Професійна оптимізація сайту-блогу про здоров’я
TheEMTSpot — вебсайт-блог, який надає корисну інформацію про здоров’я серця. Наприклад, ви можете знайти основну інформацію про те, як вимірювати артеріальний тиск, значення кожного діапазону, основну інформацію про рівень холестерину, серцеві захворювання, домашні засоби тощо. Компанія звернулася до нас за оптимізацією. Розглянемо, в якому стані був сайт раніше і яких результатів ми досягли.
Стан сайту до оптимізації
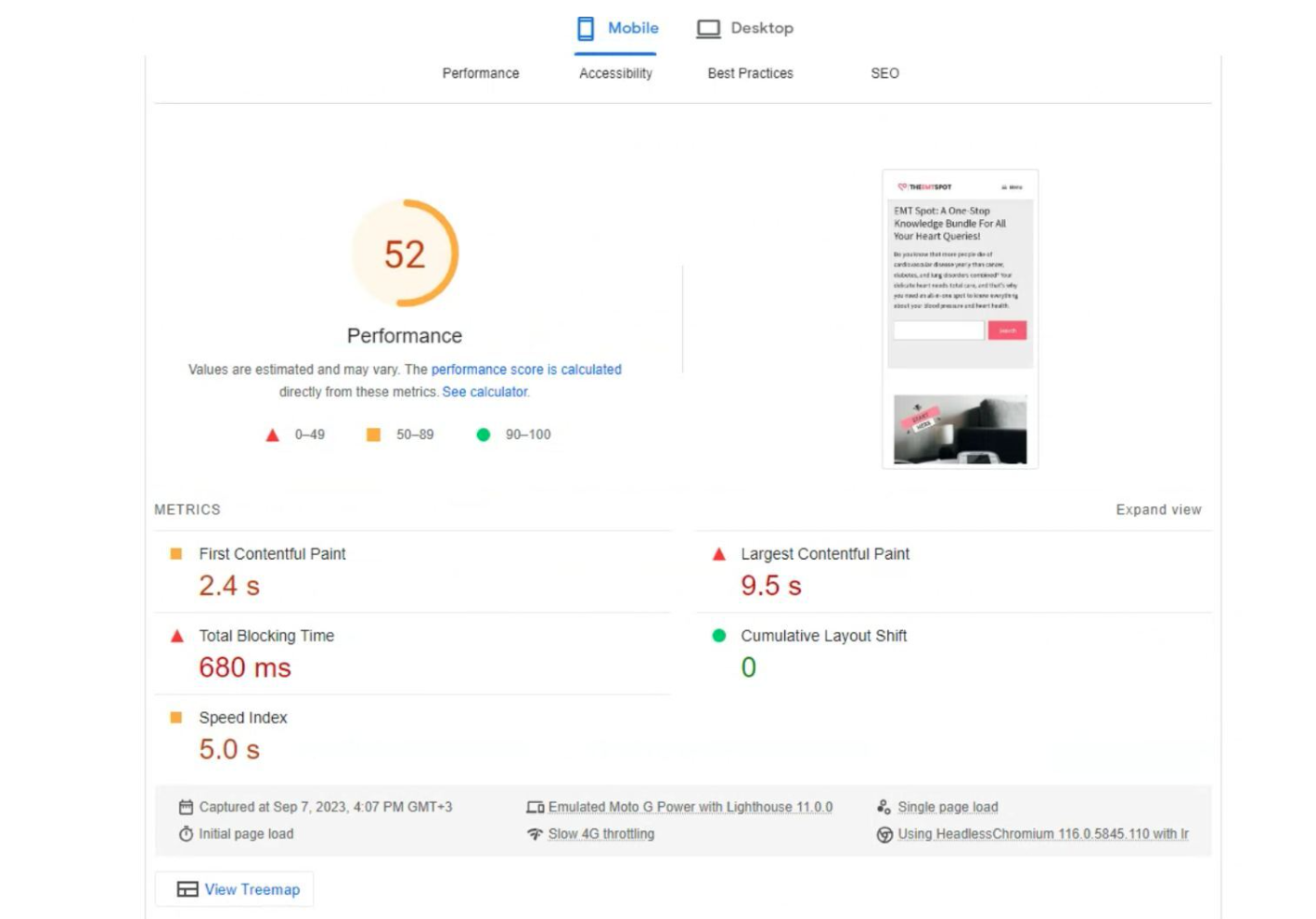
