Швидкий веб-сайт WordPress на довгий період. Оптимізація розробки. Високопродуктивний Google Pagespeed Insights
Ми розробили цей сайт з нуля в стислі терміни, оскільки клієнт вирішив створити сторінку в останній момент. Однак сайт все ще дуже швидкий і знаходиться в зеленій зоні для Google Pagespeed Insights. Розгляньмо, як ми цього досягли.
Правильна організація CSS
Наші розробники веб-сайтів WordPress під час написання коду дотримуються Кодексу WordPress. Таким чином, синтаксис CSS максимально чистий. Він позбавлений зайвих пробілів і символів, і його не потрібно скорочувати. Крім того, він має чітку структуру, яку легко читати браузеру. Чистий код CSS є ключем до швидкого та продуктивного сайту.
Відкладене завантаження
Таким способом можна значно знизити навантаження на сервер. Контент не завантажується весь одночасно, він розкривається поступово. Зображення з’являються, коли користувач прокручує до них. Завдяки відкладеному завантаженню сайт завантажується в кілька разів швидше, ніж без нього.
Правильні розміри зображення
Оптимізація зображень є однією з основ загального прискорення веб-сайту WordPress. Ми підібрали оптимальний розмір, щоб зображення виглядало презентабельно, але при цьому не перевантажувало сервер. Крім того, ми використовували формат JPEG. Завдяки цьому малюнки виходять компактними, барвистими та відмінної якості.
Чиста тема
Загальна швидкість завантаження залежить від теми. Якщо тема важка, то сайт буде довго завантажуватися. Щоб уникнути цього, ми використали легку тему з чистим кодом і чіткою структурою синтаксису. Сайт швидко індексується пошуковими системами та завантажується. Це позитивно вплинуло не тільки на досвід користувача, але й на SEO-оптимізацію.
