Компанія Central Coast VNA & Hospice надає та рекламує послуги через веб-сайт WordPress. Одного разу вони вирішили оптимізувати сайт, оскільки він став повільним. Компанія звернулася за до нас за допомогою з базової оптимізацією та прискоренням веб-сайту. Давайте порівняємо, в якому стані він був до оптимізації, і що ми зробили для його покращення.
Стан сайту до оптимізації
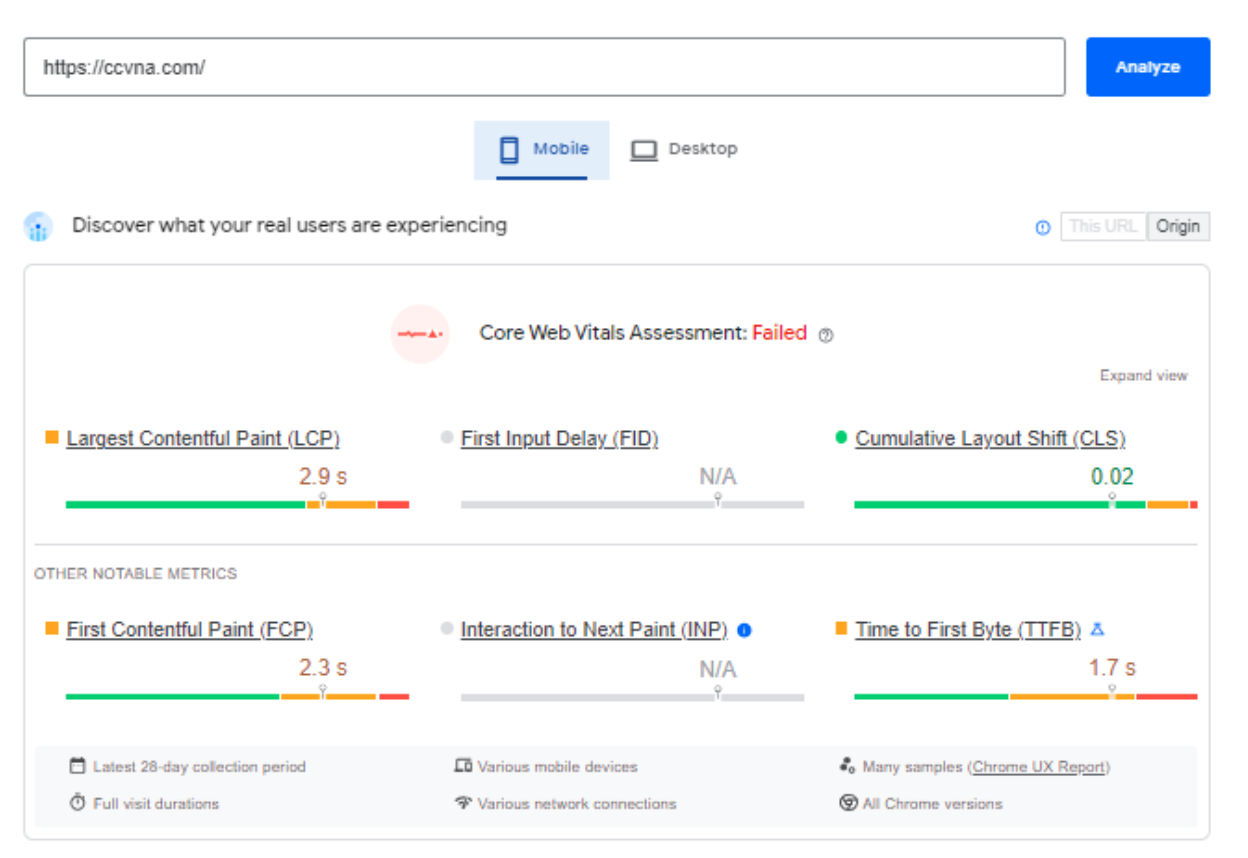
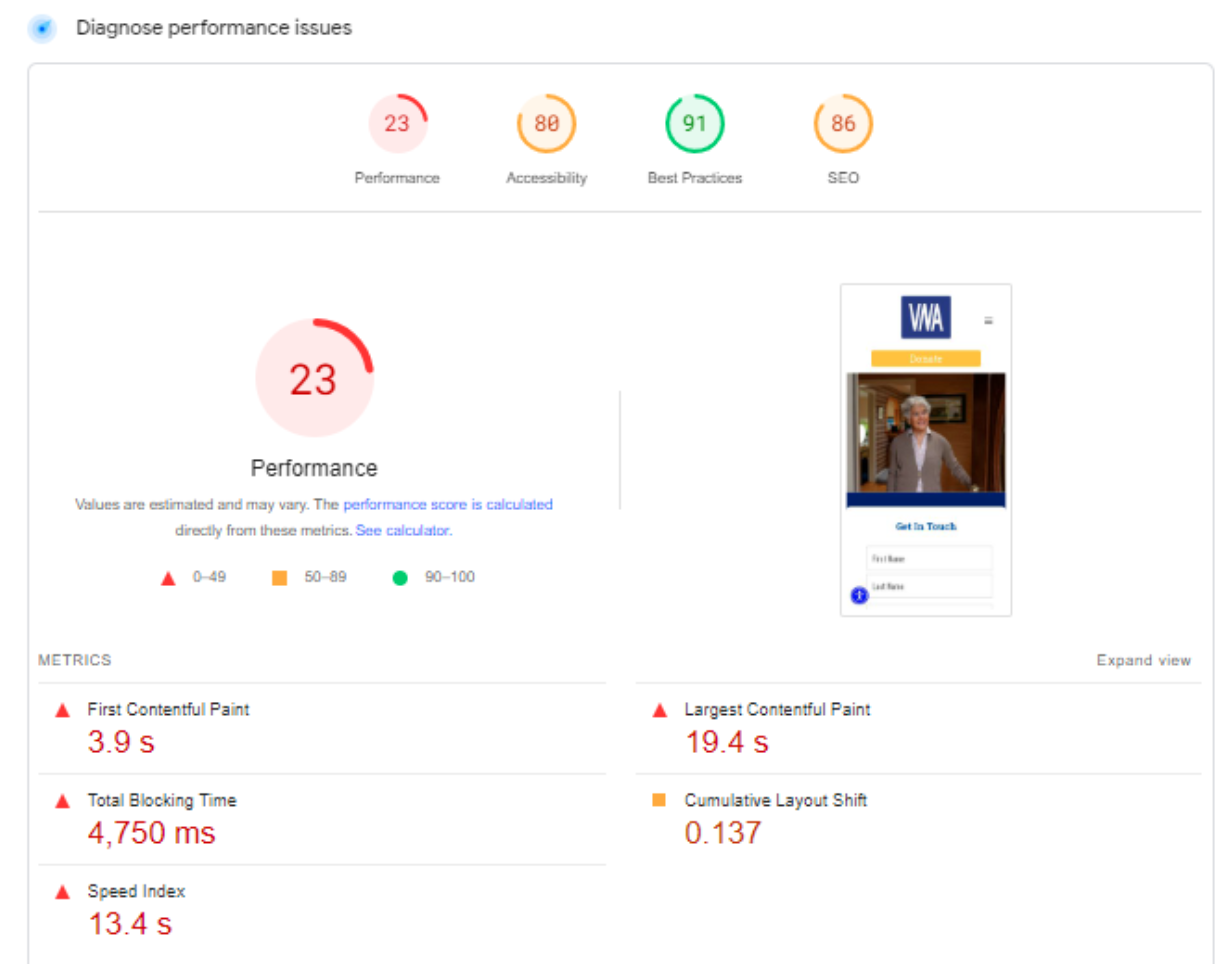
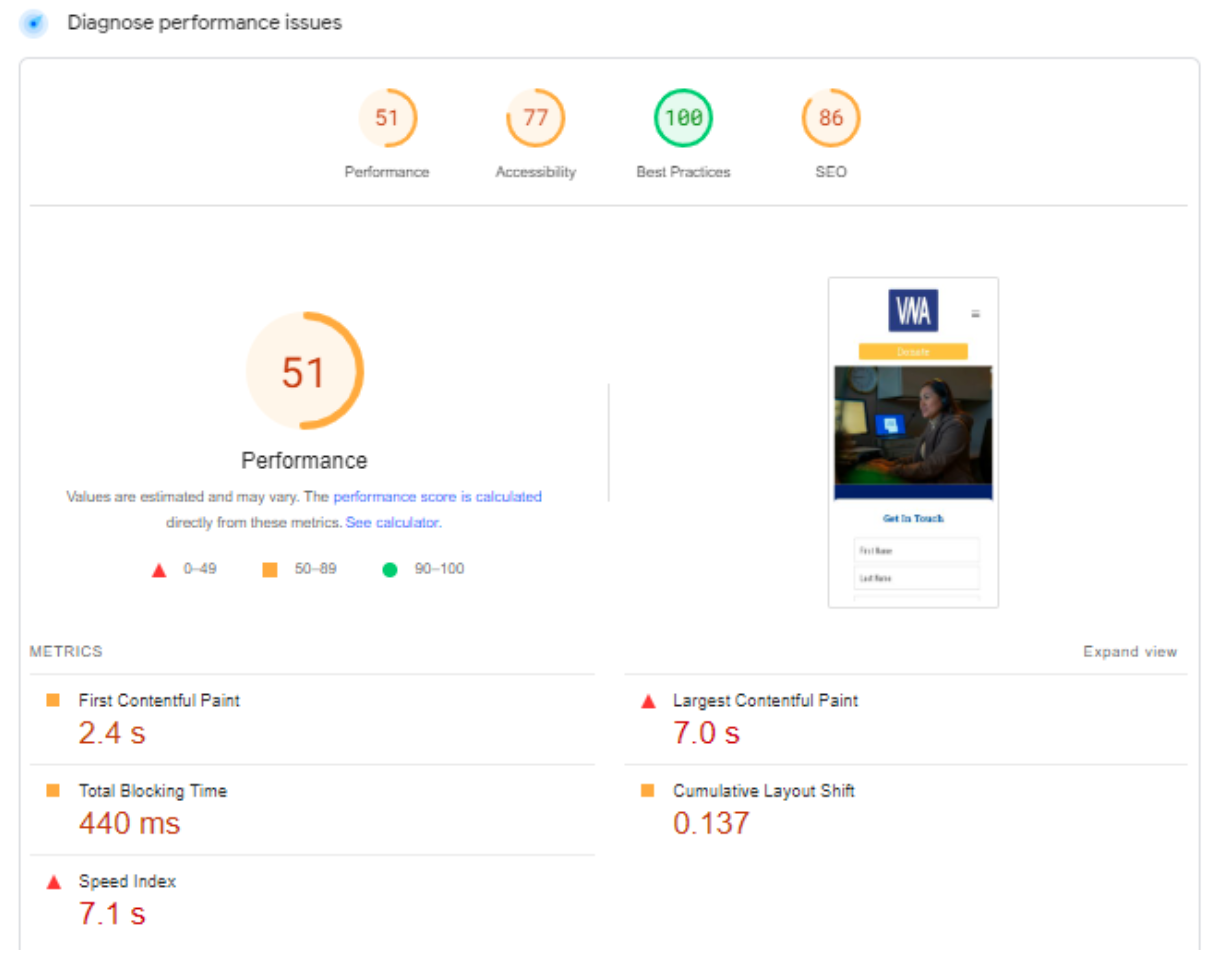
Спочатку ми протестували та перевірили веб-сайт, щоб з’ясувати причини повільної роботи. Результати тесту показали таке:




Основними причинами повільного завантаження веб-сторінки були:
- зайвий код JavaScript і CSS;
- код, написаний сторонніми розробниками;
- застарілий формат зображень.
Це найпопулярніші причини повільного завантаження веб-сайту. Через це знижується не тільки його продуктивність, але й Core Web Vitals. Основні веб-показники відіграють важливу роль у SEO. Якщо вони низькі, пошукові системи недружні до сайту, і потрапити в топ пошукової видачі дуже складно. Розглянемо, що ми зробили для оптимізації веб-сайту WordPress компанії Central Coast VNA & Hospice.
Встановлення важливих плагінів
У рамках базової оптимізації наші розробники встановлюють плагіни, які прискорюють роботу сайту. У цьому проєкті ми встановили та налаштували наступне:
- Perfmatters. Функції, які не використовуються, сповільнюють ваш веб-сайт. Цей плагін дозволяє вимкнути непотрібні опції.
- WP Rocket. Кешування важливо для швидкого завантаження веб-сайту. За допомогою цього плагіна наші WordPress-розробники налаштовують і активують кешування сайту.
- Webp Express. Рекомендується використовувати зображення в сучасному форматі, щоб їх завантаження займало мінімум часу. Цей плагін автоматично перетворює зображення у формат webp. Малюнки мало важать, але якість не втрачається.