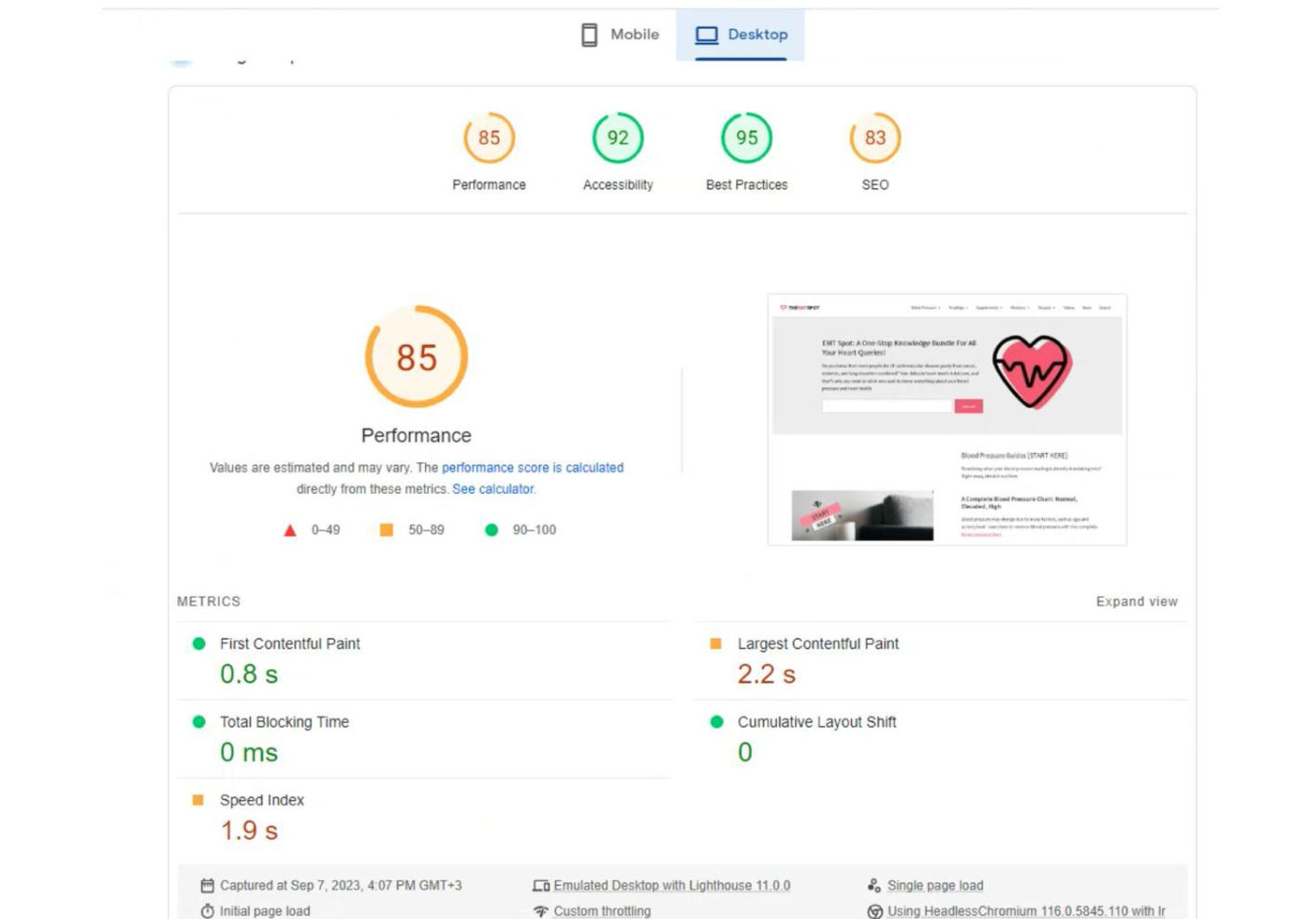
Перше, що зробили наші розробники веб-сайту WordPress — перевірили швидкість завантаження та продуктивність комп’ютерної та мобільної версій сайту. Подивімося на результати тесту:


Продуктивність настільної версії набагато вища, ніж мобільної, але була необхідна базова оптимізація. Справа в тому, що при ранжуванні сайтів Google враховує Core Web Vitals і швидкість завантаження. Пошукова система не позиціонує високо повільні веб-сайти та сторінки, які не оптимізовані для мобільних пристроїв.
