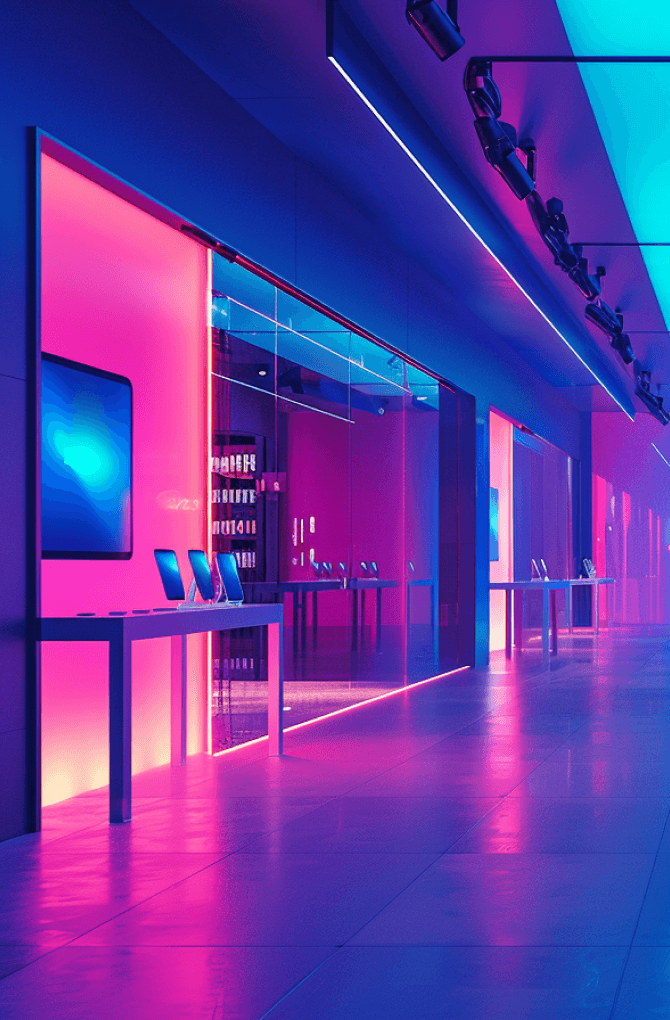
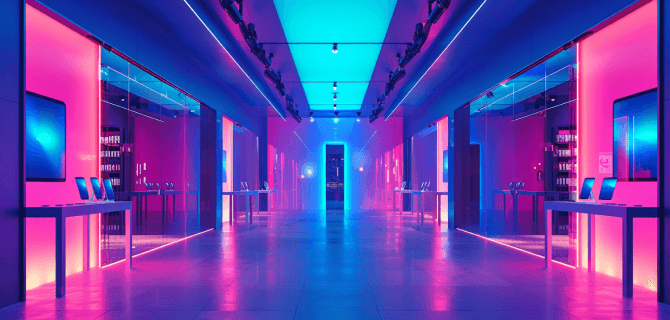
IFRUKT — інтернет-магазин гаджетів та електроніки, побудований на основі WooCommerce. Ми створили сайт з великим каталогом та зручною навігацією, розглянемо основні функції.
