Оптимізація сайту ландшафтної компанії
Silverstone — це компанія, яка надає послуги з ландшафтного дизайну та догляду за деревами. Компанія пропонує послуги через веб-сайт на WordPress. Однак він потребував оптимізації, оскільки був дуже повільним згідно з Google Page Speed Insights. Ми запропонували провести базову оптимізацію, подивимося, наскільки покращився стан сайту.
Тести та результати до
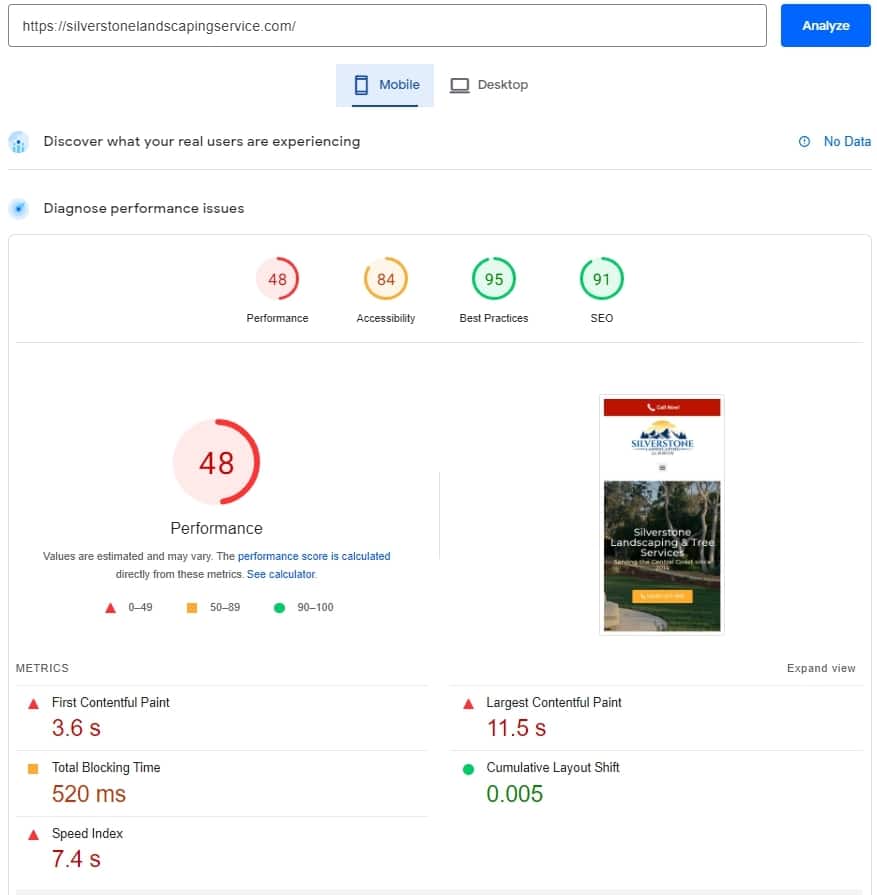
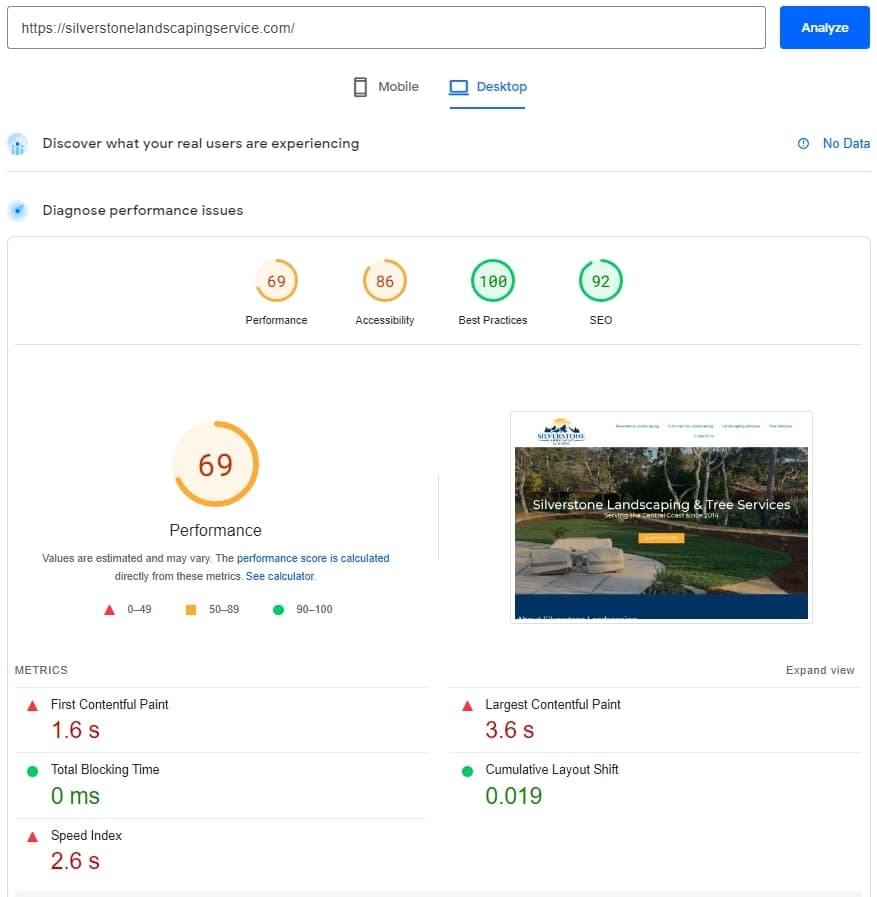
Перед початком оптимізації ми протестували сайт на швидкість, щоб оцінити обсяг роботи та зрозуміти основні проблеми. Нижче наведено результати тестування мобільної та десктопної версій:


Результати тестів показують низьку продуктивність; на мобільній версії він знаходиться в червоній зоні. Крім того, показники Core Web Vitals низькі. Все це негативно впливає на SEO та досвід користувача. Далі наші спеціалісти почали базову оптимізацію. Розглянемо, які заходи були зроблені.
Підхід наших спеціалістів
Базова оптимізація – це комплекс заходів, спрямованих на покращення сайту без втручання в бекенд. Розгляньмо детальніше, що зробили наші спеціалісти для покращення веб-сторінки.
Встановлення необхідних плагінів