Процес оптимізації
Після тестування сайту було вирішено провести базову оптимізацію. Цього було достатньо для прискорення сайту. Розглянемо детальніше процес вдосконалення веб-сторінки.
Встановлення плагінів
У рамках базової оптимізації ми встановили такі плагіни:
- Webp Express;
- Perfmatters;
- WP Rocket.
Webp Express — це плагін, який автоматично перетворює завантажені зображення у формат webp. Це сучасний формат зображень, завдяки якому вони мало важать. Це зменшує навантаження на сервер і браузер, а контент на сайті завантажується швидше.
Perfmatters — це плагін, який дозволяє вимкнути невикористовувані функції. Якщо на сайті є непотрібні опції, це сповільнює його роботу. Після встановлення плагіна та відключення таких функцій швидкість веб-сторінки зросла.
WP Rocket використовується для кешування. Ми встановили плагін, увімкнули та налаштували кешування. Ми також активували кеш попереднього завантаження, завдяки якому сторінка завантажується в рази швидше.
Покращення бази коду
Брудний код є однією з головних причин повільної роботи веб-сайту на WordPress. Тому в рамках базової оптимізації ми проводимо мініфікацію JS і CSS. Синтаксис містив додаткові символи, пробіли та коментарі. Мініфікація — це процес, під час якого вони видаляються. Після цього браузеру легше індексувати сторінки, і вони швидше завантажуються.
Крім того, ми налаштували відкладене завантаження JS. Після цього з’явилися баги навігації, які ми швидко виправили. Продуктивність сайту зросла в рази після нашої роботи з кодом.
Робота з зображеннями
