ACORN — сучасний інтернет-магазин жіночого одягу, який ми розробили на WordPress з використанням плагіна WooCommerce. Ця CMS з таким розширенням пропонує безліч інструментів, які закривають бізнес-потреби власників інтернет-магазинів. Розглянемо, що ми реалізували під час розробки цього проєкту.
Секція «New»
В цій секції відображаються найновіші пропозиції. Кожен товар показано якісною фотографією. Користувачеві доступна опція «Додати в збережене». Для цього команда розробників встановила плагін «Wishlist». Під блоком ми розташували кнопку «Усі новинки». Клікнувши, користувача переносить на сторінку з усіма новими товарами. Під кожною позицією в цьому блоці вказано ціну. Крім цього, користувач одразу може переглянути доступні кольори товару.
Категорії
Наступний блок головної сторінки — це категорії. Вони розміщені у формі колажу з картинками та підписами. Зображення клікабельні завдяки інтегрованим посиланням, при натисканні користувача переносить у відповідну категорію.
Під колажем наші розробники імплементували кнопку «Усі категорії». При натисканні відкривається відповідна сторінка.
Sale
Розпродаж — чудовий маркетинговий хід, щоб отримати більше замовлень. В цьому блоці виводяться картки товари зі знижками. Придбати позицію теж легко, достатньо клікнути на неї та оформити замовлення.
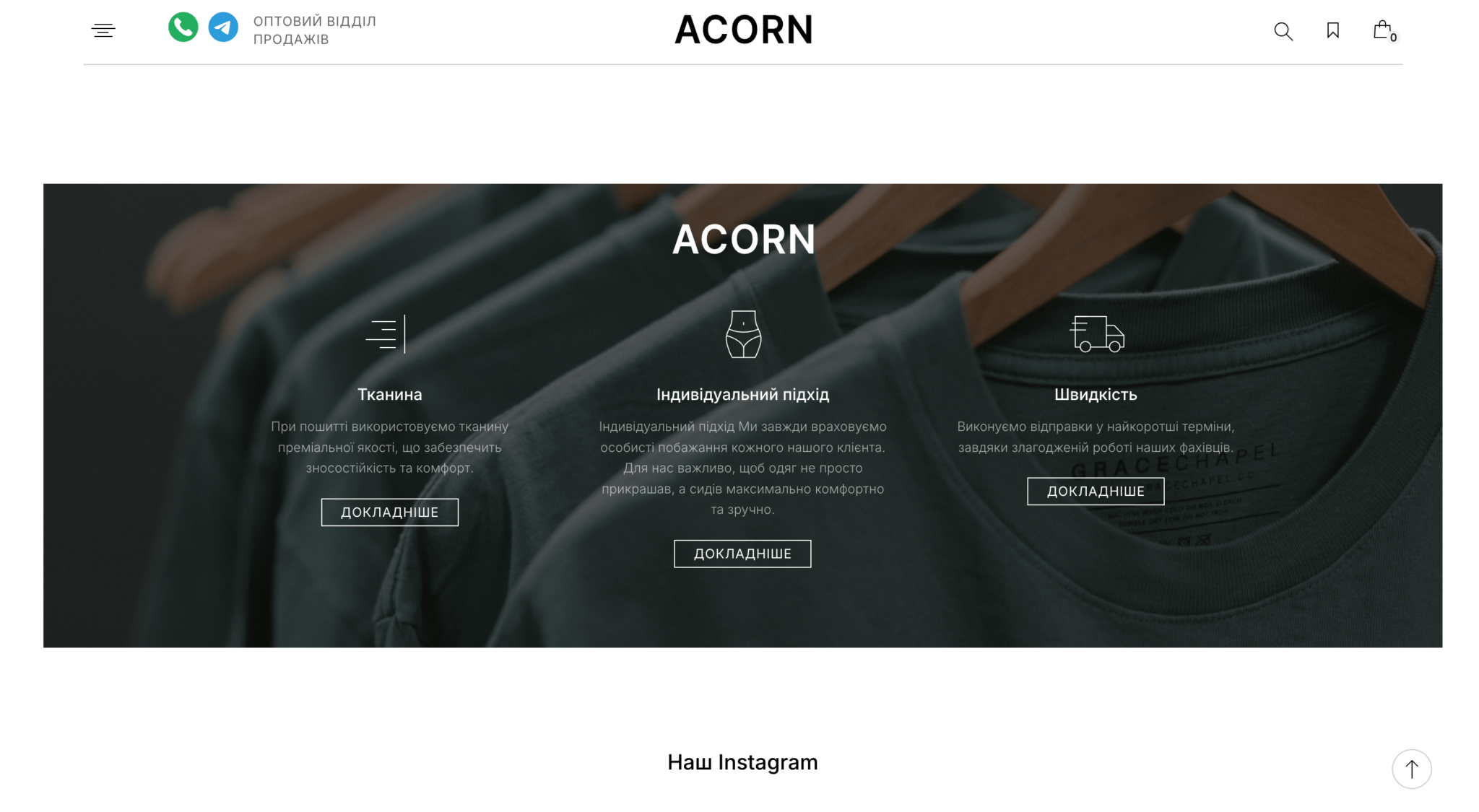
Коротке знайомство
Цей блок складається з трьох текстових секцій, які супроводжуються тематичними іконками. Під мінімалістичними візуалами розміщено короткий опис. Користувач може дізнатись більше, оскільки передбачено кнопку «Детальніше». При натисканні відвідувача переносить на статичну сторінку з відповідним контентом.