Правильно підібрані, встановлені та налаштовані плагіни є запорукою швидкої роботи сайту та подальшої автоматичної оптимізації. Наші розробники сайту WordPress встановили такі інструменти:
- Webp Express. Формат зображення визначає швидкість завантаження веб-сайту. Ми рекомендуємо використовувати формат зображення webp. У цьому проєкті ми встановили плагін WebP Express, який автоматично конвертуватиме завантажені файли в цей формат.
- Perfmatters. За допомогою цього плагіна, ми вимкнули функції, які не використовуються на сайті. Таким чином значно знизилося навантаження на сервер.
- WP Rocket. Цей плагін використовується для кешування. Ми ввімкнули його, налаштували та активували кеш попереднього завантаження. В результаті сторінка завантажується швидше, а досвід користувача покращився.
Вдосконалення кодової бази
У рамках базової оптимізації ми мініфікуємо CSS і JS. Процес передбачає видалення зайвих символів і пробілів із синтаксису. Наші розробники сайту WordPress скоротили код. Це полегшує браузеру аналіз сторінки та її відображення. В результаті збільшилася швидкість завантаження.
Відкладене завантаження
Відкладене завантаження зображень дозволило відкласти завантаження всіх картинок. Зображення відкриваються, коли користувач прокручує до них. Завдяки цьому браузеру не потрібно відразу індексувати весь контент, і навантаження на нього знижується.
