і Google Pagespeed Insights. Розглянемо результати ближче:

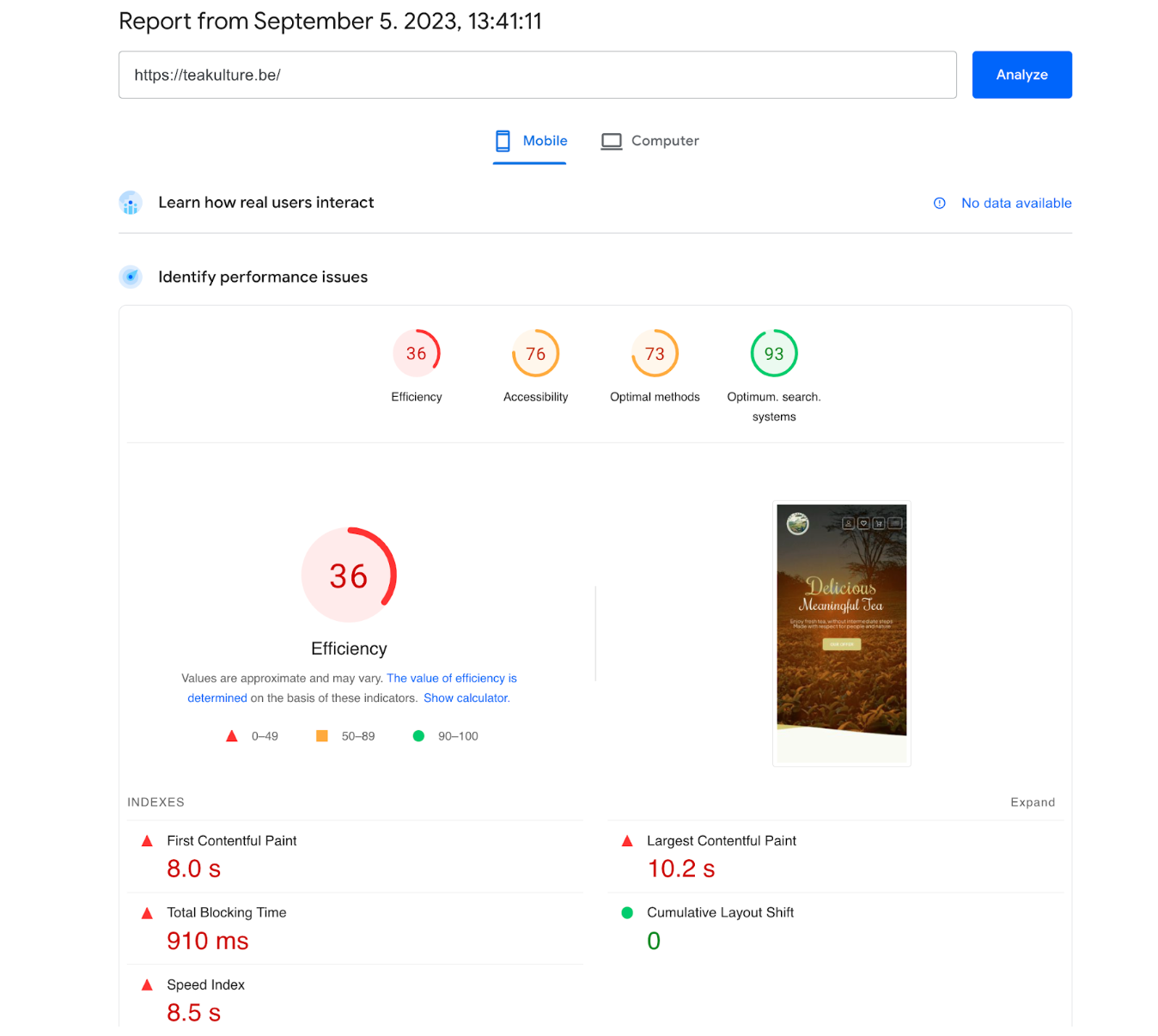
Як бачимо, сайт має низькі показники продуктивності та швидкості. Через це він не тільки довго завантажується, але й погано індексується пошуковими системами, що означає, що він займає низькі позиції в результатах пошуку. Погляньмо на стан мобільної версії сайту:

Адаптованість сучасного інтернет-магазину під екрани мобільних пристроїв є вкрай важливою. Більшість користувачів купують зі смартфонів, і Google також враховує адаптивність сайтів під час ранжування сторінок. Як бачимо, показники онлайн-магазину на мобільних пристроях склали лише 36 балів за даними Google Pagespeed Insights. Це дуже мала цифра.