Наш Instagram
Доведено, що сайти з вбудованими соціальними мережами компанії викликають більшу довіру у користувачів. В цьому блоці ми реалізували віджет для Instagram. Виводяться картинки, які розміщено в соціальній мережі. Клікнувши, користувач може перейти на аккаунт інтернет-магазину та ознайомитись із ним детальніше.
Опис та футер
Далі наші розробники реалізували текстовий блок. В ньому розміщено опис інтернет-магазину. Після цього блоку ми зробили футер. В ньому розміщено лого бренду, категорії каталогу, посилання на корисні сторінки для клієнтів, контактна інформація. Крім цього, ми інтегрували соціальні мережі. Щоб перейти на сторінки інтернет-магазину, достатньо клікнути по відповідним іконкам.
Про важливі функції
Продумана структура головної сторінки — це важливо, але функціональність теж грає велику роль в зручності користувача. Наші розробники впровадили такі фічі:
- Зручний кошик. Кнопка кошика знаходиться на хедері. Ми його реалізували у вигляді слайдера. При натисканні справа висувається віконце з доданими товарами. В кошику передбачено кнопку «Оформити замовлення». Після кліку користувача переносить на сторінку зі спеціальною формою.
- Швидкий пошук. Кнопка пошуку розташована на хедері. Ми реалізували пошук за допомогою технології AJAX та кастомного коду. В декілька кліків користувач може знайти товари, які його цікавлять.
- Клікабельні контакти. В футері користувач може клікнути на номер телефону, електронну пошту або на кнопку зворотнього зв’язку. В кнопки інтегровано посилання.
Додаткові фічі
Кастомність — це те, що виділяє інтернет-магазин серез конкурентів. Наші розробники сайтів на WordPress впровадили такий додатковий функціонал:
- Кастомна галерея на карточці товару. Картинка товару розбита на 4 зони. Якщо водити по ній курсором миші, змінюються картинки елемента гардеробу. Коли користувач наводить курсор на різні кольори, картинки теж змінюються.
- Швидке додавання до кошика. Після вибору кольору на карточці товару з’являються розміри. Клікнувши на розмір, товар автоматично додається в кошик. Ми реалізували це за допомогою кастомного коду JS та PHP.
- Гамма кольорів. По дефолту в карточці товару виводиться 7 кольорів. Якщо товар доступний у більшій кількості відтінків, поряд з кольорами виводиться число з позначкою «+». Клікнувши, палітра розшириться.
- Таблиця розмірів. Вона реалізована у вигляді сайдбару. Особливість — для кожної категорії створено окрему таблицю. Наприклад, для джинсів це одні розміри, а для суконь — інші.
- Сторінка моделей. Адміністратор сайту може вносити параметри моделей, які демонструють товари. Завдяки цьому користувач при перегляді може зорієнтуватись, як одяг буде виглядати на фігурі з його параметрами.
- Динамічна галерея. На сторінці товару користувач може вибрати колір одягу та подивитись не лише фото, але й відео. Це дозволяє більш реально оцінити, як елемент образу сидить по фігурі.
- Подобаються цілісні образи? В цьому блоці користувач може навести курсор на спеціальний знак на картинці, клікнути по ньому та швидко придбати одяг з картинки. Наші розробники реалізувати таку функцію за допомогою кастомного коду.
Результат
Наша команда впоралась зі створенням онлайн-магазину. Ми реалізували сучасні та корисні функції за короткий час. Після розробки ми протестували все, щоб впевнитись в тому, що сайт працює без збоїв. Онлайн-магазин на WooCommerce — функціональне рішення для ведення бізнесу.