Робота з кодовою базою
Основою будь-якої веб-сторінки є код. Щоб сайт завантажувався швидко, синтаксис має бути чистим. У рамках базової оптимізації наші веброзробники мініфікують CSS і JS. Під час цього процесу ми видаляємо зайві символи, пробіли та коментарі. У результаті браузеру легше індексувати сторінки та відкривати їх.
Покращення зображень
На додаток до встановлення плагіна, який автоматично перетворює зображення в сучасний формат, наші розробники впровадили ліниве завантажування. Зображення завантажуються поступово, коли користувач їх прокручує. Це зменшує навантаження на сервер, а отже, покращує роботу сайту.
Що отримав клієнт?
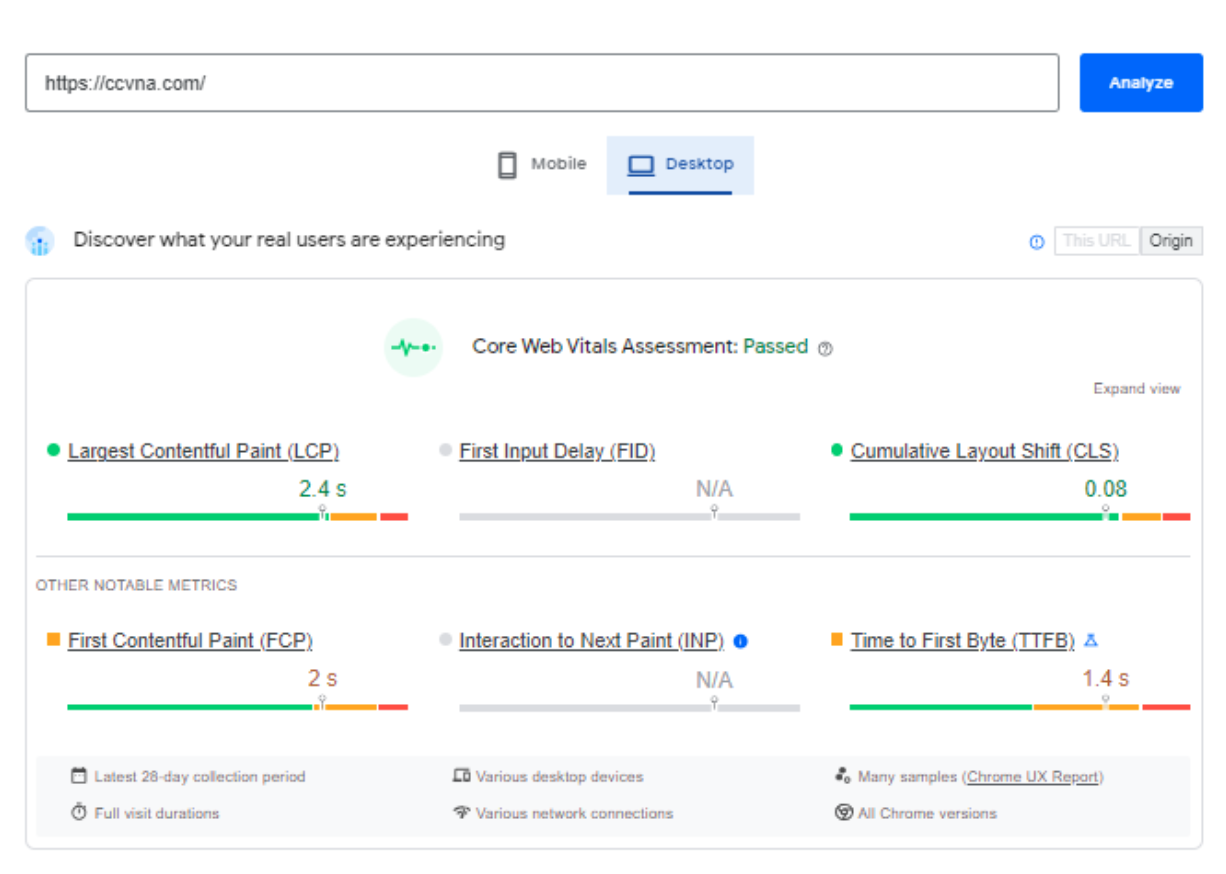
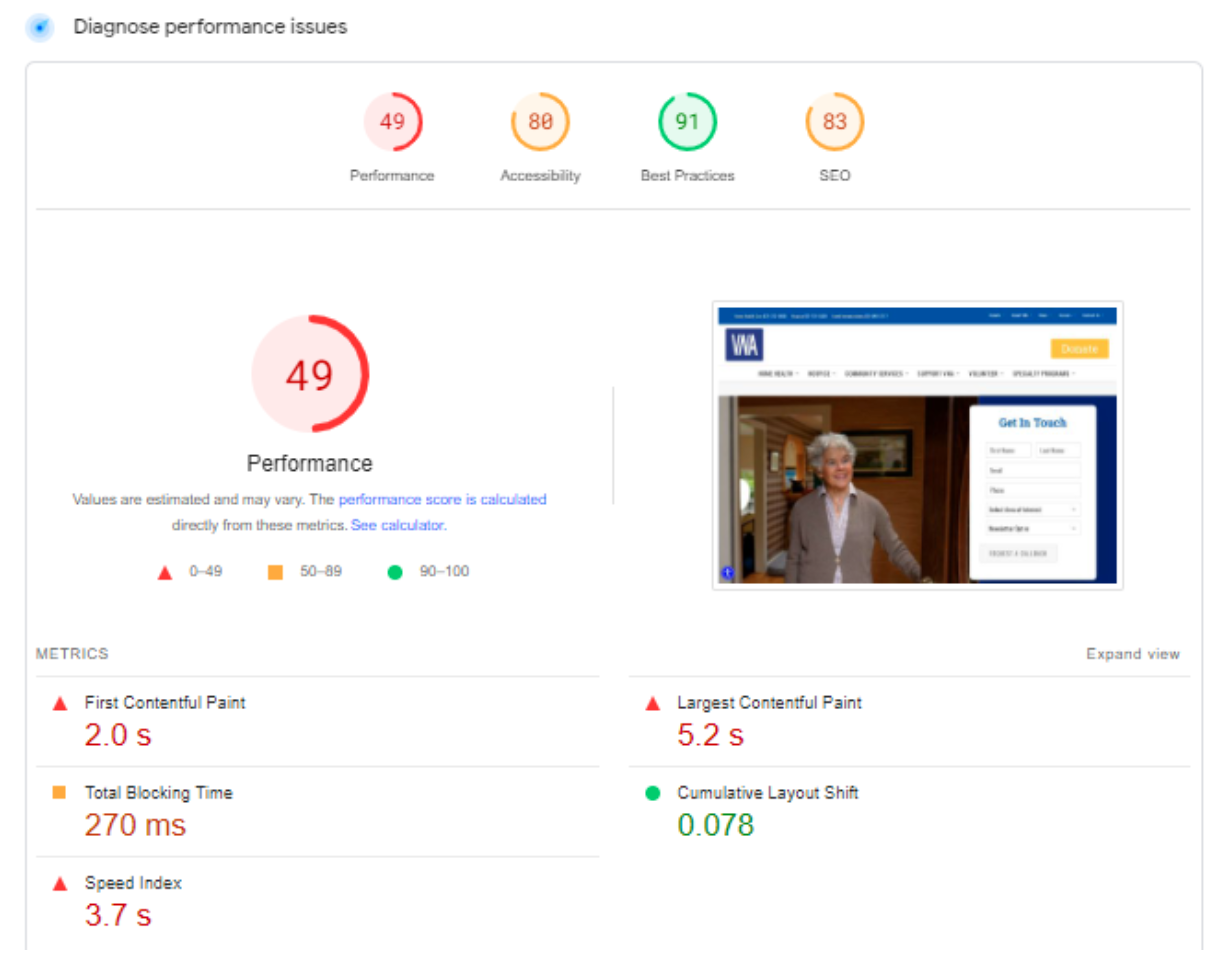
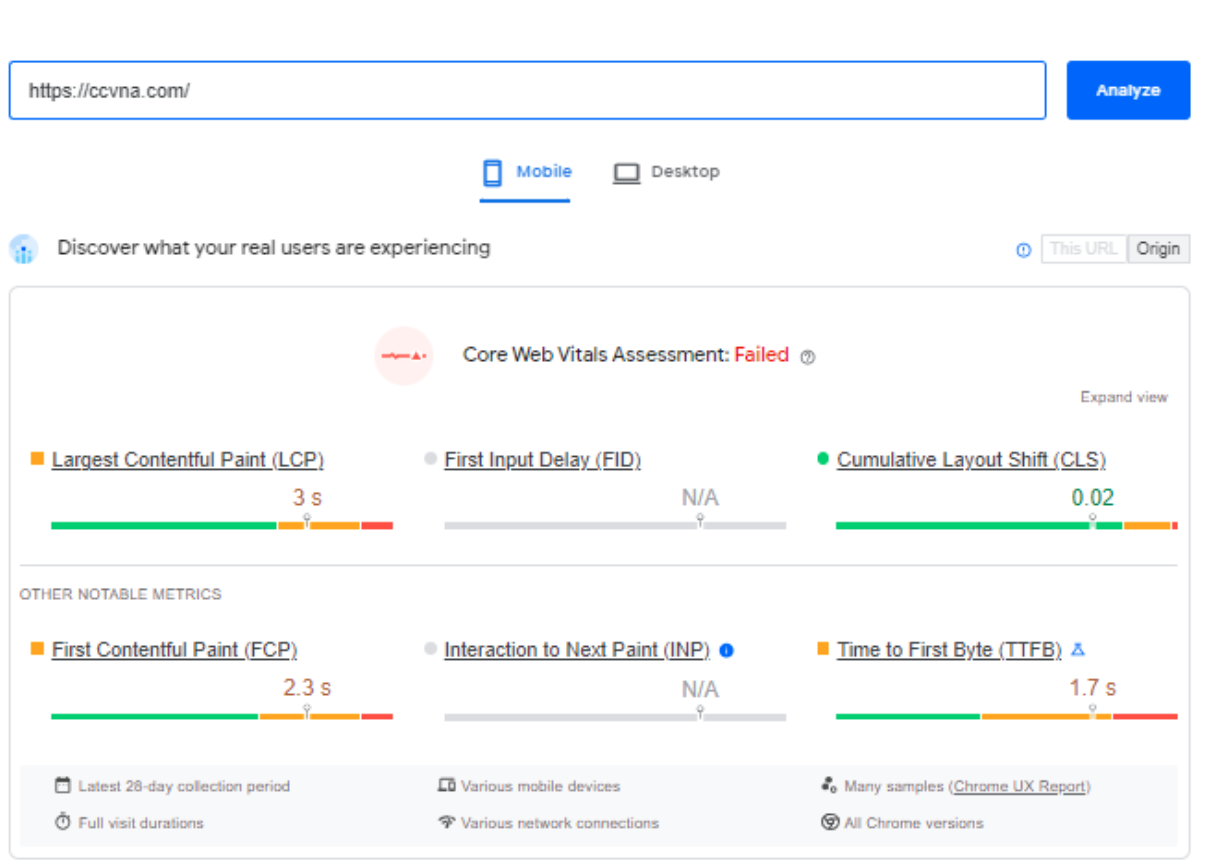
