Видавництво «Garden Wolf» — компанія, яка видає книжки для розвитку дітей. Вони звернулися до нас, тому що сайт працював повільно, і це негативно вплинуло на взаємодію користувачів. Наші розробники комплексно підійшли до вирішення цієї проблеми, подивимося, яких результатів вдалося досягти.
З чого ми почали
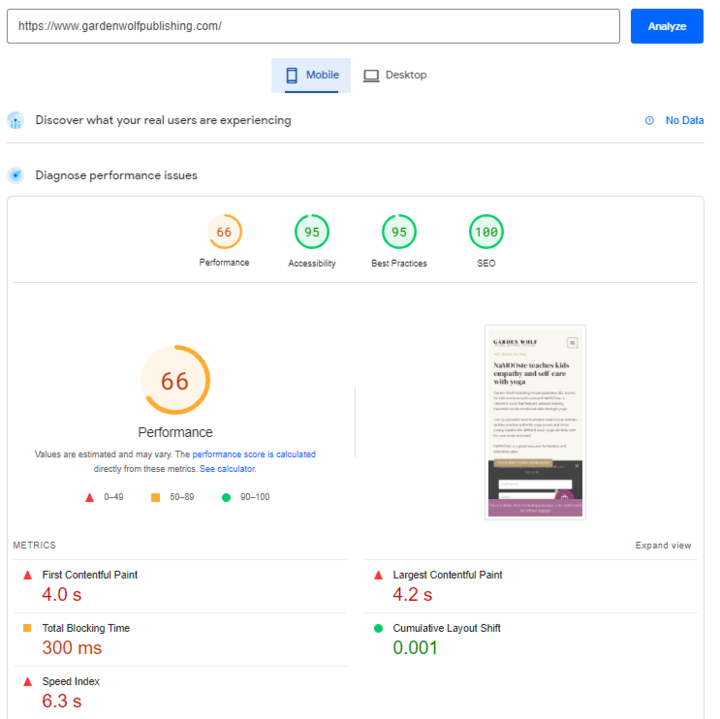
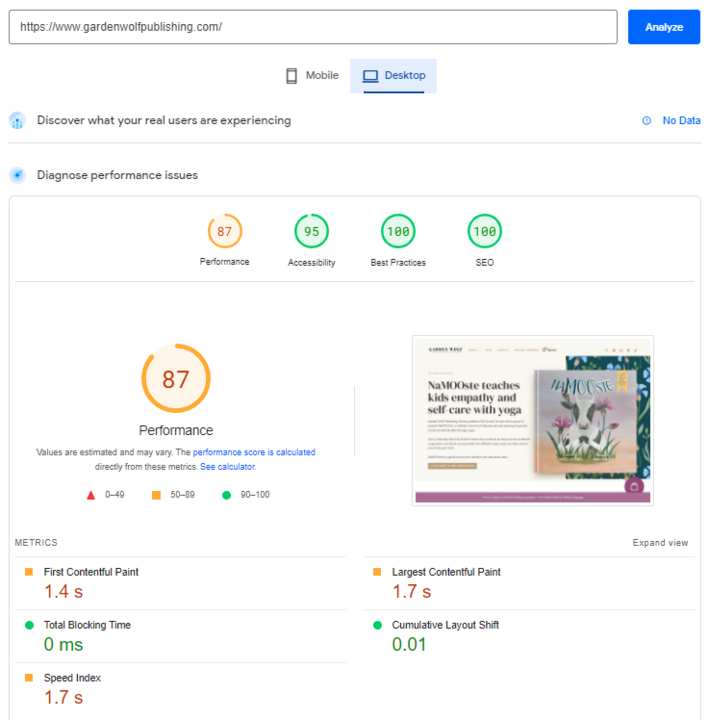
Перед оптимізацією ми тестуємо сайт. Для цього наші розробники WordPress використовують програму Google Pagespeed Insights. На сайті видавництва Garden Wolf були такі показники:


Як бачите, показники продуктивності в цілому непогані, але клієнт хотів, щоб сайт працював набагато швидше. Проблема полягала не лише у великих зображеннях і засміченому коді, що не використовувався. Велику роль в уповільненні сайту зіграв слабкий хостинг. Його потужності не вистачало для фонової оптимізації, тому ми запропонували клієнту змінити хостинг. Після цього наша команда розробників WordPress продовжила вдосконалювати сайт. Погляньмо, що ми зробили.
Вдосконалення коду
Основою будь-якого сайту є код. Якщо синтаксис не відповідає Кодексу WordPress, він брудний і занадто довгий, то сайт буде працювати набагато повільніше. Розробники нашого веб-сайту мініфікували CSS і JS в рамках оптимізації. Мініфікація — очищення коду від зайвих символів, пробілів і коментарів. Це зменшує кількість рядків коду та полегшує індексацію сторінок браузером. В результаті сайт відкривається швидше і покращується взаємодія з користувачем.
Крім того, ми позбулися невикористаного CSS і налаштували критичний CSS. Це гарантувало, що найважливіший контент сторінки завантажувався в перші секунди, а невикористаний синтаксис не забирав час завантаження. Ми також відклали завантаження JS, щоб зменшити навантаження на сервер.