Крім використання сучасних форматів, ми провели додаткові маніпуляції з зображеннями в рамках базової оптимізації. Наприклад, ми ввімкнули відкладене завантаження. Зображення завантажуються не відразу, а коли користувач прокручує до них. Ми також реалізували iframe, який дозволяє вставляти зображення з інших джерел.
Наші результати
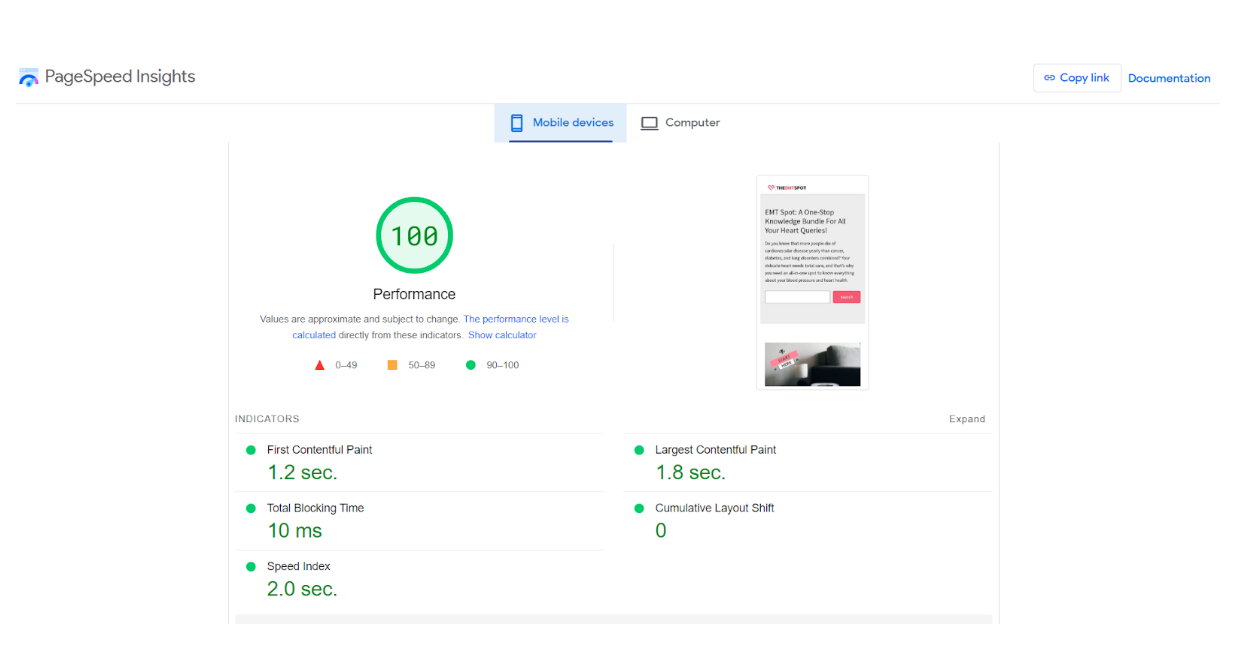
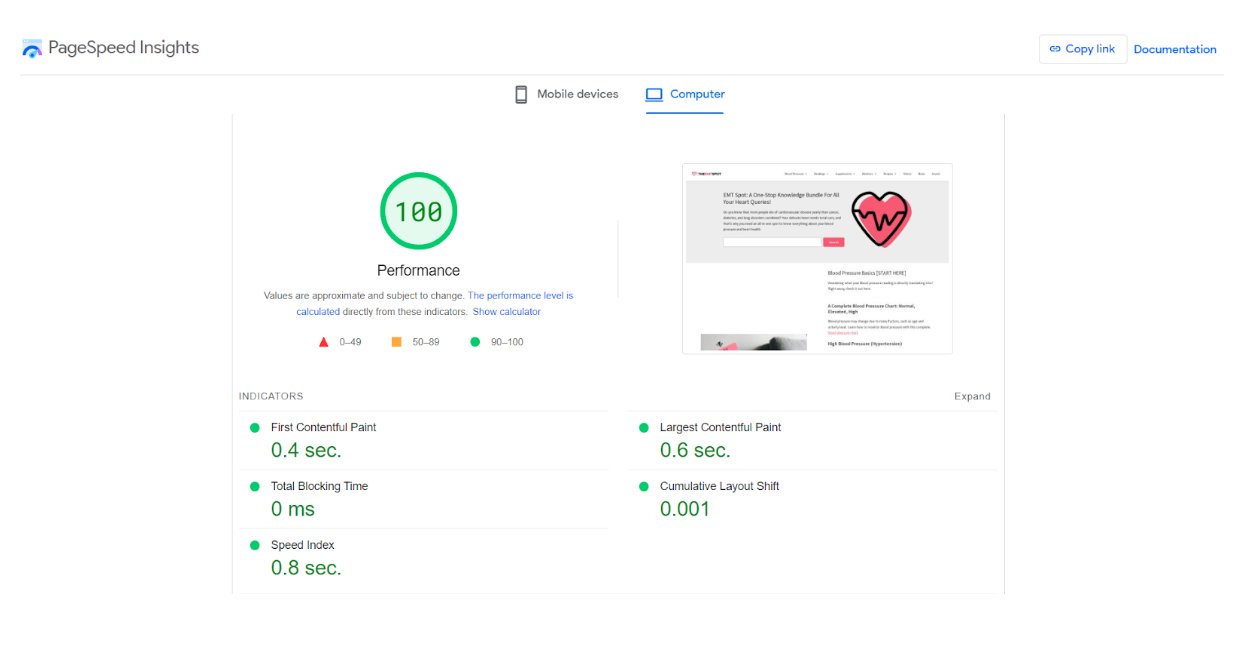
Після кроків оптимізації ми перевірили продуктивність і швидкість сайту. Результати, яких ми досягли:


Як бачимо, продуктивність мобільної та настільної версії зросла. Розглянемо, наскільки покращився Core Web Vitals:
| Основні веб-показники | Оцінки перед оптимізацією веб-сайту WordPress | Оцінки після оптимізації сайту WordPress |
| Google Pagespeed комп’ютерної версії | 85 | 100 |
| Google Pagespeed мобільної версії | 52 | 100 |
| Мобільний LCP | 9.5 sec | 1.8 sec |
| Комп’ютерний LCP | 2.2 sec | 0.6 sec |
| Мобільний FCP | 2.4 sec | 1.2 sec |
| Комп’ютерний FCP | 0.8 sec | 0.4 sec |
| Мобільний індекс швидкості | 5 sec | 2 sec |
| Комп’ютерний індекс швидкості | 1.9 sec | 0.8 sec |
Крім того, ми перевірили продуктивність сервера та порекомендували змінити поточний тариф на пакет із вищими обмеженнями на процесор. Були проблеми із завантаженням ЦП. Ми рекомендуємо регулярно перевіряти свій веб-сайт, щоб переконатися, що він працює правильно. Зв’яжіться з нами, щоб отримати безкоштовний аудит і звіт про виконання. Якщо є проблеми з продуктивністю, наші розробники WordPress легко оптимізують ваш сайт!