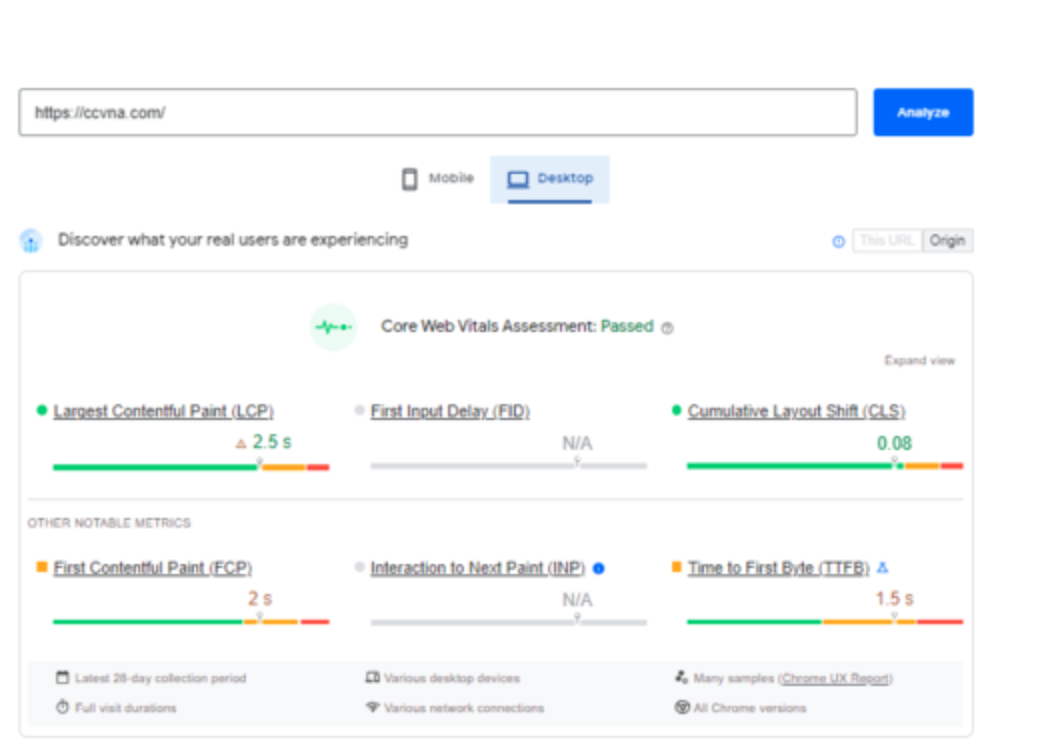
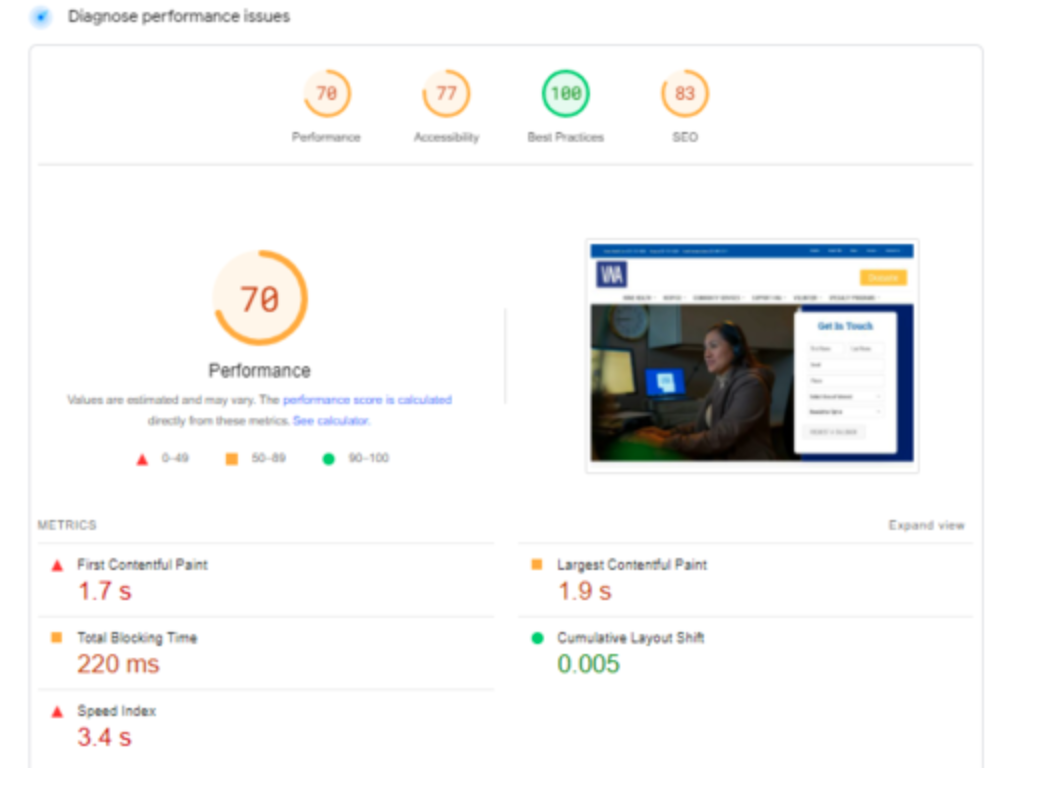
Наші розробники WordPress повторно перевірили веб-сайт після оптимізації, щоб оцінити його ефективність. Результати продуктивності згідно з Google Pagespeed Insights:




Продуктивність і основні веб-показники значно покращилися як на мобільних пристроях, так і на комп’ютерах, але, на жаль, вони не ідеальні. На це є причини – на сайті використовується конструктор WPBakery. Для відображення контенту потрібно завантажити скрипти. А для отримання зображень у каруселі першого блоку ці скрипти використовують запити AJAX. Така послідовність дій знижує швидкість завантаження сторінки. Ми рекомендуємо видалити візуальний редактор або змінити спосіб відображення контенту для подальшої оптимізації продуктивності веб-сайту.