Робота з зображеннями
Зображення відіграють важливу роль у дизайні сайту. Однак якщо ви використовуєте зображення, які завеликі або мають застарілий формат, ваш сайт може довго завантажуватися. Під час оптимізації веб-сайту наші розробники WordPress зменшили розмір зображень і конвертували їх у формат webp. Ми також встановили плагін WebP Express. Він автоматично перетворить наступні вивантажені зображення в сучасний формат.
Встановлення плагінів
Плагіни – це корисні інструменти, які можуть покращити продуктивність веб-сайту. Ми встановили такі плагіни:
- Perfmatters. Цей плагін дозволяє вимкнути невикористовувані функції. Непотрібні функції сповільнюють веб-сторінки.
- WP Rocket. Ми застосовуємо цей плагін для налаштування та ввімкнення кешування. Завдяки кешуванню, коли користувач знову відкриває сайт, для запуску сторінки потрібно кілька секунд.
Про кешування
Правильно налаштоване кешування дозволяє повторно відкрити сайт за частку секунди. Наші розробники WordPress увімкнули та налаштували кешування. Це дозволило покращити користувацький досвід.
Результати, яких ми досягли
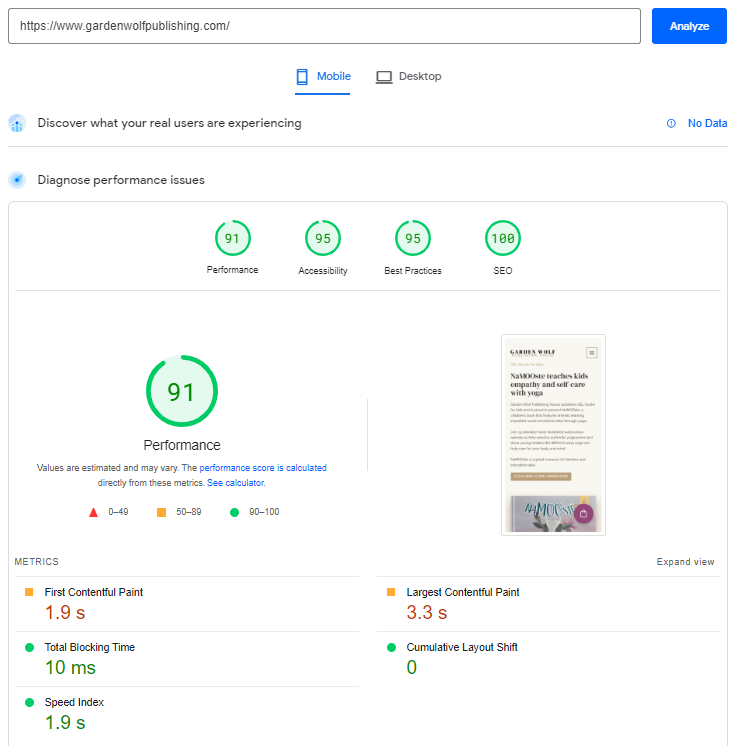
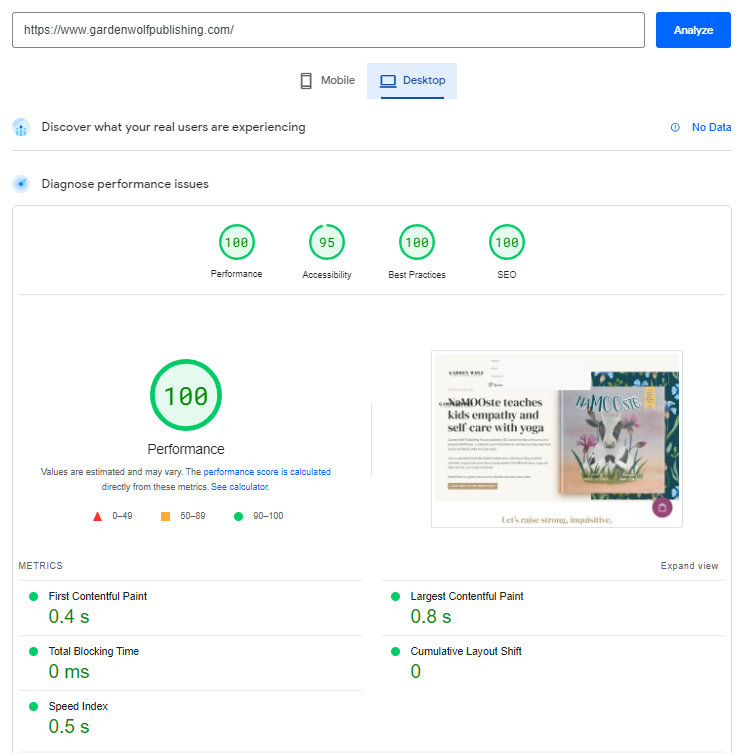
Після оптимізації наша компанія завжди повторно перевіряє сайт за допомогою сервісів Google Pagespeed Insights і GTmetrix. Розгляньмо детальніше оцінки продуктивності:


Як бачимо, продуктивність мобільної та настільної версій значно покращилася. Своєчасна оптимізація – це необхідність для безперебійної роботи сайту. Якщо сайт оптимізовано, покращується не тільки взаємодія з користувачем, але й SEO. Якщо ви бажаєте отримати безкоштовний аудит зі звітом щодо вашого сайту — напишіть нам. Наші розробники веб-сайтів WordPress виявлять проблеми з продуктивністю, якщо такі є, і знайдуть рішення.