Наші дії
В результаті аналізу продуктивності ми виявили проблеми. Основними причинами низької швидкості були відсутність кешу, проблеми з кодом і непотрібний функціонал. Подивимося, як наша WordPress-команда підійшла до питання оптимізації інтернет-магазину на WooCommerce.
Про оптимізацію коду
Наші розробники проаналізували синтаксис JS і CSS. Після перевірки кодової бази ми почали оптимізацію, провели мініфікацію JS і CSS. У синтаксисі були додаткові символи, через що пошуковим системам було важко індексувати сайт.
Крім того, ми позбулися невикористаного CSS і налаштували критичний CSS. Це гарантувало, що найважливіший контент сторінки завантажиться в перші секунди, а невикористаний синтаксис не забирав час завантаження. Ми також відклали завантаження JS, щоб зменшити навантаження на сервер.
Ввімкнення кешування
Кешування допомагає миттєво завантажувати сайт, коли користувач знову його відкриває. У цьому інтернет-магазині не було кешування, тому постраждала швидкість завантаження. Ми налаштували та активували кеш попереднього завантаження та кеш браузера. Завдяки цьому сайт став відкриватися значно швидше при повторному відкритті.
Встановлення корисних плагінів
Ми встановили два ефективні плагіни в рамках базової оптимізації. Перший — це ліцензована версія WP Rocket — один із найпопулярніших плагінів WordPress для прискорення веб-сайту. Плагін забезпечує ефективне кешування, може розігнати сторінку та покращує hover-анімацію, параметри якої нещодавно відіграло важливу роль для SEO.
Другий плагін — це Perfmatters — плагін преміум-класу WordPress, який робить веб-сайти високопродуктивними. Ми застосували його, щоб вимкнути непотрібні функції, наприклад:
- Emojis;
- Dashicons;
- Embeds;
- XML-RPC;
- Remove jQuery Migrate;
- Hide WP Version;
- Remove wlwmanifest Link;
- Remove RSD Link;
- Remove Shortlink;
- Disable RSS Feeds;
- Remove RSS Feed Links;
- Disable Self Pingbacks.
Після встановлення цього плагіна та відключення непотрібних функцій навантаження на сервер значно зменшилось, завдяки чому сайт почав працювати швидше.
Вимкнення Google Fonts на сторінці завантаження
Завантаження занадто великої кількості сторонніх шрифтів може уповільнити ваш сайт. Відвідувачам із повільним Інтернет-з’єднанням буде легше користуватися вашим сайтом, якщо ви використовуєте лише кілька системних шрифтів. Крім того, використання Google Fonts може зробити ваш веб-сайт несумісним із загальним регламентом захисту даних, чого ніхто не хоче. Ми відключили шрифти Google, які трохи зіпсували дизайн і сповільнили роботу сайту.