Основні фічі інтернет-магазину
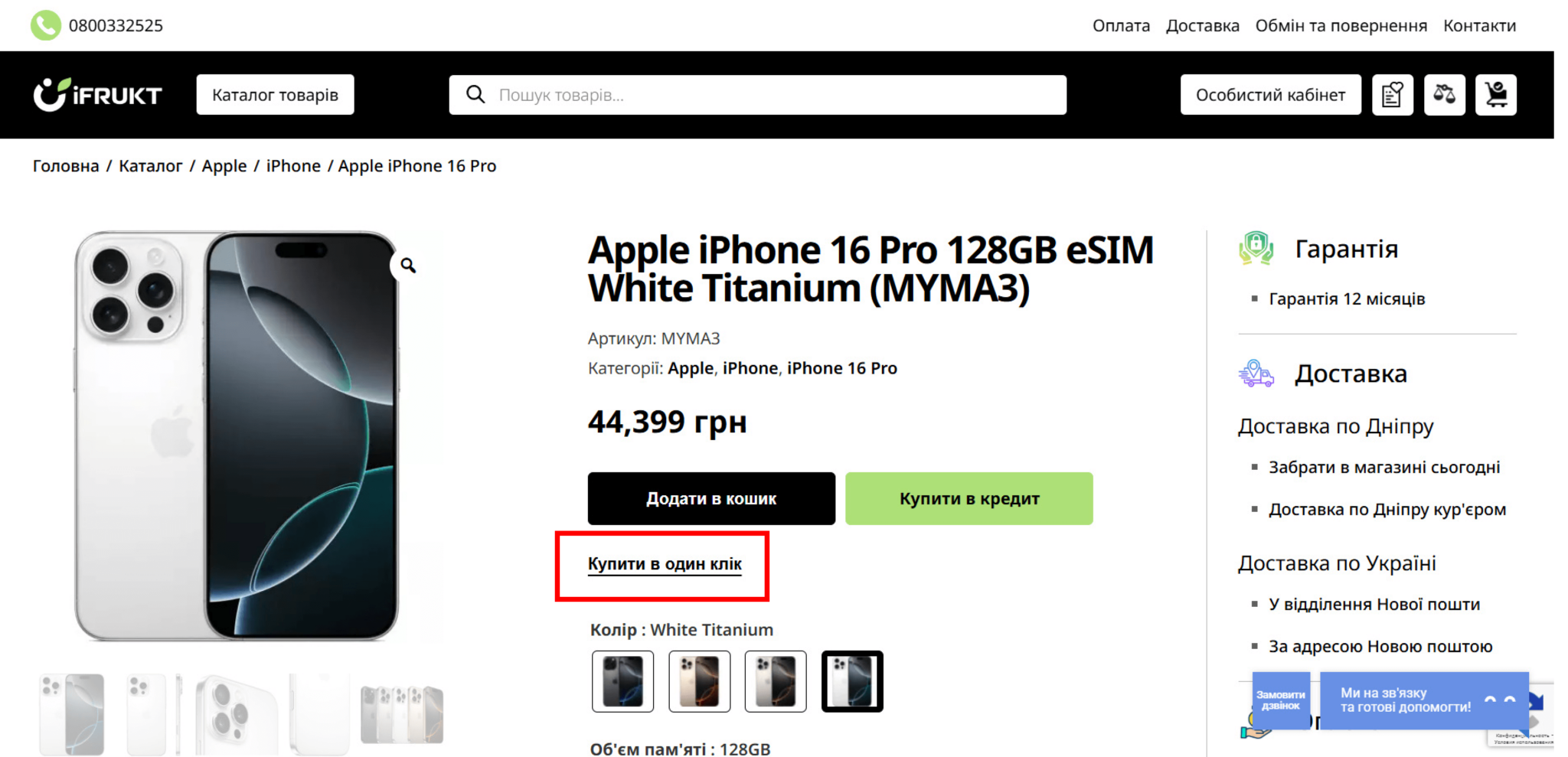
- Варіативні товари. В картці товару користувач може вибрати колір, об’єм пам’яті та інші характеристики. При виборі параметрів сума до сплати змінюється автоматично в залежності від характеристики.
- Купити в один клік. Користувач може швидко придбати вибраний товар без заповнення купи полів з особистою інформацією.

- Список бажань. Користувач може зберегти товари, які йому сподобались.
Ці функції — база для будь-якого інтернет-магазину. Вони підвищують його функціональність та роблять сайт максимально зручним для користувача. Якщо в вашому інтернет-магазині ще немає списку бажань, функції придбання в один клік та варіативності товарів, наші розробники сайтів на WordPress можуть їх впровадити.
Інтеграції та інші функції
- Фільтри асортименту. Ми реалізували фільтрацію за допомогою технології AJAX. Доступні різні параметри, вибір ціни та інше.