Мобільний дизайн
Такий підхід дозволив швидко завантажувати сайт на мобільних пристроях. Дизайн, орієнтований на мобільні пристрої, також покращує взаємодію з користувачем, оскільки багато користувачів переглядають сторінки зі смартфонів. Іконки, картинки та інші елементи виглядають органічно, не перевантажують сервер і легко читаються браузером.
Немає плагіна оптимізації
Плагіни оптимізації дозволяють автоматично очищати код, видаляти з нього непотрібні символи та виконувати інші операції для прискорення веб-сторінок. Однак ми вирішили не встановлювати плагін, щоб не перевантажувати сайт. У цьому проєкті плагін оптимізації не знадобився, сайт швидко працював і без нього.
Немає кешування та використання CDN
Зазвичай ми використовуємо ці технології під час оптимізації існуючих веб-сайтів. Однак при розробці цього проєкту з нуля не було необхідності використовувати кешування та CDN. Веб-сайт вийшов швидким із коробки та не потребував додаткових методів.
Висновок
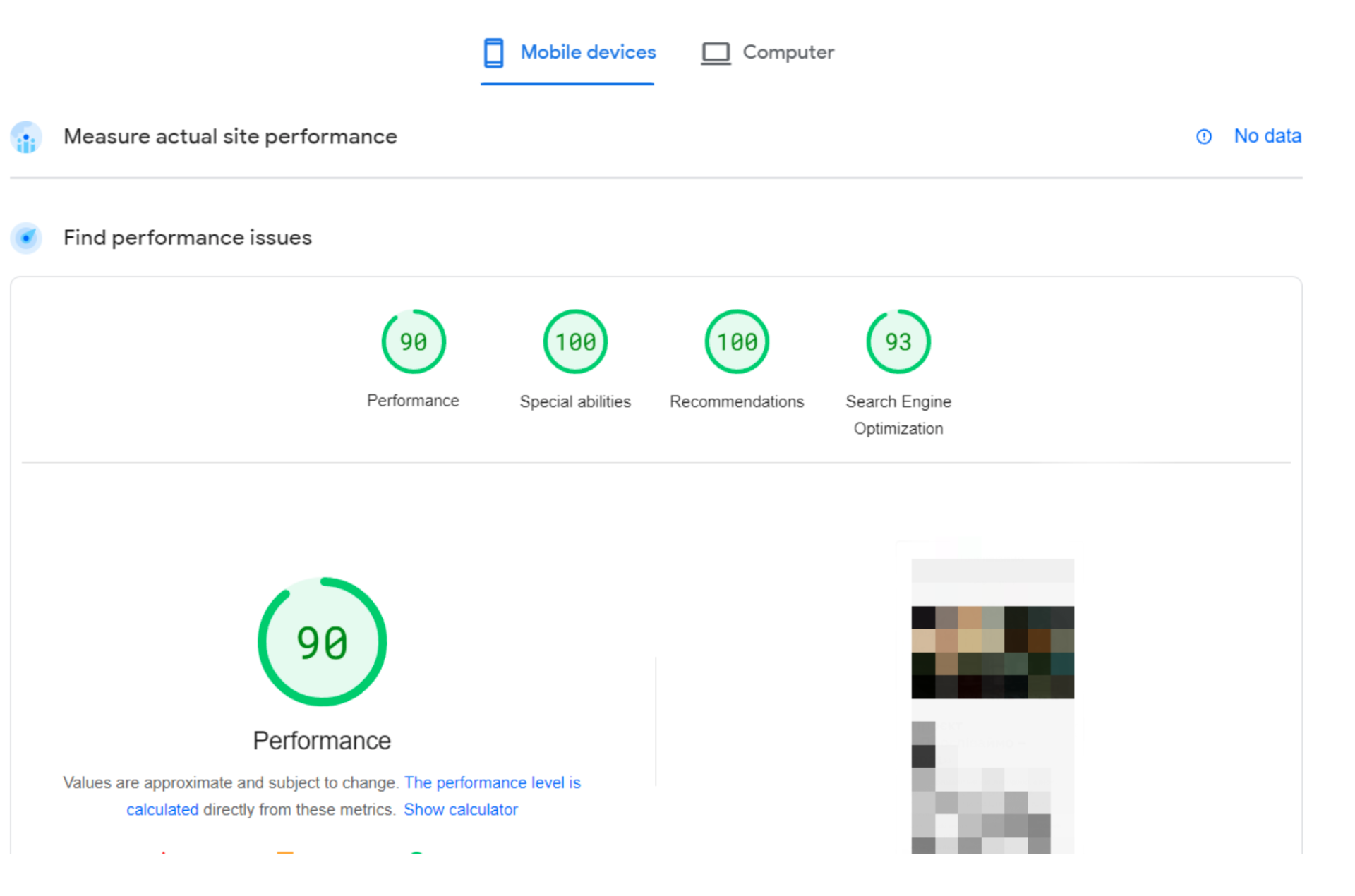
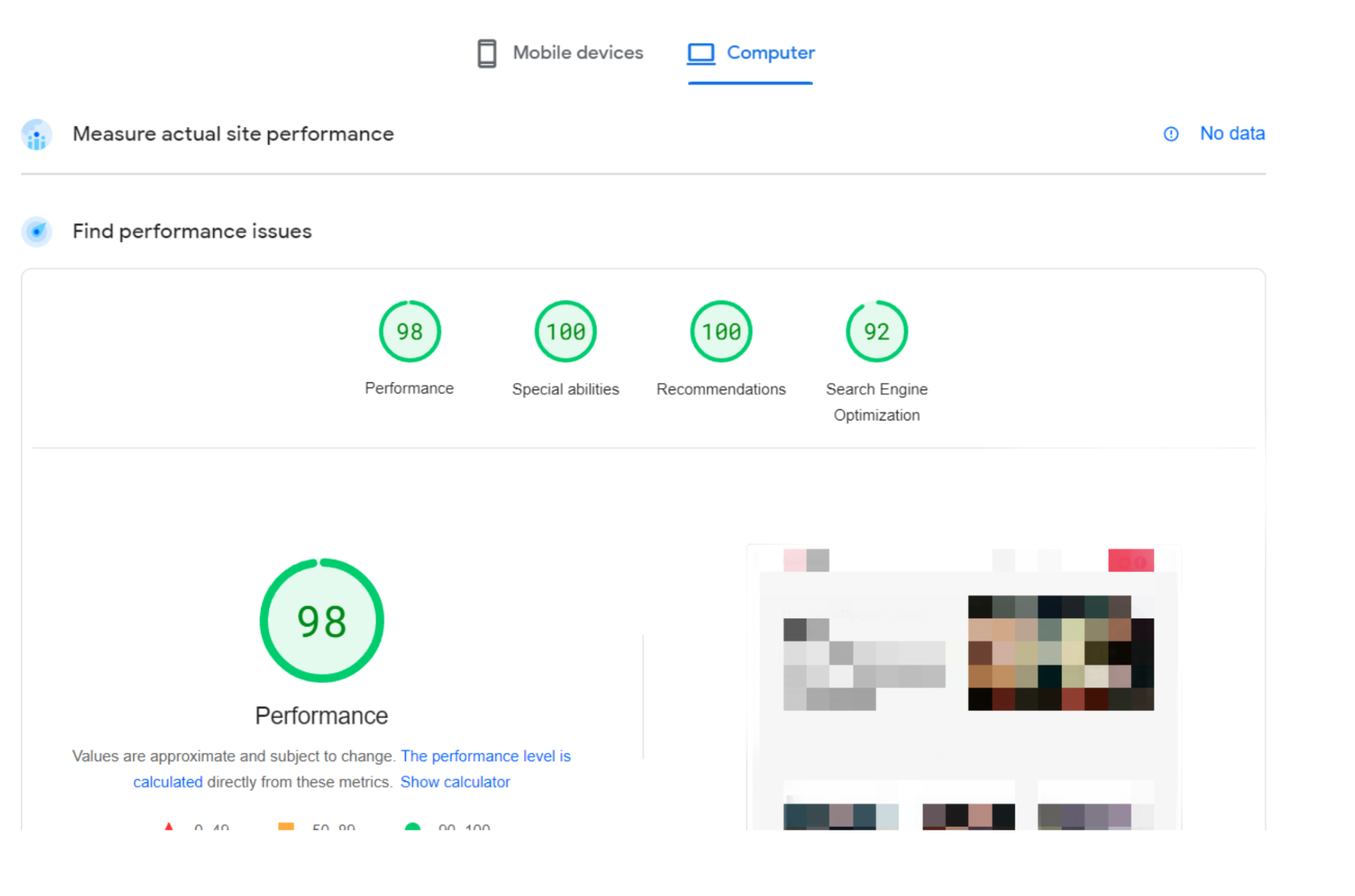
Такого результату важко досягти для існуючих сайтів на готовій темі, але такий результат є основою для сайтів, які ми робимо з нуля (або переробляємо просто з перенесенням контенту). У підсумку через два роки показники сайту WordPress за даними Google Pagespeed Insights такі:


Якщо ви хочете оптимізувати існуючий веб-сайт або замовити розробку сайту WordPress з нуля з чудовими показниками Google Pagespeed Insights, напишіть нам.