Про результати
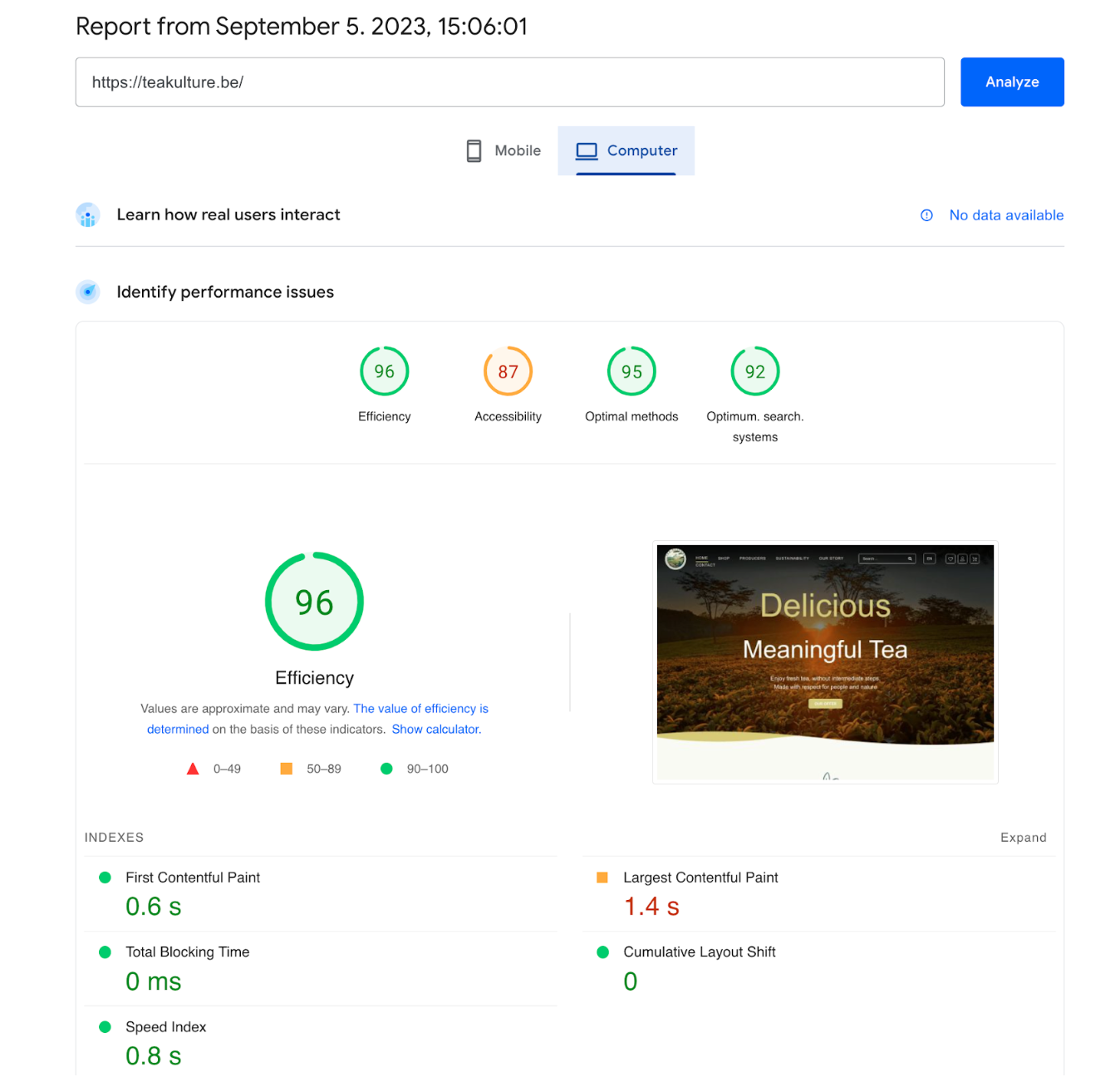
Після базової оптимізації інтернет-магазину WooCommerce він запускається набагато швидше. Взаємодія з користувачем покращилася, а сайт став більш зручним для SEO. Ми ще раз перевірили цей інтернет-магазин за допомогою сервісу Google Pagespeed Insights. Розглянемо результати:

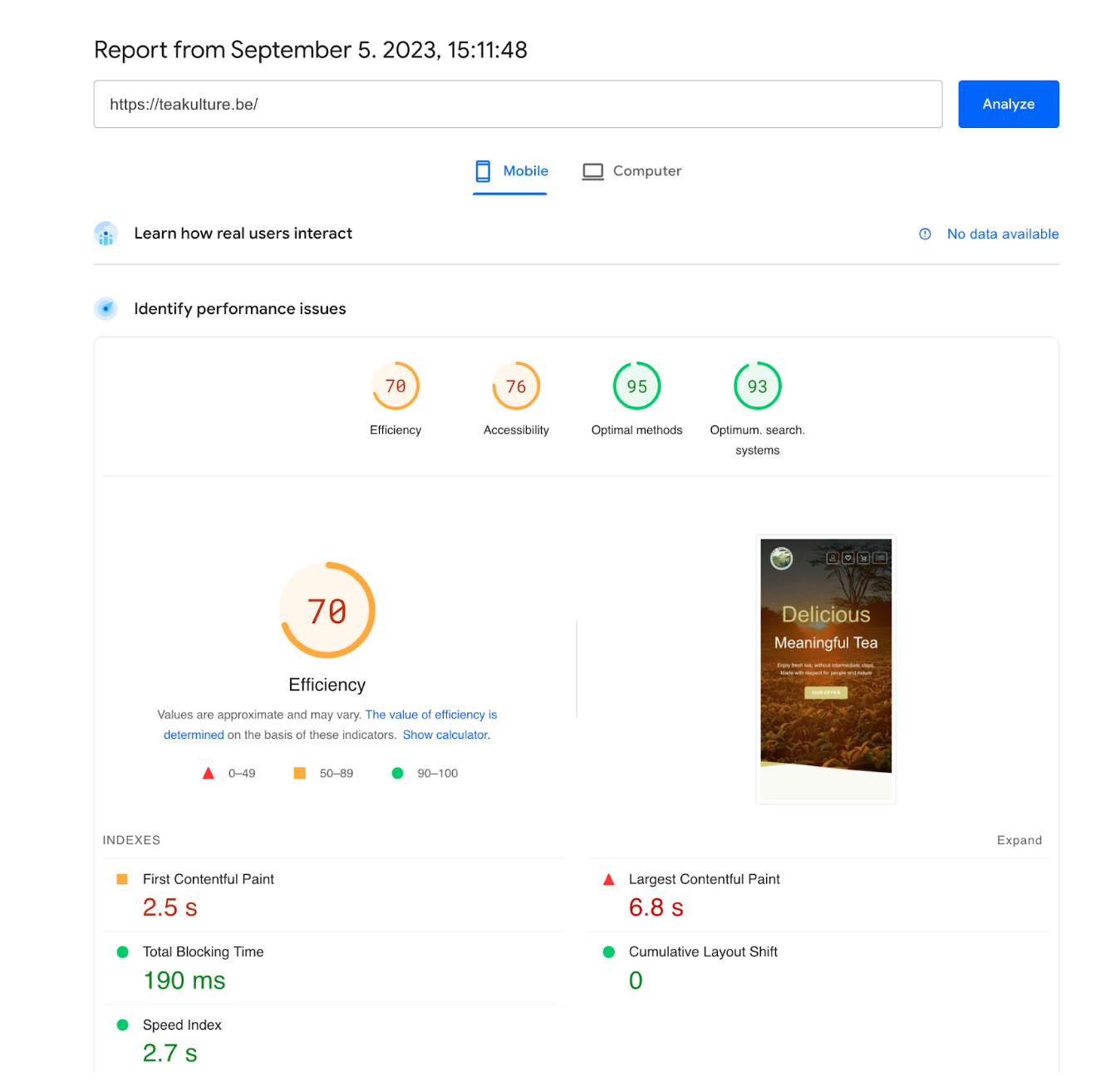
Як бачимо, оцінка продуктивності після оптимізації становить 96 балів, тобто сайт відкривається за кілька секунд. Також покращено мобільну версію сайту, результати тестування:

До оптимізації показник ефективності становив 36 балів, а після базової оптимізації — 70. Мобільна версія сайту пришвидшилася і стала більш дружньою до SEO. Нижче наведена таблиця з результатами оптимізації:
| Основні веб-показники | Оцінки перед оптимізацією веб-сайту WordPress | Оцінки після оптимізації сайту WordPress |
| Google Pagespeed комп’ютерної версії | 87 | 96 |
| Google Pagespeed мобільної версії | 36 | 70 |
| Мобільний LCP | 10,2 sec | 6,8 sec |
| Комп’ютерний LCP | 2 sec | 1,4 sec |
| Мобільний FCP | 8 sec | 2,5 sec |
| Комп’ютерний FCP | 1,1 sec | 0,6 sec |
| Мобільний індекс швидкості | 8,5 sec | 2,7 sec |
| Комп’ютерний індекс швидкості | 1,6 sec | 0,8 sec |
Основні веб-показники значно покращилися після оптимізації інтернет-магазину, яка є обов’язковою, оскільки користувачі не люблять повільні сайти. Якщо ваш інтернет-магазин працює повільно, а ви хочете його прискорити, напишіть нам. Ми проведемо безкоштовний аудит, надамо звіт і разом вирішимо проблему повільного завантаження!