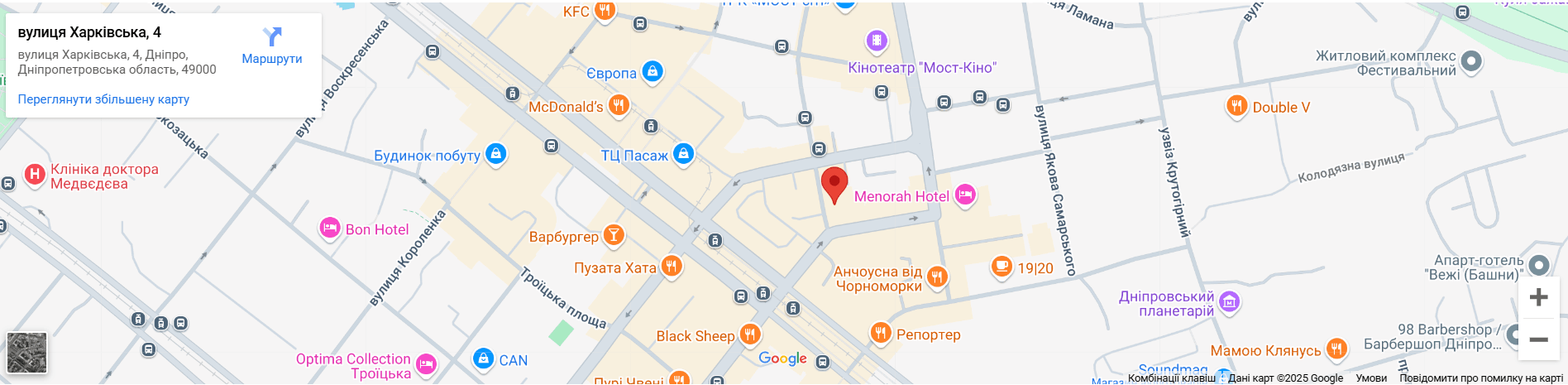
- Інтеграція Google Maps. Якщо користувач хоче відвідати фізичний магазин, він легко прокладе собі шлях.

- Повідомити про наявність. Якщо товар відсутній, можна залишити свої контакти, щоб отримати сповіщення, коли він буде в наявності.
- Доставка та різні способи оплати. Розрахуватись за купівлю можна онлайн банківською карткою, за допомогою сервісів Apple Pay, Google Pay, Plata by mono. Крім цього, користувач може купити товари з доставкою до дверей, відділення чи поштомату.
Деякі функції не є обов’язковими, але вони підвищують UX інтернет-магазину. Завдяки цим фічам користувач сайту IFRUKT може вибрати зручні способи доставки та сплати замовлення, одразу дізнатись, коли товар з’явиться в наявності, швидко фільтрувати асортимент.
Які сторінки реалізовано?
Цей проєкт, як і будь-який інтернет-магазин, містить такі сторінки та атрибути:
- каталог товарів з поділом на категорії;
- особистий кабінет користувача;
- картка товару;
- список бажань;
- сторінка порівняння товарів;
- кошик;
- сторінка оформлення замовлення;
- доставка та оплата;
- контакти;
- внутрішній пошук по сайту;
- обмін та повернення;
- гарячі пропозиції;
- нові товари та інше.
Цей перелік — базовий набір сторінок сучасного інтернет-магазину. Якщо в вашому проєкті чогось не вистачає, є ризик втрати трафіку, адже такий сайт може бути недостатньо зручним для користувачів. Наша команда пропонує ретеальний аудит інтернет-магазину, в ході якого спеціалісти виявлять, яких сторінок чи функцій не вистачає, щоб вивести бізнес на новий рівень.
Результати
Нам вдалось реалізувати функціональний та зручний інтернет-магазин, який задовольнив всі бізнес-потреби замовника. Наш клієнт залишився повністю задоволеним співпрацею з нами — від першого спілкування до сайту в режимі live. За 270 годин ми створили:
- каталог з широким асортиментом;
- варіативні товари;
- купівлю в 1 клік;
- можливість придбати в кредит;
- вішлист та список порівняння товарів;
- фільтри асортименту;
- різні інтеграції.
Сподобався кейс? Пропонуємо обговорити деталі вашого проєкту.