Наші результати
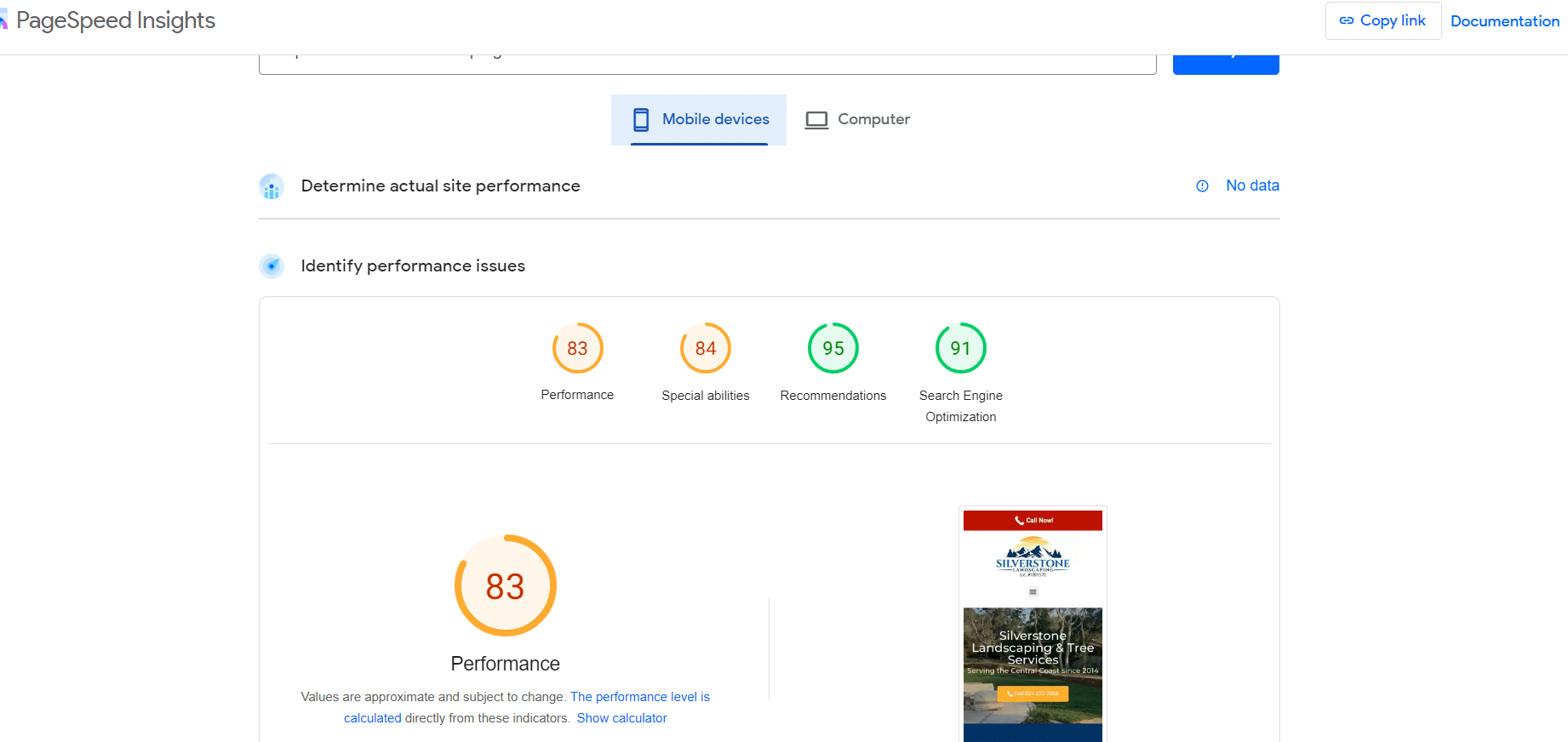
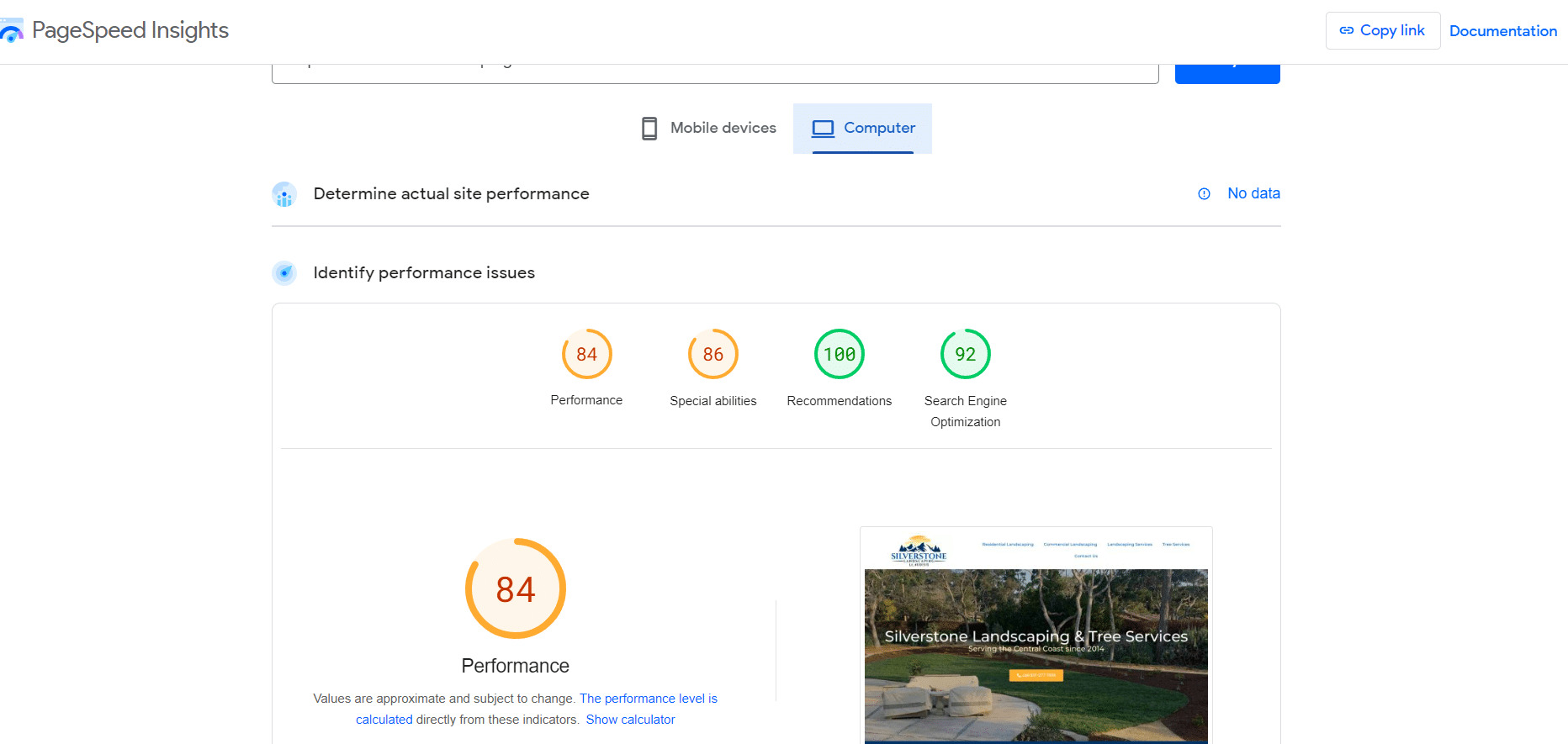
На додаток до вищевказаних заходів ми виконали відкладене завантаження JavaScript. При відкладенні скриптів одного з плагінів конструктора Elementor виникла помилка в роботі кнопки в мобільній версії. Тому ми виключили їх із відкладеного завантаження. Подивімось результати тестування після оптимізації:


Як бачимо, продуктивність на мобільних пристроях зросла до 83 балів, а на комп’ютерах – до 84. Подивіться на результати більш наочно в таблиці:
| Основні веб-показники | Оцінки перед оптимізацією веб-сайту WordPress | Оцінки після оптимізації сайту WordPress |
| Google Pagespeed комп’ютерної версії | 69 | 84 |
| Google Pagespeed мобільної версії | 48 | 83 |
| Мобільний LCP | 11,5 sec | 4 sec |
| Комп’ютерний LCP | 3,6 sec | 2,1 sec |
| Мобільний FCP | 3,6 sec | 2,2 sec |
| Комп’ютерний FCP | 1,6 sec | 1,3 sec |
| Мобільний індекс швидкості | 7,4 sec | 3,7 sec |
| Комп’ютерний індекс швидкості | 2,6 sec | 1,7 sec |
В рамках базової оптимізації це відмінні показники. Якщо ви хочете пришвидшити роботу сайту та підвищити його продуктивність, напишіть нам і отримайте безкоштовний аудит зі звітом. Наші розробники допоможуть покращити можливості веб-сторінки!